La función line.y() se utiliza para establecer el descriptor de acceso y a la función oa un número y luego lo devuelve a la función de generador de línea invocada por la función d3.line(). Si no se especifica y, devuelve el descriptor de acceso y actual.
Enfoque: en este ejemplo, para crear el gráfico de líneas, en primer lugar, cree el elemento SVG y establezca su ancho y alto como en el ejemplo a continuación. Luego cree un archivo CSV, los datos del archivo se dan en el ejemplo. Agregamos el contenedor de grupo al SVG. Después de esto, cree una función de generador de línea usando la función d3.line().
Después de crear la función del generador de líneas, configure el dominio y el rango de escala x e y y agregue la escala al SVG. Luego proporcione los datos de la escala x y los datos de la escala y usando line.x() y line.y() para el eje x y el eje y. Después de esto, agregue la ruta a SVG y proporcione los datos de la función del generador de líneas al atributo «d» del contenedor de la ruta. Dale un poco de estilo al gráfico de líneas y listo.
Sintaxis:
line.y([y]);
Parámetros: Esta función acepta un solo parámetro como se mencionó anteriormente y se describe a continuación.
- y: este parámetro se utiliza para configurar el descriptor de acceso y.
Valores devueltos: esta función no devuelve nada.
A continuación se dan algunos ejemplos de la función dada anteriormente.
Ejemplo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
property="viewport"
content="width=device-width,
initial-scale=1.0"/>
<title>GeeksforGeeks</title>
<!--Fetching from CDN of D3.js -->
<script src=
"https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<div style="width:300px; height:300px;">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>
line.y();
</h2>
</center>
<svg width="300" height="300">
</svg>
</div>
<script>
// Selecting SVG and appending group tag
var svg = d3.select("svg")
.append("g")
.attr("transform",
"translate(80, -80)");
// Data for the CSV file
// year, population
// 110, 20
// 130, 25
// 135, 20
// 140, 25
// 180, 20
// Fetching data from CSV file
d3.csv("data.csv",
(data)=>{
// Setting domain and range of x-scale
var x = d3.scaleLinear()
.domain([100, 200])
.range([ 0, 200]);
// Appending x-axis
svg.append("g")
.attr("transform", "translate(0, 300)")
.call(d3.axisBottom(x));
svg.append("text")
.attr("transform", "translate(100, 340)")
.text("Year");
// Setting domain and range of y-scale
var y = d3.scaleLinear()
.domain([0, 100])
.range([ 200, 0 ]);
// Appending y-axis
svg.append("g")
.attr("transform", "translate(0, 100)")
.call(d3.axisLeft(y));
svg.append("text")
.attr("transform", "rotate(-90)")
.attr("y", -50)
.attr("x", -250)
.attr("dy", "1em")
.text("Population");
// Constructing line generator
var line=d3.line();
line.x(function(d) { return x(+d.year) });
// Using line.x() Function
line.y(function(d) { return y(+d.population) });
// Appending the path i.e the line
svg.append("path")
.datum(data)
.attr("stroke", "green")
.attr("stroke-width", "2")
.attr("fill", "none")
.attr("d", line)
.attr("transform", "translate(0, 80)");
});
</script>
</body>
</html>
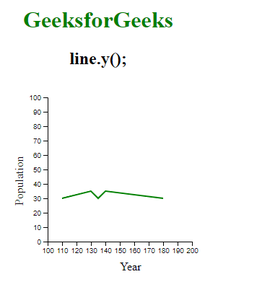
Producción: