La función d3.namespace() se usa para devolver un objeto que contiene espacios y atributos locales que describen la URL completa del espacio de nombres y el nombre local. Si hay dos puntos en el nombre, entonces la string en el lado izquierdo de los dos puntos es un prefijo de espacio de nombres.
Sintaxis:
d3.namespace(name);
Parámetros: esta función contiene solo un parámetro que se proporciona arriba y se describe a continuación.
- nombre: Esta es una string que contiene un prefijo que debe registrarse en d3.namespaces .
Valor de retorno: esta función devuelve un objeto.
Ejemplo 1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
<style>
h2 {
color: green;
}
</style>
</head>
<body>
<h2>Geeks for geeks</h2>
<script>
console.log(d3.namespace("svg:Geeksforgeeks"));
document.write("<h3>Space: ",
d3.namespace("svg:Geeksforgeeks").space, "</h3>");
document.write("<h3>Local: ",
d3.namespace("svg:Geeksforgeeks").local + "</h3>");
</script>
</body>
</html>
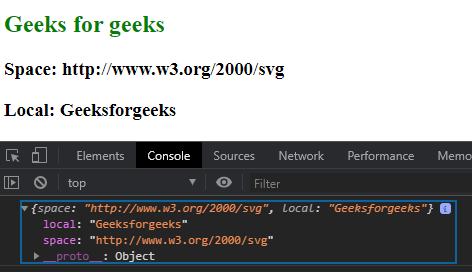
Producción:
Ejemplo 2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
console.log(d3.namespace("xhtml:Geeksforgeeks"));
console.log(d3.namespace("xlink:Geeksforgeeks"));
console.log(d3.namespace("xml:Geeksforgeeks"));
</script>
</body>
</html>
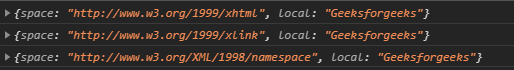
Producción: