Underscore.js es una biblioteca en javascript que hace que las operaciones en arrays, strings y objetos sean mucho más fáciles y prácticas. La función _.unescape() se usa para quitar el escape de un carácter especial. Funciona de manera opuesta a la función _.escape(). Sí convierte “&” a “&” y así sucesivamente.
Sintaxis:
_.unescape(string);
Parámetros: Se necesita sólo un parámetro, es decir, la string.
Devoluciones: esta función devuelve una string.
Nota: Es necesario incluir algunos archivos especiales al usar este código directamente en el navegador. Es muy necesario vincular el CDN de subrayado antes de ir y usar las funciones de subrayado en el navegador. Al vincular el CDN de underscore.js, el «_» se adjunta al navegador como una variable global.
A continuación se dan algunos ejemplos para una mejor comprensión de esta función.
Ejemplo 1:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script>
let str="<HTML><HEAD></HEAD></HTML>";
let str2=_.unescape(str)
console.log(`Original string is: ${str}`)
console.log(`New string is: ${str2}`)
</script>
</body>
</html>
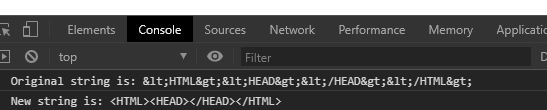
Producción:
Ejemplo 2:
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script>
console.log(`& is represented as: ${_.unescape("&")}`)
console.log(`' is represented as: ${_.unescape("'")}`)
console.log(`> is represented as: ${_.unescape(">")}`)
console.log(`< is represented as: ${_.unescape("<")}`)
</script>
</body>
</html>
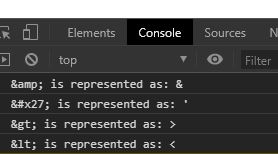
Producción: