Bordes: los bordes generalmente se usan para mostrar un contorno alrededor de un cuadro o celda de tabla o cualquier otro elemento HTML. En Bootstrap, hay diferentes clases disponibles para agregar o eliminar bordes. Las clases que se utilizan para agregar bordes se denominan clases aditivas y las que se utilizan para eliminar bordes se denominan clases sustractivas .
Clases de borde aditivo :
- .border: esta clase agrega un borde alrededor del elemento.
- .border-top: esta clase agrega un borde en el borde superior del elemento.
- .border-left: esta clase agrega un borde en el borde izquierdo del elemento.
- .border-right: esta clase agrega un borde a la derecha del elemento.
- .border-bottom: esta clase agrega un borde en la parte inferior del elemento.
Clases de borde sustractivo :
- .border-0: esta clase elimina el borde de todo el elemento si existe.
- .border-top-0: esta clase elimina el borde del borde superior del elemento, si existe.
- .border-left-0: esta clase elimina el borde del borde izquierdo del elemento, si existe.
- .border-right-0: esta clase elimina el borde de la derecha del elemento si existe.
- .border-bottom-0: esta clase elimina el borde de la parte inferior del elemento, si existe.
El siguiente programa usa todas las clases aditivas y sustractivas para agregar y eliminar bordes:
html
<!-- Bootstrap Borders -->
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<!-- Link Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<!-- Link Bootstrap JS and JQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
<style>
/* CSS for Square boxes */
span {
display: inline-block;
width: 70px;
height: 70px;
margin: 6px;
background-color: #DCDCDC;
}
</style>
</head>
<body>
<!-- Additive border classes -->
<!-- Note: border-dark class is used to add
black color to border -->
<div class="container">
<h2>Additive Border Classes</h2>
<span class="border border-dark"></span>
<span class="border-top border-dark"></span>
<span class="border-right border-dark"></span>
<span class="border-bottom border-dark"></span>
<span class="border-left border-dark"></span>
</div>
<!-- Subtractive border classes -->
<!-- Note: border-dark class is used to add
black color to border -->
<div class="container">
<h2>Subtractive Border Classes</h2>
<span class="border border-dark"></span>
<span class="border border-0 border-dark"></span>
<span class="border border-top-0 border-dark"></span>
<span class="border border-right-0 border-dark"></span>
<span class="border border-bottom-0 border-dark"></span>
<span class="border border-left-0 border-dark"></span>
</div>
</body>
</html>
Salida :

Color de los bordes
Se puede agregar cualquier color al borde mediante las siguientes clases de color de borde que están disponibles en Bootstrap. Si desea cualquier otro color personalizado, puede configurarlo manualmente utilizando el atributo CSS.
html
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<!-- Link Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<!-- Link Bootstrap JS and JQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
<style>
/* CSS style for Boxes */
span {
display: inline-block;
width: 70px;
height: 70px;
margin: 6px;
background-color: #DCDCDC;
}
</style>
</head>
<body>
<div class="container">
<h2>Borders</h2>
<p>Color Border:</p>
<span class="border border-primary"></span>
<span class="border border-secondary"></span>
<span class="border border-success"></span>
<span class="border border-danger"></span>
<span class="border border-warning"></span>
<span class="border border-info"></span>
<span class="border border-light"></span>
<span class="border border-dark"></span>
</div>
</body>
</html>
Salida :

Radio de los bordes: el radio del borde se usa para hacer que la esquina del borde sea curva. Más el radio, más curvo y redondo será.
En bootstrap, las siguientes clases, tal como se usan en el código, se usan para implementar el radio en esquinas particulares.
html
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<!-- Link Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<!-- Link Bootstrap JS and JQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
<style>
/* CSS Style for Boxes */
span {
display: inline-block;
width: 70px;
height: 70px;
margin: 6px;
background-color: #DCDCDC;
}
</style>
</head>
<body>
<div class="container">
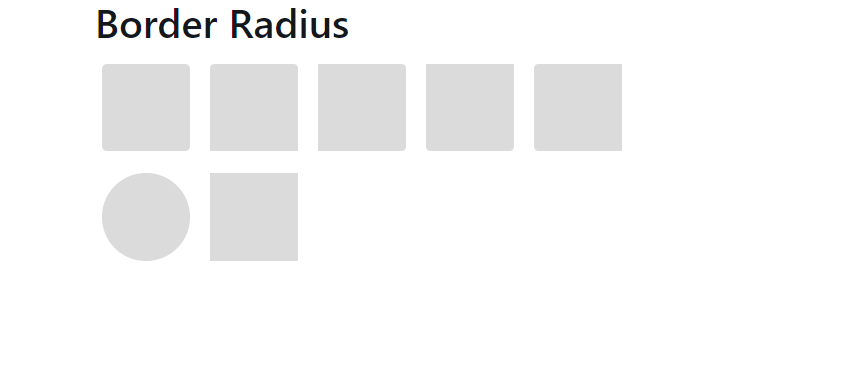
<h2>Border Radius</h2>
<!-- Below classes are used to add radius
to the borders -->
<span class="rounded"></span>
<span class="rounded-top"></span>
<span class="rounded-right"></span>
<span class="rounded-bottom"></span>
<span class="rounded-left"></span>
<span class="rounded-circle"></span>
<span class="rounded-0"></span>
</div>
</body>
</html>
Salida :

Navegador compatible:
- Google Chrome
- explorador de Internet
- Firefox
- Ópera
- Safari
Publicación traducida automáticamente
Artículo escrito por AlieaRizvi y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA