La función node.sort() en D3.js se usa para ordenar los hijos en cada nivel de los datos jerárquicos dados. La función de comparación se puede utilizar para definir la base sobre la que se realizará la clasificación.
Sintaxis:
node.sort( compare )
Parámetros: esta función acepta un solo parámetro como se mencionó anteriormente y se describe a continuación:
- compare: es una función que especifica la base sobre la cual se debe realizar la clasificación.
Valor de retorno: esta función devuelve un objeto.
El siguiente ejemplo ilustra la función node.sort() en D3.js:
Ejemplo 1:
HTML
<!DOCTYPE html>
<html>
<head>
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Construct a tree
var tree = {
// Specify the root node
name: "rootNode",
children: [
{ value: 1 },
{ value: 2 },
{ value: 3 },
{ value: 4 },
{ value: 5 },
{ value: 6 },
]
};
var obj = d3.hierarchy(tree);
// Use the sort() function to sort
// the nodes in descending order
var sorted = obj.sum(d => d.value)
.sort((a, b) =>
d3.descending(a.value, b.value));
// Show the sorted output
console.log(
sorted.children.map(
d => ["value", d.value])
);
</script>
</body>
</html>
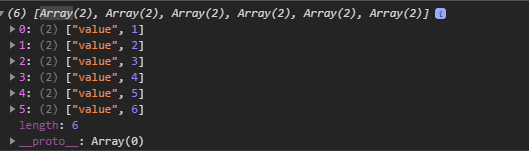
Producción:
Ejemplo 2:
HTML
<!DOCTYPE html>
<html>
<head>
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
// Construct a tree
var tree = {
// Specify the root node
name: "rootNode",
children: [
{ value: 1 },
{ value: 2 },
{ value: 3 },
{ value: 4 },
{ value: 5 },
{ value: 6 },
]
};
var obj = d3.hierarchy(tree);
// Use the sort() function to sort
// the nodes in ascending order
var sorted = obj.sum(d => d.value)
.sort((a, b) =>
d3.ascending(a.value, b.value));
// Show the sorted output
console.log(
sorted.children.map(d => ["value", d.value])
)
</script>
</body>
</html>
Producción: