La función arc.endAngle() en la biblioteca d3.js se usa para establecer el ángulo de inicio del arco. Esta función establece el ángulo de inicio en una función o en un número entero.
Sintaxis:
arc.startAngle([angle]);
Parámetros: Esta función acepta un solo parámetro como se mencionó anteriormente y se describe a continuación.
- ángulo: Toma un número que corresponde al ángulo de inicio del arco.
Valores devueltos: esta función no devuelve nada.
A continuación se dan algunos ejemplos de la función dada anteriormente.
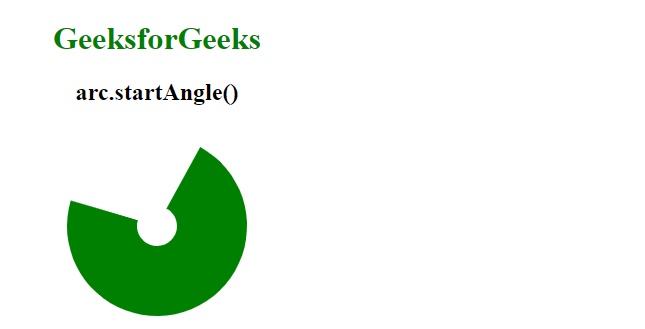
Ejemplo 1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<!--Fetching from CDN of D3.js -->
<script src=
"https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
arc.startAngle()
</h2>
</center>
<svg width="300" height="300">
</svg>
</div>
<script>
var svg = d3.select("svg")
.append("g")
.attr("transform", "translate(150, 100)");
// An arc will be produced
var arc = d3.arc()
.outerRadius(20)
.innerRadius(90)
// Use of arc.startAngle() Function
.startAngle(3)
.endAngle(2 * 2.5);
svg.append("path")
.attr("class", "arc")
.attr("d", arc);
let p = document.querySelector(".arc");
p.style.fill = "green";
</script>
</body>
</html>
Producción:

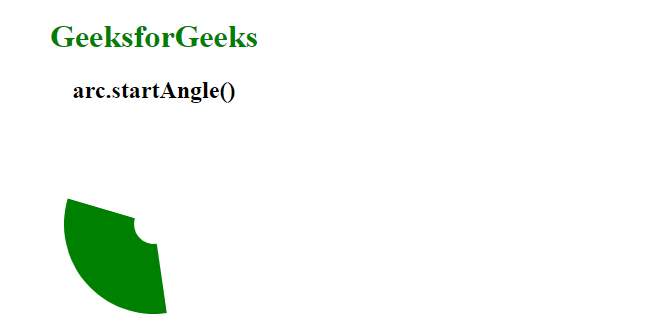
Ejemplo 2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<!--Fetching from CDN of D3.js -->
<script src=
"https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
arc.startAngle()
</h2>
</center>
<svg width="300" height="300">
</svg>
</div>
<script>
var svg = d3.select("svg")
.append("g")
.attr("transform", "translate(150, 100)");
// An arc will be produced
var arc = d3.arc()
.outerRadius(20)
.innerRadius(90)
// Use of arc.startAngle() Function
.startAngle(5)
.endAngle(0.5);
svg.append("path")
.attr("class", "arc")
.attr("d", arc);
let p = document.querySelector(".arc");
p.style.fill = "green";
</script>
</body>
</html>
Producción: