La función time.interpolate() en D3.js se usa para cambiar la fábrica del interpolador de rango de la báscula. Devuelve el interpolador actual si no se especifica la fábrica.
Sintaxis:
time.interpolate( interpolate )
Parámetros: esta función acepta un solo parámetro como se mencionó anteriormente y se describe a continuación:
- interpolar: Este parámetro toma la función de interpolador.
Los siguientes programas ilustran la función time.interpolate() en D3.js:
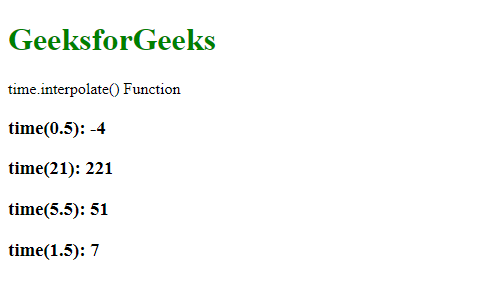
Ejemplo 1:
HTML
<!DOCTYPE html>
<html>
<head>
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<p>time.interpolate() Function </p>
<script>
var time = d3.scaleTime()
// Setting domain and range
// for the scale
.domain([1, 10])
.range([1, 100])
// Using the specified interpolation
.interpolate(d3.interpolateRound);
document.write("<h3>time(0.5): " +
time(0.5) + "</h3>");
document.write("<h3>time(21): " +
time(21) + "</h3>");
document.write("<h3>time(5.5): " +
time(5.5) + "</h3>");
document.write("<h3>time(1.5): " +
time(1.5) + "</h3>");
</script>
</body>
</html>
Producción:

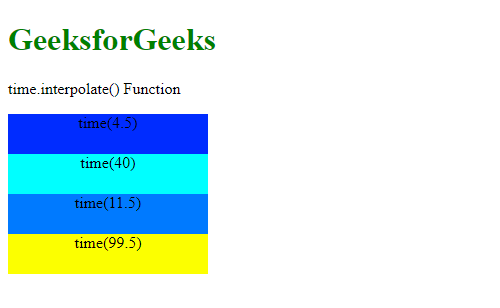
Ejemplo 2:
HTML
<!DOCTYPE html>
<html>
<head>
<script src="https://d3js.org/d3.v4.min.js">
</script>
<script src="https://d3js.org/d3-color.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-interpolate.v1.min.js">
</script>
<script src=
"https://d3js.org/d3-scale-chromatic.v1.min.js">
</script>
<style>
div {
width: 200px;
height: 40px;
text-align: center;
background-color: rgb(100, 150, 200);
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<p>time.interpolate() Function </p>
<div class="b1">time(4.5)</div>
<div class="b2">time(40)</div>
<div class="b3">time(11.5)</div>
<div class="b4">time(99.5)</div>
<script>
var time = d3.scaleTime()
// Setting domain and range
// for the scale
.domain([0, 100])
.range(["blue", "yellow", "green"])
// Using the specified interpolation
.interpolate(
d3.interpolateCubehelix.gamma(0.5)
);
var color1 = time(4.5);
var color2 = time(40);
var color3 = time(11.5);
var color4 = time(99.5);
var div1 = document.querySelector(".b1")
.style.backgroundColor = color1;
var div2 = document.querySelector(".b2")
.style.backgroundColor = color2;
var div3 = document.querySelector(".b3")
.style.backgroundColor = color3;
var div4 = document.querySelector(".b4")
.style.backgroundColor = color4;
</script>
</body>
</html>
Producción: