En este artículo vamos a ver qué es NgForm en Angular 10 y cómo usarlo. NgForm se usa para crear una instancia de grupo de formulario de nivel superior y vincula el formulario al valor de formulario dado.
Sintaxis:
<form #FormName = "ngForm"> </form>
NgModule: El módulo utilizado por NgForm es:
- Módulo de formularios
Selectores:
- [ngForm]
Acercarse:
- Cree la aplicación Angular que se utilizará
- En app.module.ts importe FormsModule.
- En app.component.html, cree un formulario y almacene su valor en la variable ngForm y muestre su valor en un formulario JSON.
- Sirva la aplicación angular usando ng serve para ver el resultado.
Ejemplo 1:
app.module.ts
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
@NgModule({
bootstrap: [
AppComponent
],
declarations: [
AppComponent
],
imports: [
FormsModule,
BrowserModule,
BrowserAnimationsModule,
]
})
export class AppModule { }
app.component.html
<form #gfgform = "ngForm">
{{ gfgform.value | json }}
<br>
<br>
Name: <input type="text" name = 'name' ngModel>
Email: <input type="email" name = 'email' ngModel>
</form>
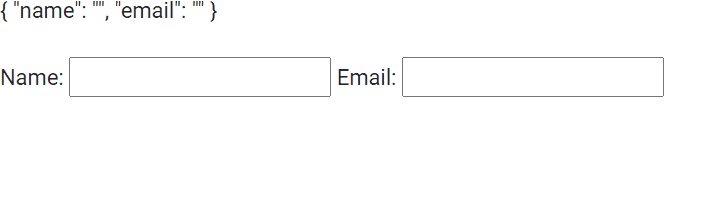
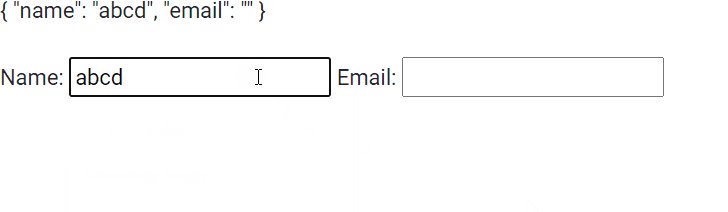
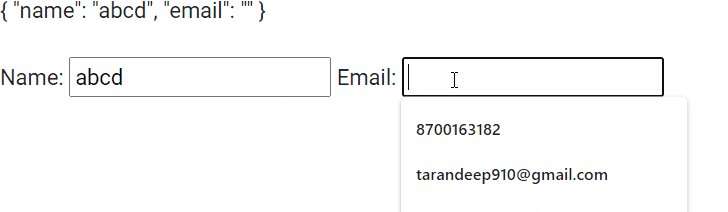
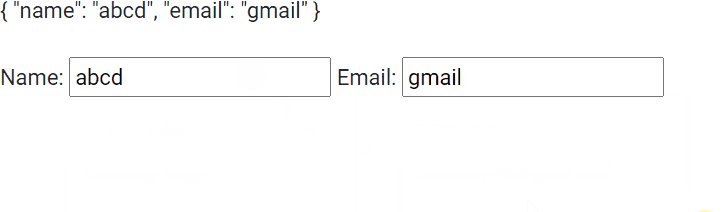
Producción:

Referencia: https://angular.io/api/forms/NgForm