Las escalas secuenciales son muy similares a la escala continua. En una escala continua, el mapeo se realiza de forma continua entre dominio y rango. La única diferencia es que el rango de salida de esta escala está fijado por su interpolador y este rango no se puede cambiar.
La función secuencial.dominio() se utiliza para establecer el dominio de la escala secuencial dada. La array de dominio siempre acepta dos valores numéricos.
Sintaxis:
sequential.domain([domain]);
Parámetros: esta función acepta un solo parámetro como se mencionó anteriormente y se describe a continuación:
- dominio: Esto establece el valor de dominio mínimo y máximo para la escala.
Valores devueltos: esta función no devuelve ningún valor.
Ejemplo 1:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
path1tent="width=device-width,
initial-scale=1.0"/>
<script src=
"https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<h2 style="color:green"> GeeksforGeeks </h2>
<h4> D3.js | sequential.domain() Function </h4>
<script>
var sequential = d3.scaleSequential()
// Setting domain to [10,20]
.domain([10,20]);
document.write("<h4>From original scale:</h4>");
document.write("<p>sequential(11): ",
sequential(11) + "</p>");
document.write("<p>sequential(16): ",
sequential(16) + "</p>");
</script>
</body>
</html>
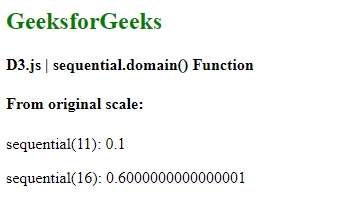
Producción:
Ejemplo 2: cuando un dominio se proporciona como números de string, se analiza como número.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
path1tent="width=device-width,
initial-scale=1.0"/>
<script src=
"https://d3js.org/d3.v6.min.js">
</script>
</head>
<body>
<h2 style="color:green"> GeeksforGeeks </h2>
<h4> D3.js | sequential.domain() Function </h4>
<script>
var sequential = d3.scaleSequential()
// Setting domain to ["10","100"]
.domain(["10","100"]);
document.write("<p>sequential(10): ",
sequential(10) + "</p>");
document.write("<p>sequential(100): ",
sequential(100) + "</p>");
</script>
</body>
</html>
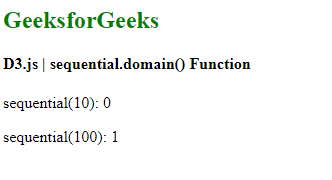
Producción: