La función BindAll() en underscore.js se usa para vincular la cantidad de métodos en el objeto. A cada método se le asigna un nombre de método. Es útil trabajar con los controladores de eventos.
Sintaxis:
_.bindAll(object, *methodNames)
Parámetros:
- Objeto: Es el objeto que contiene diferentes métodos y funciones para ser enlazado.
- methodNames: Son los nombres de los métodos presentes en el objeto.
Valor devuelto: No devuelve nada.
Nota: Vincule el CDN de subrayado antes de usar este código directamente en el navegador a través del código.
Ejemplo 1:
javascript
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<button id="button">button</button>
<script type="text/javascript">
var object={
label : 'GeeksforGeeks',
click: function(){ console.log(
'clicked: ' + this.label); },
hover: function(){ console.log(
'hovering: ' + this.label); }
};
//using bindall function of underscorejs
_.bindAll(object, 'click', 'hover');
/* When the button is clicked,
this.label will have the correct value.*/
let btn=document.querySelector("#button");
btn.addEventListener('click', object.click);
btn.addEventListener('click', object.hover);
</script>
</body>
</html>
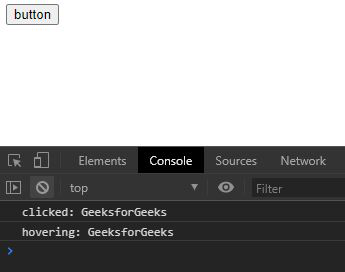
Producción:
Ejemplo 2:
javascript
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<button id="button">button</button>
<script type="text/javascript">
var object={
printNum:()=>{
for(let i=0; i<5; i++)
console.log(i+" geeksforgeeks")
},
func: function(){ console.log(
'Function : ' + this.printNum); },
output: function(){ "Output : "+this.printNum(); }
};
//using bindall function of underscorejs
_.bindAll(object, 'func', 'output');
// When the button is clicked
let btn=document.querySelector("#button");
btn.addEventListener('click', object.func);
btn.addEventListener('click', object.output);
</script>
</body>
</html>
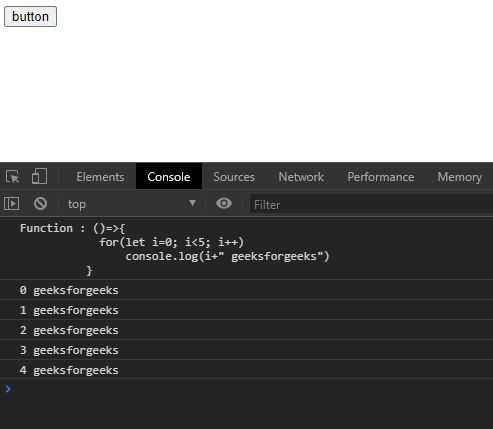
Producción: