React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente modal le permite al usuario proporcionar una base sólida para crear diálogos, cajas de luz, ventanas emergentes, etc. El modal se puede diseñar de manera diferente a través de la propiedad de fondo.
Fondo modal:
- estático: mostrará un fondo negro y el modal no se cerrará con un clic externo.
- verdadero: mostrará un fondo negro y el modal se cerrará al hacer clic fuera.
- falso: no mostrará un fondo negro y el modal no se cerrará con un clic externo.
Sintaxis:
// Import Statement
import { Modal } from "rsuite";
// App.Js File
Function App() {
return (
<Modal backdrop="true || false || static"
open={open} onClose={handleClose} >
...
</Modal>
);
}
Enfoque: Vamos a crear un proyecto React e instalar el módulo React Suite. Luego, crearemos una interfaz de usuario que mostrará el fondo modal de React Suite .
Creando proyecto React:
Paso 1: para crear una aplicación de reacción, debe instalar los módulos de reacción a través del comando npx. Se usa «npx» en lugar de «npm» porque necesitará este comando en el ciclo de vida de su aplicación solo una vez.
npx create-react-app project_name
Paso 2: después de crear su proyecto de reacción, muévase a la carpeta para realizar diferentes operaciones.
cd project_name
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: después de ejecutar los comandos mencionados en los pasos anteriores, si abre el proyecto en un editor, puede ver una estructura de proyecto similar a la que se muestra a continuación. El nuevo componente que el usuario crea o los cambios de código que realizaremos se realizarán en la carpeta de origen.

Estructura del proyecto
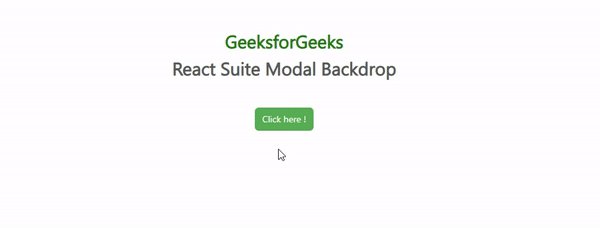
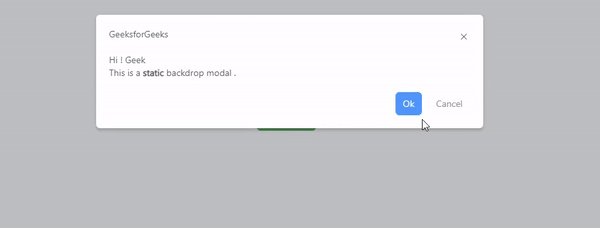
Ejemplo 1: estamos creando una interfaz de usuario que muestra el fondo modal de React Suite: estático .
App.js
import React from 'react';
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Modal, Button } from 'rsuite';
import { useState } from "react";
export default function App() {
const [open, setOpen] = useState(false);
const handleOpen = () => setOpen(true);
const handleClose = () => setOpen(false);
return (
<div style={{ margin: 50, textAlign: "center" }}>
<h3 style={{ color: 'green' }}>GeeksforGeeks</h3>
<h3>React Suite Modal Backdrop</h3> <br /><br />
<Button color="green" appearance="primary"
onClick={handleOpen}>
Click here !
</Button>
<Modal
open={open}
onClose={handleClose}
backdrop="static"
>
<Modal.Header>
GeeksforGeeks
</Modal.Header>
<Modal.Body>
<p>
Hi ! Geek <br /> This is a
<b>static</b> backdrop modal.
</p>
</Modal.Body>
<Modal.Footer>
<Button onClick={handleClose}
appearance="primary">
Ok
</Button>
<Button onClick={handleClose}
appearance="subtle">
Cancel
</Button>
</Modal.Footer>
</Modal>
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Telón de fondo estático
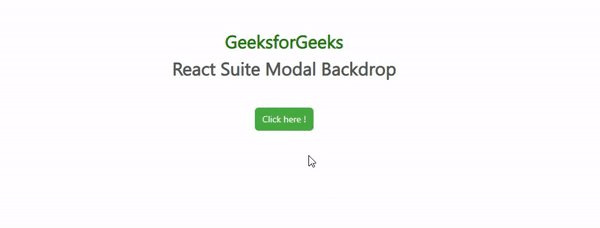
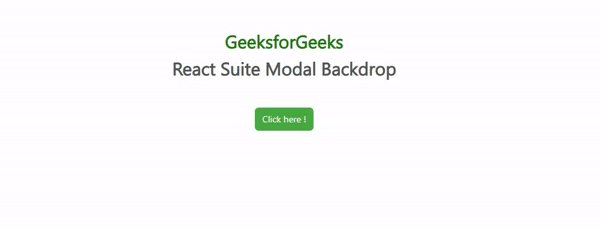
Ejemplo 2: estamos creando una interfaz de usuario que muestra el fondo modal de React Suite: verdadero y falso .
App.js
import React from 'react';
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Modal, Button } from 'rsuite';
import { useState } from "react";
export default function App() {
const [open, setOpen] = useState(false);
const [backdrop, setBackdrop] = useState(false);
const handleOpen = () => { setOpen(true); setBackdrop(true); }
const handleClose = () => setOpen(false);
const handleOpen2 = () => { setOpen(true); setBackdrop(false); }
return (
<div style={{ margin: 50, textAlign: "center" }}>
<h3 style={{ color: 'green' }}>GeeksforGeeks</h3>
<h3>React Suite Modal Backdrop</h3> <br /><br />
<Button color="green" appearance="primary"
onClick={handleOpen}>
True Backdrop
</Button>
<br /><br />
<Button onClick={handleOpen2}>False Backdrop</Button>
<Modal
open={open}
onClose={handleClose}
backdrop={backdrop}
>
<Modal.Header>
GeeksforGeeks
</Modal.Header>
<Modal.Body>
<p>
Hi ! Geek <br /> This is a
<b>{backdrop.toString()}</b>
backdrop modal.
</p>
</Modal.Body>
<Modal.Footer>
<Button onClick={handleClose}
appearance="primary">
Ok
</Button>
<Button onClick={handleClose}
appearance="subtle">
Cancel
</Button>
</Modal.Footer>
</Modal>
</div>
);
}
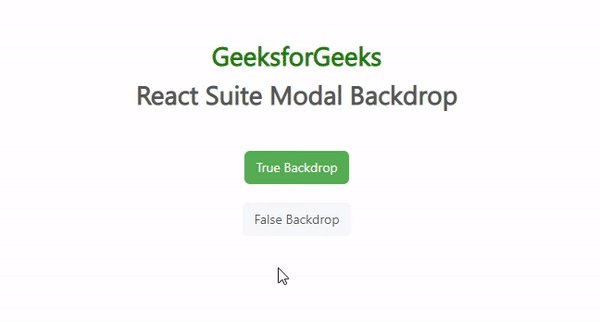
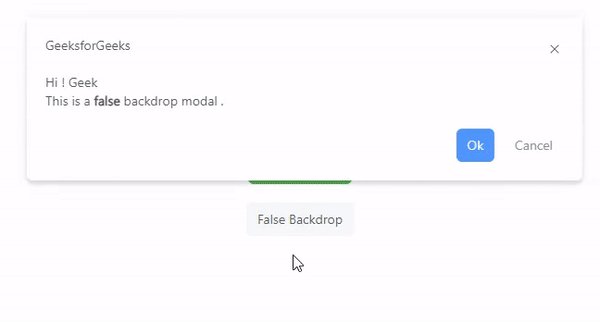
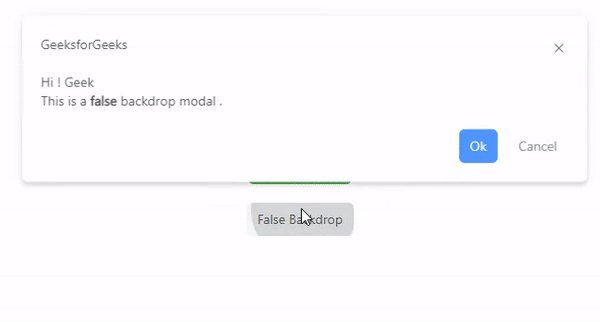
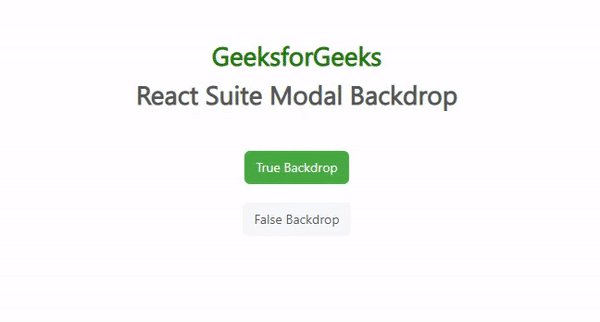
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Fondo verdadero y falso
Referencia : https://rsuitejs.com/components/modal/#backdrop
Publicación traducida automáticamente
Artículo escrito por namankedia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA