La función log.invert() devuelve un valor del dominio cuando se proporciona un valor del rango. Esta inversión es útil para la interacción, como determinar el valor de datos que corresponde a la posición del mouse.
Sintaxis:
log.invert(value);
Parámetros: esta función acepta solo un parámetro como se indicó anteriormente y se describe a continuación.
- valor: Un número que pertenece a cualquier valor en el rango dado.
Valor devuelto: esta función devuelve un valor numérico que se encuentra en el dominio correspondiente.
Ejemplo 1:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
var log = d3.scaleLog()
.domain([10, 130])
.range([0, 960]);
console.log("log(130):", log(130));
console.log("log.invert(960): ",
log.invert(960))
console.log("log(log.invert(15)):",
log(log.invert(960)));
</script>
</body>
</html>
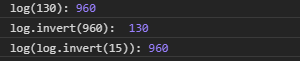
Producción:
Ejemplo 2:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width, initial-scale=1.0"/>
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
var log = d3.scaleLog()
.domain([10, 130, 140])
.range([0, 96, 500]);
console.log("log(140):", log(140));
console.log("log.invert(500): ",
log.invert(500))
console.log("log(log.invert(500)):",
log(log.invert(500)));
</script>
</body>
</html>
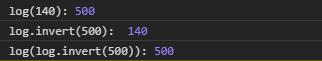
Producción: