La biblioteca syncfusion_flutter_charts en Flutter se usa para manejar gráficos. Los gráficos pueden ser muy útiles para representar datos en forma visual. Estos paquetes vienen con una amplia gama de gráficos hermosos y de alto rendimiento. Viene con varios gráficos cartesianos o circulares con una interacción fluida y hermosas animaciones que son completamente personalizables y ampliables.
En este artículo, analizaremos lo mismo y con la ayuda de una aplicación simple. Para construir la aplicación, siga los pasos a continuación:
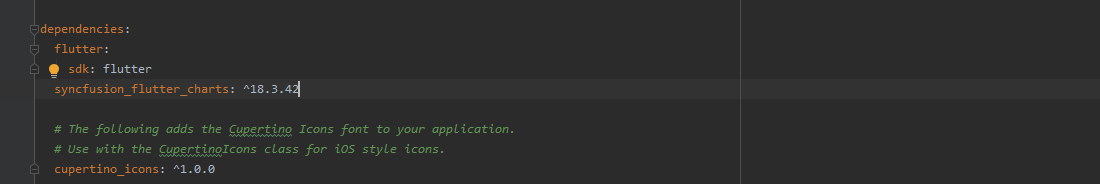
- Agregue la dependencia al archivo pubspec.yaml
- Importe la dependencia al archivo main.dart.
- Use un StatelessWidget que se extienda a un StatefulWidget para estructurar la aplicación
- Función de diseño que controla los datos en el gráfico.
- Llame al tipo requerido de gráfico incorporado
Analicemos estos pasos en detalle.
Agregar la dependencia:
Para agregar la dependencia al archivo pubspec.yaml, agregue syncfusion_flutter_charts en la sección de dependencias como se muestra a continuación:
Importando la dependencia:
Para importar la dependencia al archivo main.dart, use el siguiente código:
import 'package:syncfusion_flutter_charts/charts.dart';
Estructuración de la aplicación:
Cree una clase con un StateFulWidget que se extienda aún más a un StatelessWidget para darle a la aplicación una estructura básica con una barra de aplicaciones y un cuerpo que pueda contener contenido, como se muestra a continuación:
Dart
class _ChartApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Charts in Flutter',
theme: ThemeData(primarySwatch: Colors.blue),
home: _MyHomePage(),
);
}
}
class _MyHomePage extends StatefulWidget {
_MyHomePage({Key key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<_MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body:
}
}
Diseño de la función:
Aquí construiremos una función que _Infecciones(), que toma los datos de COVID-19 de un conjunto fijo de puntos de datos y los implementará en el gráfico según el mes y el número. de contagios ese mes. Esto puede hacerse de la siguiente manera:
Dart
class _Infections {
_Infections(this.year, this.victims);
final String year;
final double victims;
}
Esta función se puede utilizar directamente en el cuerpo de la aplicación como se muestra a continuación:
Dart
body: SfCartesianChart(
primaryXAxis: CategoryAxis(),
// Chart title
title: ChartTitle(text: 'Monthly Covid-19 Infections'),
// Enable legend
legend: Legend(isVisible: true),
// Enable tooltip
tooltipBehavior: TooltipBehavior(enable: true),
series: <ChartSeries<_Infections, String>>[
LineSeries<_Infections, String>(
dataSource: <_Infections>[
_Infections('Jan', 35000),
_Infections('Feb', 28000),
_Infections('Mar', 34000),
_Infections('Apr', 32000),
_Infections('May', 40000),
_Infections('Jun', 60000)
],
xValueMapper: (_Infections victims, _) => victims.year,
yValueMapper: (_Infections victims, _) => victims.victims,
// Enable data label
dataLabelSettings: DataLabelSettings(isVisible: true))
]));
}
}
Código fuente completo:
Dart
import 'package:flutter/material.dart';
import 'package:syncfusion_flutter_charts/charts.dart';
void main() {
return runApp(_ChartApp());
}
class _ChartApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Charts in Flutter',
theme: ThemeData(primarySwatch: Colors.blue),
home: _MyHomePage(),
);
}
}
class _MyHomePage extends StatefulWidget {
// ignore: prefer_const_constructors_in_immutables
_MyHomePage({Key key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<_MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: SfCartesianChart(
primaryXAxis: CategoryAxis(),
// Chart title
title: ChartTitle(text: 'Monthly Covid-19 Infections'),
// Enable legend
legend: Legend(isVisible: true),
// Enable tooltip
tooltipBehavior: TooltipBehavior(enable: true),
series: <ChartSeries<_Infections, String>>[
LineSeries<_Infections, String>(
dataSource: <_Infections>[
_Infections('Jan', 35000),
_Infections('Feb', 28000),
_Infections('Mar', 34000),
_Infections('Apr', 32000),
_Infections('May', 40000),
_Infections('Jun', 60000)
],
xValueMapper: (_Infections victims, _) => victims.year,
yValueMapper: (_Infections victims, _) => victims.victims,
// Enable data label
dataLabelSettings: DataLabelSettings(isVisible: true))
]));
}
}
class _Infections {
_Infections(this.year, this.victims);
final String year;
final double victims;
}
Producción:
Publicación traducida automáticamente
Artículo escrito por ddeevviissaavviittaa y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA