El widget OctoImage en Flutter requiere un ImageProvider para mostrar imágenes en una aplicación. Las imágenes en el widget OctoImage se pueden proporcionar con un indicador de progreso o un marcador de posición para cargar la imagen en él. Un widget OctoImage hace uso de Octosets , que no son más que la combinación de marcadores de posición predefinidos , imagebuildesr y widgets de error. Hay dos formas de usar el widget OctoImage como se muestra a continuación:
1. Usando OctoImagen:
OctoImage(
image: NetworkImage(
'IMAGE URL'),
placeholderBuilder: OctoPlaceholder.blurHash(
'PLACEHOLDER',
),
errorBuilder: OctoError.icon(color: Colors.red),
fit: BoxFit.cover,
);
2. Usando conjuntos de octetos:
OctoImage.fromSet(
fit: BoxFit.cover,
image: NetworkImage(
'IMAGE URL',
),
octoSet: OctoSet.circleAvatar(
backgroundColor: Colors.red,
text: Text("M"),
),
);
En este artículo, exploraremos el widget OctoImage en detalle usando una aplicación simple. Para construir la aplicación, siga los pasos a continuación:
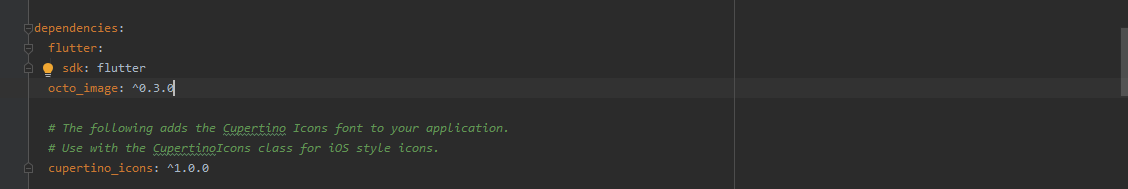
- Agregue la dependencia en el archivo pubspec.yaml.
- Importe la dependencia al archivo main.dart .
- Usa un StatelessWidget para dar estructura a la aplicación
- Use el widget OctoImage t para diseñar el cuerpo de la aplicación con imágenes
- Agregue un indicador de progreso para usar mientras carga la imagen
- Agregue un widget de error para manejar errores
Ahora, exploremos estos pasos en detalle.
Agregar la dependencia:
Agregue la dependencia octo_image al archivo pubspecy.yaml como se muestra a continuación:
Importación de la dependencia:
La dependencia de octo_image se puede importar al archivo main.dart como se muestra a continuación:
import 'package:octo_image/octo_image.dart';
Estructuración de la aplicación:
Use un StatelessWidget para extender la estructura de la aplicación para agregar una barra de aplicaciones y un cuerpo como se muestra a continuación:
Dart
class OctoImagePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: ListView(
children: [
_customImage(),
SizedBox(height: 16),
_simpleBlur(),
SizedBox(height: 16),
_circleAvatar(),
],
),
);
}
Usando el widget OctoImage:
Una forma simple de usar el widget OctoImage como se mencionó anteriormente es la siguiente:
Dart
OctoImage( image: NetworkImage( 'IMAGE URL'), placeholderBuilder: OctoPlaceholder.blurHash( 'PLACEHOLDER', ), errorBuilder: OctoError.icon(color: Colors.red), fit: BoxFit.cover, );
Agregaremos tres imágenes de red diferentes para representar el uso de tres indicadores de progreso diferentes proporcionados por el widget OctoImage:
- blurHash: desenfoca la imagen mientras se carga y se puede usar como se muestra a continuación:
Dart
Widget _simpleBlur() {
return AspectRatio(
aspectRatio: 269 / 173,
child: OctoImage(
image: NetworkImage(
'IMAGE URL'),
placeholderBuilder: OctoPlaceholder.blurHash(
'PLACE HOLDER',
),
errorBuilder: OctoError.icon(color: Colors.red),
fit: BoxFit.cover,
),
);
}
- circularProgressIndicator: como su nombre indica, muestra un indicador circular al cargar una imagen y se puede usar de la siguiente manera:
Dart
Widget _customImage() {
return SizedBox(
height: 200,
child: OctoImage(
image: NetworkImage('IMAGE URL'),
progressIndicatorBuilder: (context, progress) {
double value;
if (progress != null && progress.expectedTotalBytes != null) {
value =
progress.cumulativeBytesLoaded / progress.expectedTotalBytes;
}
return CircularProgressIndicator(value: value);
},
errorBuilder: (context, error, stacktrace) => Icon(Icons.error),
),
);
}
- circleAvatar : este indicador crea un avatar circular al que se le puede agregar un texto personalizado mientras se carga y se puede usar de la siguiente manera:
Dart
Widget _circleAvatar() {
return SizedBox(
height: 200,
child: OctoImage.fromSet(
fit: BoxFit.cover,
image: NetworkImage(
'IMAGE URL',
),
octoSet: OctoSet.circleAvatar(
backgroundColor: Colors.red,
text: Text("CUSTOM TEXT WHILE LOADING IMAGE"),
),
),
);
}
}
Manejo de errores:
Una forma sencilla de manejar el error en el Widget OctoImage es hacer uso del widget de error como se muestra a continuación:
Dart
OctoImage( image: image, errorBuilder: (context, error, stacktrace) => const Icon(Icons.error), );
O también se puede usar la siguiente forma sin necesidad de un OctoError como se muestra a continuación:
Dart
OctoImage( image: image, errorBuilder: OctoError.icon(), ),
Ejemplo:
Dart
import 'package:flutter/material.dart';
import 'package:octo_image/octo_image.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'OctoImage',
theme: ThemeData(),
home: OctoImagePage(),
);
}
}
// Octoimage extension to StatelessWidget
class OctoImagePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: ListView(
children: [
_customImage(),
SizedBox(height: 16),
_simpleBlur(),
SizedBox(height: 16),
_circleAvatar(),
],
),
);
}
// circularProgressIndicator
Widget _customImage() {
return SizedBox(
height: 200,
child: OctoImage(
image: NetworkImage('https://www.irishtimes.com/polopoly_fs/1.4109315.1575891315!/image/image.jpg_gen/derivatives/box_620_330/image.jpg'),
progressIndicatorBuilder: (context, progress) {
double value;
if (progress != null && progress.expectedTotalBytes != null) {
value =
progress.cumulativeBytesLoaded / progress.expectedTotalBytes;
}
return CircularProgressIndicator(value: value);
},
errorBuilder: (context, error, stacktrace) => Icon(Icons.error),
),
);
}
//blusrHash
Widget _simpleBlur() {
return AspectRatio(
aspectRatio: 269 / 173,
child: OctoImage(
image: NetworkImage(
'https://english.cdn.zeenews.com/sites/default/files/2019/12/10/834702-gal-gadot-news.jpg'),
placeholderBuilder: OctoPlaceholder.blurHash(
'LEHV6nWB2yk8pyo0adR*.7kCMdnj',
),
errorBuilder: OctoError.icon(color: Colors.red),
fit: BoxFit.cover,
),
);
}
//circleAvtar
Widget _circleAvatar() {
return SizedBox(
height: 200,
child: OctoImage.fromSet(
fit: BoxFit.cover,
image: NetworkImage(
'https://i.pinimg.com/564x/f6/1a/5f/f61a5f7e90f0ba4f3eda751f6ebc6f46.jpg',
),
octoSet: OctoSet.circleAvatar(
backgroundColor: Colors.red,
text: Text("Gal"),
),
),
);
}
}
Producción:
Publicación traducida automáticamente
Artículo escrito por ddeevviissaavviittaa y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA