La función selection.merge() en d3.js se usa para fusionar las dos selecciones dadas en una y devolver la nueva selección después de fusionarlas. La selección que se devuelve tiene el mismo número de grupos y los mismos padres que esta selección.
Sintaxis:
selection.merge(other);
Parámetros: esta función acepta un solo parámetro que describe la selección que se fusionará.
Valores devueltos: esta función devuelve una selección.
Ejemplo 1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0">
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-selection.v1.min.js">
</script>
</head>
<body>
<div>
<h3>1. This text is in bold</h3>
<h3>2. This text is also in bold</h3>
<h3>3. Geeks</h3>
<h3>4. Geeks</h3>
<h3>5. Geeks for geeks</h3>
</div>
<script>
// Filtering odd children
const odd = d3.selectAll("h3")
.select(function (d, i) {
return i & 1 ? this : null;
});
// Filtering even children
const even = d3.selectAll("h3")
.select(function (d, i) {
return i & 1 ? null : this;
});
// Merging both selections
const merged = odd.merge(even).nodes();
// Printing text content
console.log(
"Collection after merging odd and even is:")
merged.forEach((e) => {
console.log(e.textContent);
});
</script>
</body>
</html>
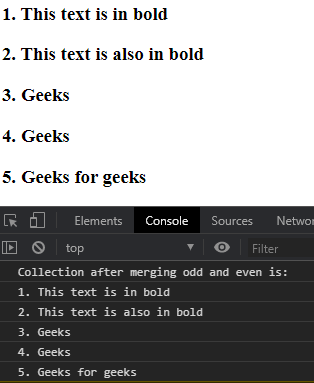
Producción:
Ejemplo 2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" path1tent="width=device-width,
initial-scale=1.0">
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src=
"https://d3js.org/d3-selection.v1.min.js">
</script>
</head>
<body>
<div>
<h5>1. This is odd</h5>
<h5>2. This is even</h5>
<h5>3. This is odd</h5>
<h5>4. This is even</h5>
<h5>5. This is odd</h5>
</div>
<script>
// Filtering odd children
var even = d3.selectAll("h5")
.select(function (d, i) {
return i & 1 ? this : null
});
// Filtering even children
var odd = d3.selectAll("h5")
.select(function (d, i) {
return i & 1 ? null : this
});
// Merging both selections
const merged = odd.merge(even).nodes();
even = even.nodes();
odd = odd.nodes();
console.log("Odd selection: ")
odd.forEach((e) => {
console.log(e.textContent);
});
console.log("Even selection: ")
even.forEach((e) => {
console.log(e.textContent);
});
// Printing text content
console.log(
"Collection after merging odd and even is:")
merged.forEach((e) => {
console.log(e.textContent);
});
</script>
</body>
</html>
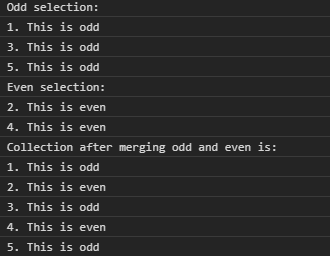
Producción: