En ReactJS, crear un formulario puede ser una pesadilla, pero usar el formulario de gancho de reacción se puede hacer sin problemas. La biblioteca proporciona todas las funciones que necesita un formulario moderno. Es simple, rápido y ofrece renderizaciones aisladas para elementos.
Características de React Hook Form:
- Fuente abierta
- Admite TypeScript
- Proporciona DevTool para inspeccionar datos de formulario
- Proporciona Form Builder: cree formularios arrastrando y soltando
- Compatible con react-native
Ventaja de usar React Hook Form:
- Fácil de aprender y construir
- Proporciona validación de formulario
- Fácil de manejar el envío del formulario.
- Podemos ver cualquier campo de formulario en particular.
- Podemos integrarnos con cualquier biblioteca de interfaz de usuario.
- Proporciona validación de esquema
Comencemos a construir la página de registro:
Paso 1: Cree una aplicación de reacción usando los siguientes comandos
npx create-react-app shopping-cart
Paso 2: Cd en la carpeta del proyecto
cd shopping-cart
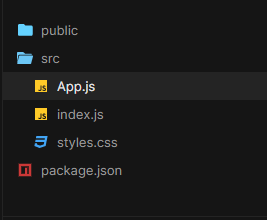
Estructura del proyecto: La estructura del proyecto tendrá el siguiente aspecto.
Paso 3: Inicie la aplicación usando los siguientes comandos
npm start or yarn start
Será redirigido a su navegador.

Paso 4: comience a editar la interfaz de usuario y no cree un formulario de registro básico. En el archivo src/App.js , elimine todo el código y cree su formulario. En caso de que no sepa cómo construir, está bien, consulte el código a continuación.
App.js: creación de un formulario de reacción simple que contiene campos de nombre, correo electrónico y contraseña.
Aplicación.js
// Inside src/App.js
import React from "react";
import "./App.css";
function App() {
return (
<>
<p className="title">Registration Form</p>
<form className="App">
<input type="text" />
<input type="email" />
<input type="password" />
<input type={"submit"}
style={{ backgroundColor: "#a1eafb" }} />
</form>
</>
);
}
export default App;
Publicación traducida automáticamente
Artículo escrito por GeeksforGeeks y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA