La función node.eachBefore() se usa para invocar una función particular para cada Node, pero en un orden transversal previo al pedido. Visita cada Node en orden previo al recorrido y realiza una operación en ese Node en particular y cada uno de sus descendientes.
Sintaxis:
node.eachBefore(function);
Parámetros: esta función acepta un solo parámetro como se mencionó anteriormente y se describe a continuación:
- función: Esta es la función que se va a invocar para cada Node.
Valor devuelto: esta función no devuelve nada.
Ejemplo 1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width, initial-scale = 1.0"/>
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Constructing a tree
var tree = {
// Root node
name: "rootNode",
children: [
{
// Child of root node
name: "child1",
value: 2
},
{
// Child of root node
name: "child2",
value: 3,
children: [
{
// Child of child2
name: "grandchild1",
value: 1,
children: [
{
// Child of grandchild1
name: "grand_granchild1_1",
value: 4
},
{
// Child of grandchild1
name: "grand_granchild1_2",
value: 5
}
]
},
{
name: "grandchild2",
children: [
{
// Child of grandchild2
name: "grand_granchild2_1"
},
{
// Child of grandchild2
name: "grand_granchild2_2"
}
]
}
]
}
]
};
var obj = d3.hierarchy(tree);
const BFS = [];
obj.eachBefore(d => BFS.push
(
" ".repeat(d.depth)
+ `${d.depth}: ${d.data.name}`
));
BFS.forEach((e) => {
console.log("level:", e);
})
</script>
</body>
</html>
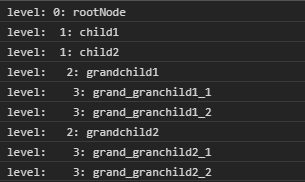
Producción:
Ejemplo 2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent="width=device-width,
initial-scale = 1.0" />
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
var obj = d3.hierarchy({
// Root node
name: "rootNode",
children: [
{
// Child of root node
name: "child1",
value: 2
},
{
// Child of root node
name: "child2",
value: 3,
children: [
{
// Child of child2
name: "grandchild1",
value: 1,
children: [{
// Child of grandchild1
name: "grand_granchild1_1",
value: 4
},
{
// Child of grandchild1
name: "grand_granchild1_2",
value: 5
}]
}
]
}
]
});
const BFS = [];
obj.eachBefore(d => BFS.push
(
" ".repeat(d.depth)
+ `${d.depth}: ${d.data.name}`
));
console.log(BFS);
</script>
</body>
</html>
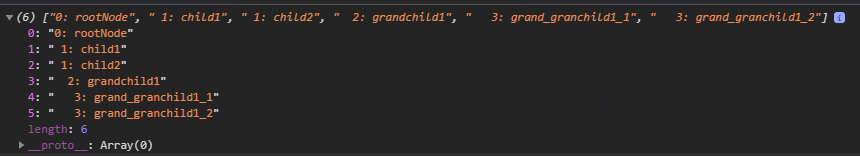
Producción: