La función band() en la biblioteca d3.js se usa para devolver un inicio de la banda desde el rango correspondiente al dominio de entrada dado.
Sintaxis:
band(value);
Parámetros: Esta función toma un solo parámetro como se indicó anteriormente y se describe a continuación.
- Valor: Esto acepta un valor del dominio especificado.
Valor devuelto: esta función devuelve un valor del rango especificado.
Ejemplo: El siguiente ejemplo demuestra la función anterior.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width, initial-scale = 1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Create the band scale with
// specified domain and range.
var band = d3.scaleBand()
.domain([0, 1, 2, 3, 4, 5])
.range([1, 10]);
// Discrete values are automatically
// created by the band function
// band of the range is [1, 10]
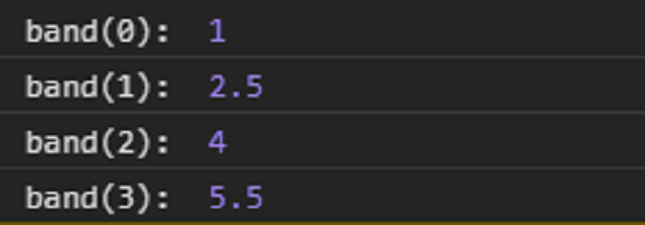
console.log("band(0): ", band(0));
console.log("band(1): ", band(1));
console.log("band(2): ", band(2));
console.log("band(3): ", band(3));
</script>
</body>
</html>
Producción: