La función log.tickFormat() se usa para formatear los ticks devueltos por la función log.ticks(). Esta función es similar a pow.tickFormat(), la única diferencia es que esta función está personalizada para la escala logarítmica. Si hay demasiados ticks, el formateador puede devolver la string vacía para algunos ticks, por lo que para evitar esto, establezca el recuento en infinito.
Sintaxis:
log.tickFormat([count[, specifier]]);
Parámetros: esta función acepta dos parámetros, como se mencionó anteriormente y se describe a continuación:
- count: Es el número de valores de tick.
- especificador: Un especificador es una string de tipo de formato «s».
Valores devueltos: esta función no devuelve nada.
A continuación se dan algunos ejemplos de la función dada anteriormente.
Ejemplo 1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src="https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src="https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h1 style="color:green;">
Geeks for geeks
</h1>
<p>log.tickFormat() Function</p>
<script>
var log = d3.scaleLog()
.domain([1, 14])
.range([1, 2, 3, 4]);
var ticks = log.ticks(2);
var tickFormat = log.tickFormat(2, "$, f");
document.write("<h3>" +
ticks.map(tickFormat) + "</h3>");
</script>
</body>
</html>
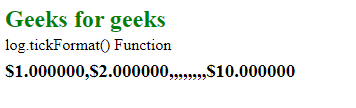
Producción:
Ejemplo 2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0"/>
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src="https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src="https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h1 style="color:green;">
Geeks for geeks
</h2>
<p>log.tickFormat() Function </p>
<script>
var log = d3.scaleLog()
.domain([1, 14])
.range([1, 2, 3, 4]);
var ticks = log.ticks(Infinity);
var tickFormat = log.tickFormat(Infinity, "$");
document.write("<h3>" +
ticks.map(tickFormat) + "</h3>");
</script>
</body>
</html>
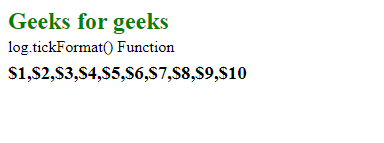
Producción: