El estado de una aplicación se puede definir de manera muy simple como cualquier cosa que exista en la memoria de la aplicación mientras se ejecuta. Esto incluye todos los widgets que mantienen la interfaz de usuario de la aplicación, incluidos los botones, fuentes de texto, íconos, animaciones, etc. Ahora que sabemos cuáles son estos estados, profundicemos directamente en nuestro tema principal, es decir, ¿cuáles son estos widgets con estado y sin estado y en qué se diferencian entre sí.
Estado: el estado es la información que se puede leer sincrónicamente cuando se construye el widget y puede cambiar durante la vida útil del widget.
En otras palabras, el estado del widget son los datos de los objetos que sus propiedades (parámetros) están sustentando en el momento de su creación (cuando el widget se pinta en la pantalla). El estado también puede cambiar cuando se usa, por ejemplo, cuando se hace clic en un widget CheckBox , aparece una marca en el cuadro.
Widget sin estado: los widgets cuyo estado no se puede modificar una vez construidos se denominan widgets sin estado. Estos widgets son inmutables una vez que se construyen, es decir, cualquier cantidad de cambio en las variables, íconos, botones o la recuperación de datos no puede cambiar el estado de la aplicación. A continuación se muestra la estructura básica de un widget sin estado. El widget sin estado anula el método de compilación() y devuelve un widget. Por ejemplo, usamos Texto o el Icono es nuestra aplicación flutter donde el estado del widget no cambia en el tiempo de ejecución . Se usa cuando la interfaz de usuario depende de la información dentro del propio objeto. Otros ejemplos pueden ser Text , RaisedButton ,Botones de iconos .
Ejemplo
Dart
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container();
}
}
Entonces, veamos qué nos dice este pequeño fragmento de código. El nombre del widget sin estado es MyApp, que se llama desde runApp() y extiende un widget sin estado. Dentro de esta MyApp, se anula una función de compilación y toma BuildContext como parámetro. Este BuildContext es único para todos y cada uno de los widgets, ya que se utiliza para ubicar el widget dentro del árbol de widgets.
Nota: Los widgets de una aplicación Flutter se muestran en forma de un árbol de widgets donde conectamos los widgets principales y secundarios para mostrar una relación entre ellos que luego se combina para formar el estado de su aplicación.
La función de compilación contiene un contenedor que es nuevamente un widget de Flutter dentro del cual diseñaremos la interfaz de usuario de la aplicación. En el widget sin estado, la función de compilación se llama solo una vez, lo que hace que la interfaz de usuario de la pantalla.
Ejemplo: widget sin estado
Dart
import 'package:flutter/material.dart';
//This function triggers the build process
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: const Color.fromARGB(255, 230, 255, 201),
appBar: AppBar(
leading: const Icon(Icons.menu),
backgroundColor: Colors.green,
title: const Text(
"GeeksforGeeks",
textAlign: TextAlign.start,
),
), // AppBar
body: const Center(
child: Text(
"Stateless Widget",
style: TextStyle(color: Colors.black, fontSize: 30),
),
), // Container
), // Scaffold
); // MaterialApp
}
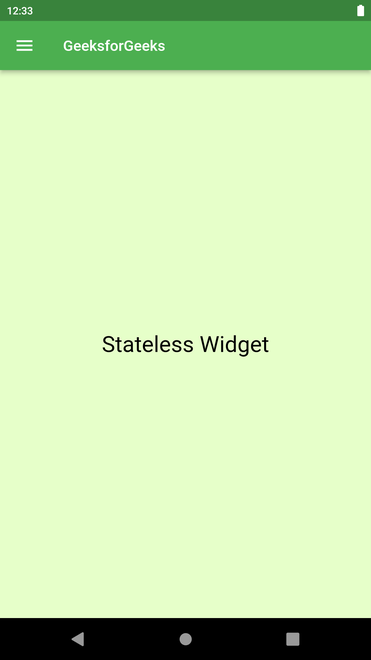
Producción:

Widgets con estado: los widgets cuyo estado se puede modificar una vez creados se denominan Widgets con estado. Estos estados son mutables y se pueden cambiar varias veces durante su vida. Esto simplemente significa que el estado de una aplicación puede cambiar varias veces con diferentes conjuntos de variables, entradas y datos. A continuación se muestra la estructura básica de un widget con estado. El widget con estado anula el createState() y devuelve un estado . Se usa cuando la interfaz de usuario puede cambiar dinámicamente. Algunos ejemplos pueden ser CheckBox , RadioButton , Form , TextField .
Las clases que heredan «Stateful Widget» son inmutables. Pero el estado es mutable y cambia en el tiempo de ejecución cuando el usuario interactúa con él.
Ejemplo
Dart
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
// ignore: library_private_types_in_public_api
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return Container();
}
}
Entonces, veamos qué tenemos en este fragmento de código. El nombre del widget con estado es MyApp, que se llama desde runApp() y extiende un widget con estado. En la clase MyApp, anulamos la función de creación de estado. Esta función createState() se usa para crear un estado mutable para este widget en una ubicación dada en el árbol. Este método devuelve una instancia para la subclase de estado respetada. La otra clase, que es _MyAppState, extiende el estado, que administra todos los cambios en el widget. Dentro de esta clase, se anula la función de compilación que toma el BuildContext como parámetro. Esta función de compilación devuelve un widget donde diseñamos la interfaz de usuario de la aplicación. Dado que es un widget con estado, la función de compilación se llama muchas veces, lo que crea la interfaz de usuario completa una vez más con todos los cambios.
Ejemplo: widget con estado
Dart
import 'package:flutter/material.dart';
//This function triggers the build process
void main() => runApp(const MyApp());
// StatefulWidget
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
// ignore: library_private_types_in_public_api
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: Color.fromARGB(255, 230, 255, 201),
appBar: AppBar(
leading: const Icon(Icons.menu),
backgroundColor: Colors.green,
title: const Text(
"GeeksforGeeks",
textAlign: TextAlign.start,
),
), // AppBar
body: const Center(
child: Text(
"StateFul Widget",
style: TextStyle(color: Colors.black, fontSize: 30),
),
), // Container
), // Scaffold
); // MaterialApp
}
}
Producción:

El widget sin estado es útil cuando la parte de la interfaz de usuario que está describiendo no depende de nada más que la información de configuración y el BuildContext, mientras que un widget con estado es útil cuando la parte de la interfaz de usuario que está describiendo puede cambiar dinámicamente.
Publicación traducida automáticamente
Artículo escrito por tanmayhi54320 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA