Foundation CSS es un marco de código abierto creado por la fundación ZURB en 2011, proporciona varias propiedades que facilitan el diseño de sitios web receptivos, aplicaciones y mucho más a los que se puede acceder desde cualquier dispositivo. Es utilizado por muchas organizaciones grandes. Este marco se basa en un arranque similar a Saas. Es más sofisticado, flexible y fácilmente personalizable. También viene con CLI. Ofrece la herramienta Fastclick.js para una renderización más rápida en dispositivos móviles.
Los botones son herramientas muy útiles cuando necesitas acciones más tradicionales. Entonces, cuando se trata de Foundation CSS, tiene muchos estilos de botones fáciles de usar que puede personalizar o anular para satisfacer sus necesidades. Foundation proporciona clases adicionales que se pueden agregar a su componente de botón para cambiar su color. Los estilos de color de botón Foundation CSS son los estilos de botón para agregar varios colores a los botones.
En este artículo, sabremos cómo usar diferentes propiedades de los botones para colorearlos usando Foundation CSS.
Clases de coloración del botón Foundation CSS:
- éxito: El color del éxito es verde. Esta clase se usa para establecer el color del botón en el color correcto de la paleta.
- secundario: El color secundario es el gris. Esta clase se usa para establecer el color del botón en el color secundario de la paleta.
- alerta: El color de la alerta es rojo. Esta clase se usa para establecer el color del botón en el color de alerta de la paleta.
- info: El color principal es el azul. Esta clase se utiliza para establecer el color del botón en el color principal de la paleta.
- disabled: esta clase se utiliza para desactivar el elemento de botón.
Sintaxis:
<a href="#" class="button success">
....
</a>
// Or
<button class="button success">
....
</button>
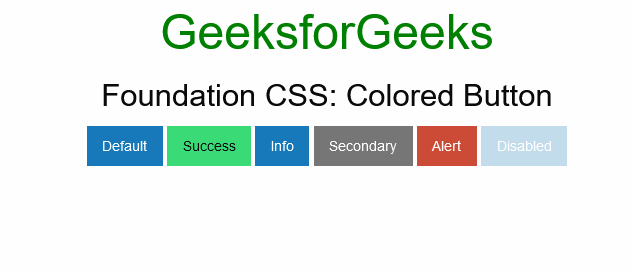
Ejemplo 1: En este ejemplo, usaremos la etiqueta <button> .
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Foundation CSS: Colored Button</title> <link rel="stylesheet" href= "https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/css/foundation.min.css" crossorigin="anonymous"> </head> <body> <center> <h1 style="color:green;"> GeeksforGeeks </h1> <h3>Foundation CSS: Colored Button</h3> <button href="#" class="button"> Default </button> <button href="#" class="button success"> Success </button> <button href="#" class="button info"> Info </button> <button href="#" class="button secondary"> Secondary </button> <button href="#" class="button alert"> Alert </button> <button href="#" class="button disabled"> Disabled </button> </center> </body> </html>
Producción:

Fundación botón CSS para colorear
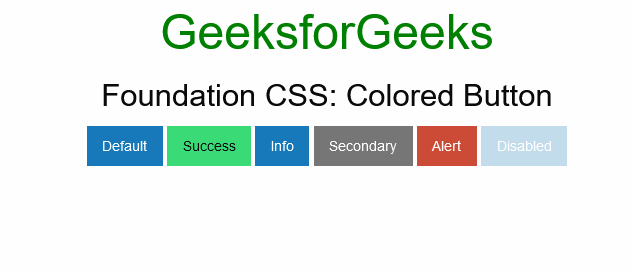
Ejemplo 2: En este ejemplo, usaremos la etiqueta <a> .
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Foundation CSS:Colored Button</title> <link rel="stylesheet" href= "https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/css/foundation.min.css" crossorigin="anonymous"> </head> <body> <center> <h1 style="color:green;">GeeksforGeeks </h1> <h3>Foundation CSS:Colored Button</h3> <a href="#" class="button"> Default </a> <a href="#" class="button success"> Success </a> <a href="#" class="button info"> Info </a> <a href="#" class="button secondary"> Secondary </a> <a href="#" class="button alert"> Alert </a> <a href="#" class="button disabled"> Disabled </a> </center> </body> </html>
Producción:

Fundación botón CSS para colorear
Referencia: https://get.foundation/sites/docs/button.html#coloring
Publicación traducida automáticamente
Artículo escrito por omkarbhusnale y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA