En este artículo vamos a ver qué es NgModelGroup en Angular 10 y cómo usarlo. El NgModelGroup se usa para crear una instancia de grupo de formulario de nivel superior y vincula el formulario al valor de formulario dado.
Sintaxis:
<div ngModelGroup="name"></div>
NgModule: El módulo utilizado por NgModelGroup es:
- Módulo de formularios
Selectores:
- [ngModelGroup]
Acercarse:
- Cree una aplicación Angular para usar.d
- En app.component.ts crea un objeto que contiene valor para la entrada.
- En app.component.html use ngModelGroup para obtener valores.
- Sirva la aplicación angular usando ng serve para ver el resultado.
Ejemplo:
app.component.ts
import { Component, Inject } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
gfg:any;
setValue() {
this.gfg = {first: 'Geeky', email: 'abc@gfg.com'};
}
}
app.component.html
<br> <form #f="ngForm"> <div ngModelGroup="gfg" #nameCtrl="ngModelGroup"> Name: <input name="first" [ngModel]="gfg.first" > Email: <input name="email" [ngModel]="gfg.email" > </div> </form> <br><br> <button (click)="setValue()">Set value</button>
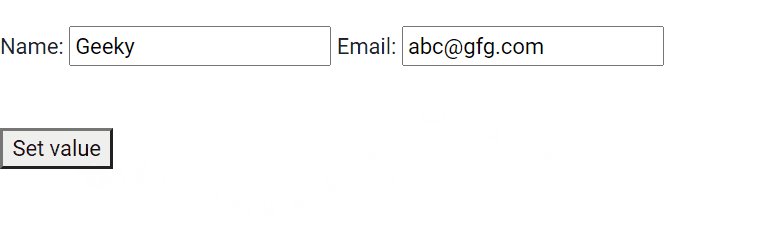
Producción:

Referencia: https://angular.io/api/forms/NgModelGroup