Muchas veces necesita seleccionar o copiar algún texto, como cuando está en un navegador web, nos permite seleccionar o copiar cualquier parte del texto sin ningún problema, pero en las aplicaciones móviles, no es posible. Entonces, a veces, debe copiar o ingresar manualmente dichos textos. Pero en Flutter, con la ayuda del Widget de texto seleccionable, puede copiar o seleccionar los textos de la aplicación presionándolo prolongadamente. En Flutter, la forma normal de mostrar el texto es mediante el widget de texto. Pero estos textos no son seleccionables. En su lugar, podemos usar el widget de texto seleccionable. Como sugiere el nombre, este Widget nos brinda una función para seleccionar el texto, lo que puede ser útil para mostrar enlaces u otros textos que deben copiarse.
Constructor
SelectableText(
String data,
{Key? key,
FocusNode? focusNode,
TextStyle? style,
StrutStyle? strutStyle,
TextAlign? textAlign,
TextDirection? textDirection,
double? textScaleFactor,
bool showCursor = false,
bool autofocus = false,
ToolbarOptions? toolbarOptions,
int? minLines,
int? maxLines,
DragStartBehavior dragStartBehavior = DragStartBehavior.start,
bool enableInteractiveSelection = true,
TextSelectionControls? selectionControls,
GestureTapCallback? onTap, ScrollPhysics? scrollPhysics,
String? semanticsLabel,
TextHeightBehavior? textHeightBehavior,
TextWidthBasis? textWidthBasis,
SelectionChangedCallback? onSelectionChanged})
Propiedades
- enfoque automático: si este campo de texto debe enfocarse solo si no hay nada más enfocado.
- data: El texto a mostrar.
- clave: Controla cómo un widget reemplaza a otro widget en el árbol.
- onSelectionChanged: se llama cuando el usuario cambia la selección de texto (incluida la ubicación del cursor).
- enableInteractiveSelection: si habilitar las características de la interfaz de usuario para cambiar la selección de texto.
- maxLines: el número máximo de líneas para mostrar a la vez, ajustando si es necesario. Si es 1 (el valor predeterminado), el texto no se ajustará, sino que se desplazará horizontalmente.
- minLines: el número mínimo de líneas a ocupar cuando el contenido abarca menos líneas. Esto se puede usar en combinación con maxLines para un conjunto variable de comportamientos.
- onTap: se llama cuando el usuario toca este texto seleccionable. El texto seleccionable construye un GestureDetector para manejar eventos de entrada como un toque.
- SelectionControls: delegado opcional para crear los controladores de selección de texto y la barra de herramientas.
- estilo: El estilo a utilizar para el texto. Si es nulo, predeterminado DefaultTextStyle de contexto.
- dragStartBehavior: determina la forma en que se maneja el comportamiento de inicio de arrastre. Establecer esto en DragStartBehavior.start hará que la animación de arrastre sea más suave y establecerlo en DragStartBehavior.down hará que el comportamiento de arrastre se sienta un poco más reactivo.
- showCursor: Si mostrar el cursor. El cursor hace referencia al símbolo de intercalación parpadeante cuando se enfoca EditableText.
- scorllPhysics: ScrollPhysics que se usará cuando se desplace verticalmente la entrada. Si no se especifica, se comportará de acuerdo con la plataforma actual.
Proyecto de ejemplo
Paso 1: Cree una aplicación Flutter usando el comando «flutter create app_name».
Paso 2: Seleccione y abra el archivo «main.dart».
Paso 3: Debajo del widget MyApp se crea un widget sin estado.
Paso 4: finalmente cree el andamio y dentro de él cree el widget de texto seleccionable como se muestra a continuación.
Dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This is the root of your application
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const GFG(),
debugShowCheckedModeBanner: false,
);
}
}
// Creating a Stateless widget
// to display our Scaffold widget
class GFG extends StatelessWidget {
const GFG({Key? key}) : super(key: key);
// Creating the String text to store our text
final String text = "Welcome to GeeksForGeeks!";
@override
Widget build(BuildContext context) {
return Scaffold(
// Widget to center text in the app.
body: Center(
child: SelectableText(
text,
// Providing style to the text
style: TextStyle(fontSize: 30),
),
),
);
}
}
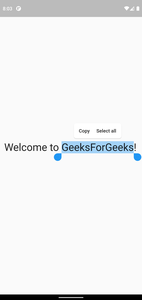
Producción

Después de presionar prolongadamente la parte GeeksForGeeks del texto, podemos seleccionarla.