La función quantile.range() se usa para establecer el rango de la escala de cuantiles. El número de valores en la array de rango determina el número de cuantiles que crea esta función.
Sintaxis:
quantile.range([range]);
Parámetros: esta función acepta un solo parámetro como se mencionó anteriormente y se describe a continuación.
- rango: este parámetro acepta una array de valores discretos.
Valor devuelto: esta función no devuelve ningún valor.
Los siguientes ejemplos ilustran la función quantile.range() en D3.js:
Ejemplo 1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width, initial-scale=1.0"/>
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<h2 style="color:green">GeekforGeeks</h2>
<p>quantile.range() Function</p>
<script>
var quantile = d3.scaleQuantile()
.range([6, 12, 18, 24]);
// Printing the output
document.write("when domain is not specified")
document.write("<h3>quantile(10): "
+ quantile(10) + "</h3>");
document.write("<h3>quantile(20): "
+ quantile(20) + "</h3>");
</script>
</body>
</html>
Producción:
Ejemplo 2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" path1tent=
"width=device-width, initial-scale=1.0"/>
<script src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<h2 style="color:green">GeekforGeeks</h2>
<h3>quantile.range() Function</h3>
<script>
var quantile = d3.scaleQuantile()
// Setting domain for the scale.
.domain([10, 20, 30, 40])
// Discrete range
.range([6, 12, 18, 24]);
// Printing the output
document.write("<span>quantile(10): "
+ quantile(10) + "</span><br>");
document.write("<span>quantile(20): "
+ quantile(20) + "</span><br>");
document.write("<span>quantile(30): "
+ quantile(30) + "</span><br>");
document.write("<span>quantile(40): "
+ quantile(40) + "</span><br>");
</script>
</body>
</html>
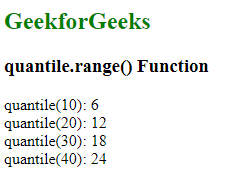
Producción: