En p5.js, todas las imágenes, fuentes, formas, etc. están configurados para suavizar() de forma predeterminada, excepto para los modelos 3D, donde noSmooth() está activo de manera predeterminada. Como sabemos, la función smooth() suaviza los bordes de los elementos enumerados. Entonces, a la inversa, la función noSmooth() restringe el suavizado de los bordes de los elementos.
El alisado de los bordes lleva algún tiempo. Entonces, si desea ejecutar su boceto p5.js más rápido y no le importan mucho las imágenes. Puede usar la función noSmooth().
Sintaxis:
noSmooth();
Parámetros: La función noSmooth() no acepta ningún parámetro.
Ejemplo 1:
Javascript
function setup() {
// Create canvas of 400X400 px
createCanvas(400, 400);
}
function draw() {
// Set background color to green
background('green');
// No border to shapes
noStroke();
smooth(); // by Default
ellipse(0, 0, 500, 500);
noSmooth();
ellipse(400, 400, 500, 500);
}
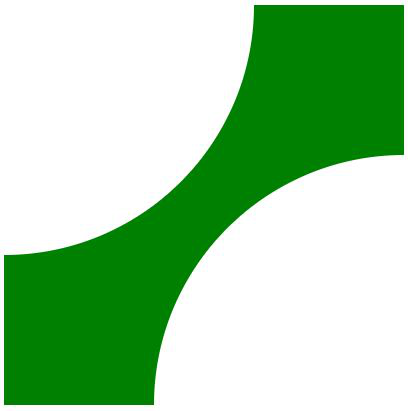
Salida: la elipse superior es suave y la elipse inferior no es suave
Ejemplo 2:
Javascript
function setup() {
// Create canvas of 400X400 px
createCanvas(400, 400);
}
function draw() {
// Set background color to green
background('green');
// No border to shapes
noStroke();
push();
smooth(); // by Default
ellipse(100, width / 2, 100, 200);
pop();
push();
noSmooth(); // apply noSmooth()
fill(238, 80, 71); // red color
ellipse(300, width / 2, 100, 200);
pop();
}
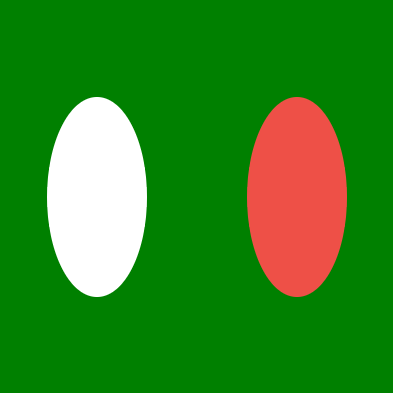
Producción:
Publicación traducida automáticamente
Artículo escrito por pratikraut0000 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA