La función d3.quantize se utiliza para generar muestras de interpolador espaciadas uniformemente y devolverlas. Es útil para generar un número particular de muestras a partir de un interpolador dado.
Sintaxis:
d3.quantize(interpolator, n);
Parámetros: Toma los siguientes dos parámetros.
- interpolador: Es la función interpolador.
- n: Es el número de muestras requeridas del interpolador dado
Devoluciones: Devuelve la array.
Ejemplo 1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width,initial-scale=1.0">
<!--Fetching from CDN of D3.js -->
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<script>
let interpolator =
d3.interpolate("blue", "white");
// Creating four samples
let samples = d3.quantize(interpolator, 4);
console.log(samples)
</script>
</body>
</html>
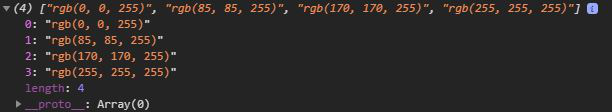
Producción:
Ejemplo 2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width,initial-scale=1.0">
<!--Fetching from CDN of D3.js -->
<script type="text/javascript"
src="https://d3js.org/d3.v4.min.js">
</script>
</head>
<body>
<div class="b1"></div>
<div class="b2"></div>
<script>
let interpolator =
d3.interpolate("blue", "white");
let samples = d3.quantize(interpolator, 4);
console.log(samples)
// Using interpolateCubehelix
interpolator =
d3.interpolateCubehelix("blue", "white");
samples = d3.quantize(interpolator, 3);
console.log(samples)
// Using interpolateRound
interpolator =
d3.interpolateRound((0, 1e3), 10);
samples = d3.quantize(interpolator, 3);
console.log(samples)
</script>
</body>
</html>
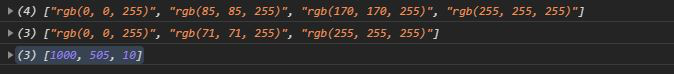
Producción:
Publicación traducida automáticamente
Artículo escrito por GeeksforGeeks-1 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA