La función quantile.copy() devuelve la copia exacta de la escala original. Cualquier cambio realizado en cualquiera de las escalas no afectará a la otra escala.
Sintaxis:
quantile.copy();
Parámetros: Esta función no acepta ningún parámetro.
Valores devueltos: esta función devuelve la copia de la escala original.
Los siguientes ejemplos ilustran la función quantile.copy() en D3.js:
Ejemplo 1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width, initial-scale=1.0"/>
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<h2 style="color:green;">GeekforGeeks</h2>
<p>quantile.copy() Function</p>
<script>
var quantile = d3.scaleQuantile()
// Setting domain for the scale.
.domain([1, 2, 15, 19])
// Discrete range
.range(["red", "green", "black", "blue"]);
// Printing the output.
document.write("<h3>Form original scale: </h3>");
document.write("<span>quantile(1): "
+ quantile(1) + "</span><br>");
document.write("<span>quantile(15): "
+ quantile(15) + "</span><br>");
document.write("<h3>Form copy scale: </h3>");
var copyscale = quantile.copy();
document.write("<span>copyscale(1): "
+ copyscale(1) + "</span><br>");
document.write("<span>copyscale(15): "
+ copyscale(15) + "</span><br>");
</script>
</body>
</html>
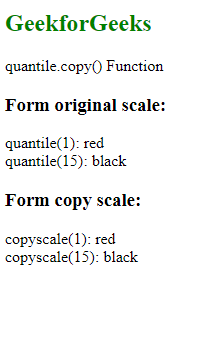
Producción:
Ejemplo 2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width, initial-scale=1.0"/>
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<h2 style="color: green;">GeekforGeeks</h2>
<p>quantile.copy() Function </p>
<script>
var quantile = d3.scaleQuantile()
// Setting domain for the scale.
.domain([1, 2, 15, 19])
// Discrete range
.range(["red", "green", "black", "blue"]);
// Printing the output.
document.write("<h3>Form original scale: </h3>");
document.write("<span>quantile(2): "
+ quantile(2) + "</span><br>");
document.write("<span>quantile(19): "
+ quantile(19) + "</span><br>");
document.write("<h3>Form copy scale: </h3>");
// Changing th copy scale.
var copyscale = quantile.copy()
.range([1.22, 11.5421, 2.2154, 3.2154]);
document.write("<span>copyscale(2): "
+ copyscale(2) + "</span><br>");
document.write("<span>copyscale(19): "
+ copyscale(19) + "</span><br>");
</script>
</body>
</html>
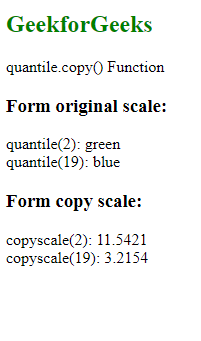
Producción: