La función Continuous.rangeRound() se usa para establecer el rango de la escala en la array de valores especificada. También establece el interpolador en interpolatorRound. El interpolador de redondeo puede ser útil para evitar artefactos de suavizado.
Sintaxis:
continuous.rangeRound( [range] )
Parámetros: Esta función acepta un solo parámetro como se mencionó anteriormente y se describe a continuación.
- [rango]: Es una array que contiene el rango para el dominio especificado.
Valores devueltos: esta función no devuelve nada.
Los siguientes programas ilustran la función Continuous.rangeRound () en D3.js:
Ejemplo 1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content=
"width=device-width,initial-scale=1.0"/>
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h2 style="color: green;">Geeksforgeeks</h2>
<p>continuous.rangeRound() Function </p>
<script>
var continuous = d3.scaleLinear()
// Domain ranges -10, 0, 10
.domain([-10, 0, 10])
// Range for the domain
.rangeRound([10, 20, 30, 40,
50, 60, 70, 80, 90]);
document.write("<br/><div>");
document.write("<p> With rangeRound()");
document.write("<h3>" + continuous(10) + "</h3>");
document.write("<h3>" + continuous(2) + "</h3>");
document.write("<h3>" + continuous(11.5) + "</h3>");
document.write("<h3>" + continuous(-1) + "</h3>");
document.write("<h3>" + continuous(1.15) + "</h3>");
document.write("<h3>" + continuous(5) + "</h3></div>");
var continuous = d3.scaleLinear()
// Domain ranges -10, 0, 10
.domain([-10, 0, 10])
// Range for the domain
.range([10, 20, 30, 40, 50, 60, 70, 80, 90])
document.write("<br/><div>");
document.write("<p> Without rangeRound()");
document.write("<h3>" + continuous(10) + "</h3>");
document.write("<h3>" + continuous(2) + "</h3>");
document.write("<h3>" + continuous(11.5) + "</h3>");
document.write("<h3>" + continuous(-1) + "</h3>");
document.write("<h3>" + continuous(1.15) + "</h3>");
document.write("<h3>" + continuous(5) + "</h3></div>");
</script>
</body>
</html>
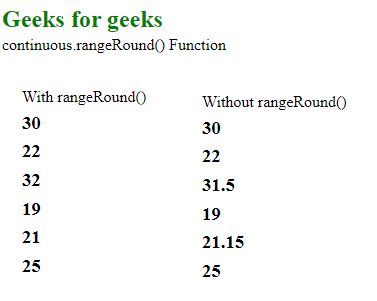
Producción:
Ejemplo 2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,
initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
<style>
div {
line-height: 15px;
float: left;
padding: 10px;
word-wrap: break-word;
margin-left: 10px;
height: 200px;
width: 300px;
}
</style>
</head>
<body>
<h2 style="color:green;">Geeks for geeks</h2>
<p>continuous.rangeRound() Function </p>
<script>
var continuous = d3.scaleLinear()
// Domain ranges -10, 0, 10
.domain([-10, 0, 10])
// Range for the domain
.range([10, 20, 30, 40, 50, 60, 70, 80, 90])
.interpolate(d3.interpolateRound);
document.write("<br/><div>");
document.write(
"<p> With range().interpolate(d3.interpolate.Round)");
document.write("<h3>" + continuous(10) + "</h3>");
document.write("<h3>" + continuous(2) + "</h3>");
document.write("<h3>" + continuous(11.5) + "</h3>");
document.write("<h3>" + continuous(-1) + "</h3>");
document.write("<h3>" + continuous(1.15) + "</h3>");
document.write("<h3>" + continuous(5) + "</h3></div>");
var continuous = d3.scaleLinear()
// Domain ranges -10, 0, 10
.domain([-10, 0, 10])
// Range for the domain
.rangeRound([10, 20, 30, 40, 50, 60, 70, 80, 90])
document.write("<br/><div>");
document.write("<p> With rangeRound()");
document.write("<h3>" + continuous(10) + "</h3>");
document.write("<h3>" + continuous(2) + "</h3>");
document.write("<h3>" + continuous(11.5) + "</h3>");
document.write("<h3>" + continuous(-1) + "</h3>");
document.write("<h3>" + continuous(1.15) + "</h3>");
document.write("<h3>" + continuous(5) + "</h3></div>");
</script>
</body>
</html>
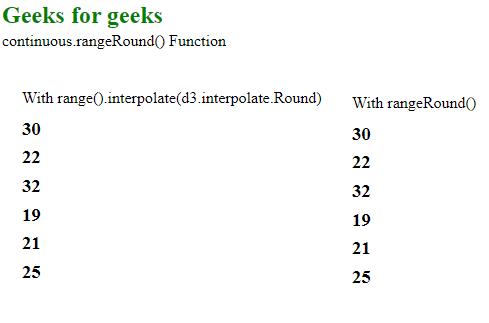
Producción: