Los ejes se pueden dibujar usando las funciones D3 integradas. Está hecho de Líneas, Marcas y Etiquetas. La API de Axis se puede configurar mediante el siguiente script.
<script src = "https://d3js.org/d3-axis.v1.min.js"></script>
La función d3.axisLeft() en D3.js se usa para crear un eje vertical izquierdo. Esta función construirá un nuevo generador de eje orientado a la izquierda para la escala dada, con argumentos de marca vacíos, un tamaño de marca de 6 y un relleno de 3.
Sintaxis:
d3.axisLeft( scale )
Parámetros: esta función acepta solo un parámetro como se mencionó anteriormente y se describe a continuación:
- escala: Este parámetro contiene la escala utilizada.
Valor de retorno: esta función devuelve un eje vertical izquierdo creado.
Los siguientes programas ilustran la función d3.axisLeft() en D3.js:
Ejemplo 1:
HTML
<html>
<head>
<title>
D3.js d3.axisLeft() Function
</title>
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
var width = 400, height = 400;
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
var yscale = d3.scaleLinear()
.domain([0, 100])
.range([height - 50, 0]);
var y_axis = d3.axisLeft(yscale);
svg.append("g")
.attr("transform", "translate(100, 10)")
.call(y_axis)
</script>
</body>
</html>
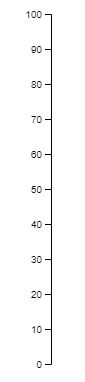
Producción:
Ejemplo 2:
HTML
<!DOCTYPE html>
<html>
<head>
<title>
D3.js d3.axisLeft() Function
</title>
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
<style>
svg text {
fill: green;
font: 15px sans-serif;
text-anchor: center;
}
</style>
</head>
<body>
<script>
var width = 400, height = 400;
var data = [10, 12, 14, 16, 18, 20];
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
var yscale = d3.scaleLinear()
.domain([d3.min(data), d3.max(data)])
.range([height - 50, 0]);
var y_axis = d3.axisLeft(yscale);
svg.append("g")
.attr("transform", "translate(100, 20)")
.call(y_axis)
</script>
</body>
</html>
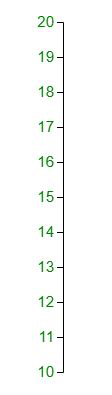
Producción:
Publicación traducida automáticamente
Artículo escrito por SHUBHAMSINGH10 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA