Foundation CSS es un marco front-end receptivo y de código abierto creado por la fundación ZURB en septiembre de 2011, que facilita el diseño de hermosos sitios web, aplicaciones y correos electrónicos receptivos que se ven increíbles y pueden ser accesibles para cualquier dispositivo. Es utilizado por muchas empresas como Facebook, eBay, Mozilla, Adobe e incluso Disney. El marco se basa en un arranque similar a Saas. Es más sofisticado, flexible y fácilmente personalizable. También viene con CLI, por lo que es fácil de usar con paquetes de módulos. Ofrece la herramienta Fastclick.js para una renderización más rápida en dispositivos móviles.
Foundation CSS Button Hollow Styles son los estilos de botón para crear botones huecos. Para hacer el botón hueco, usaremos la clase .hollow.
Clases usadas:
- hueco: esta clase se usa para crear un botón con un estilo hueco.
Sintaxis:
- Con etiqueta de anclaje:
<a class="button hollow" href="#">
Hollow Button
</a>
- Con etiqueta de botón:
<button type="button"
class="hollow button">
Hollow Button
</button>
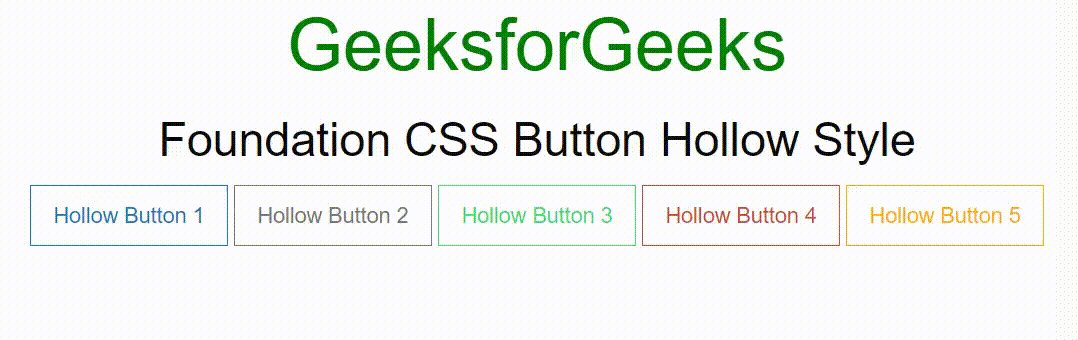
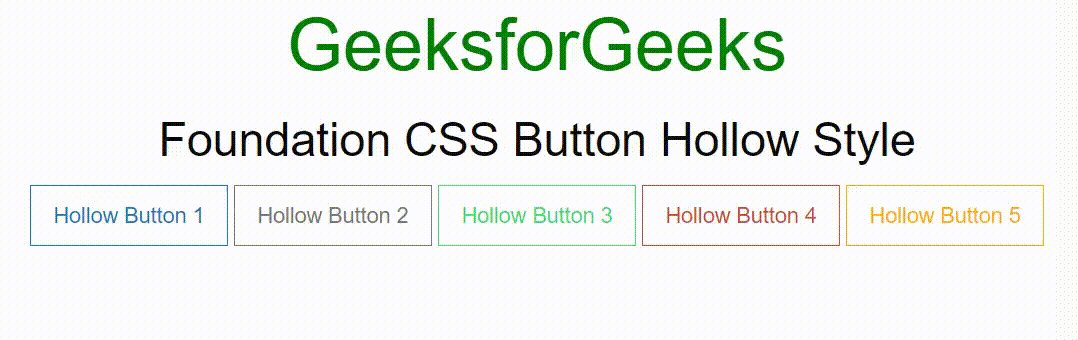
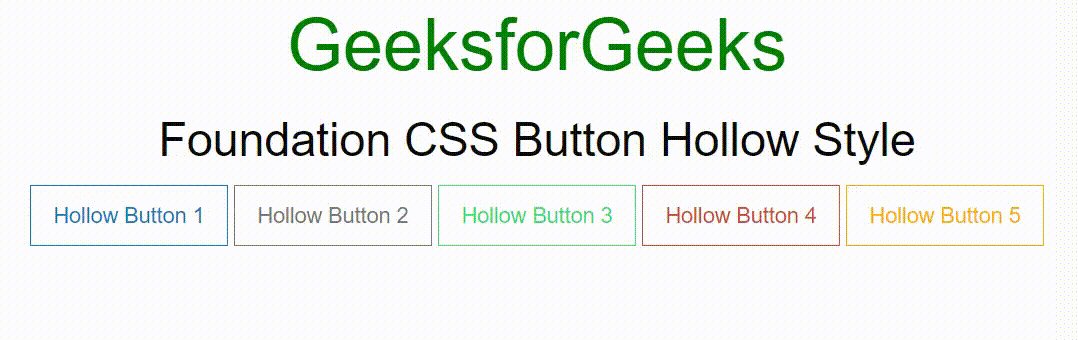
Ejemplo 1: En este ejemplo, usaremos la etiqueta <a> y la clase .button para crear un botón y usaremos la clase .hollow para hacer un botón hueco.
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Foundation CSS Button Hollow Style</title> <!-- Compressed CSS --> <link rel="stylesheet" href= "https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/css/foundation.min.css" crossorigin="anonymous"> <!-- Compressed JavaScript --> <script src= "https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/js/foundation.min.js" crossorigin="anonymous"></script> </head> <body> <center> <h1 style="color: green;"> GeeksforGeeks </h1> <h3>Foundation CSS Button Hollow Style</h3> <a class="button hollow primary" href="#"> Hollow Button 1 </a> <a class="button hollow secondary" href="#"> Hollow Button 2 </a> <a class="button hollow success" href="#"> Hollow Button 3 </a> <a class="button hollow alert" href="#"> Hollow Button 4 </a> <a class="button hollow warning" href="#"> Hollow Button 5 </a> </center> </body> </html>
Producción:

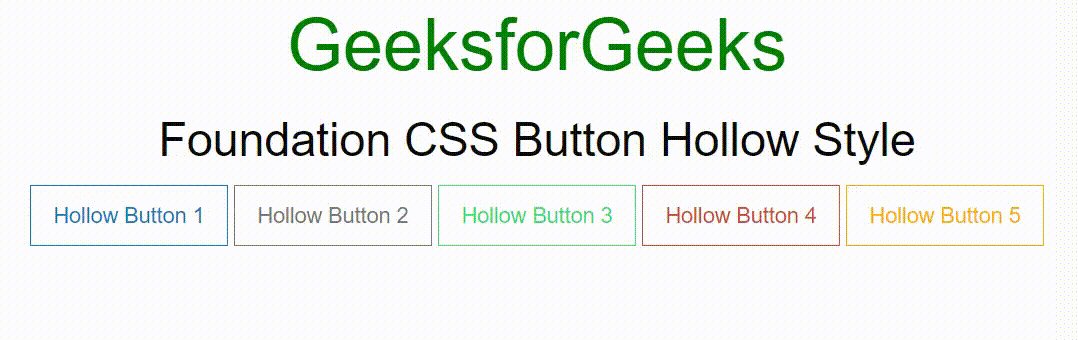
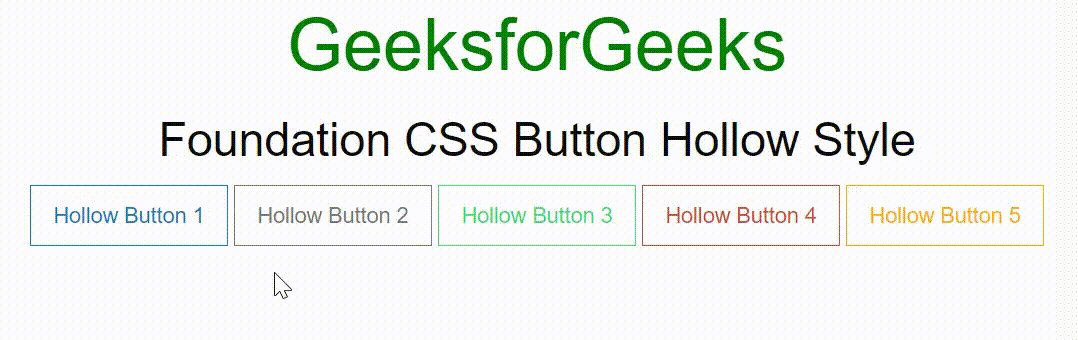
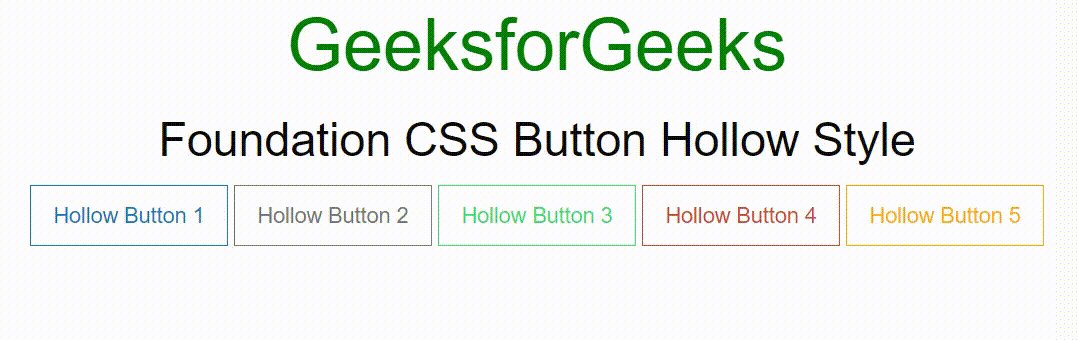
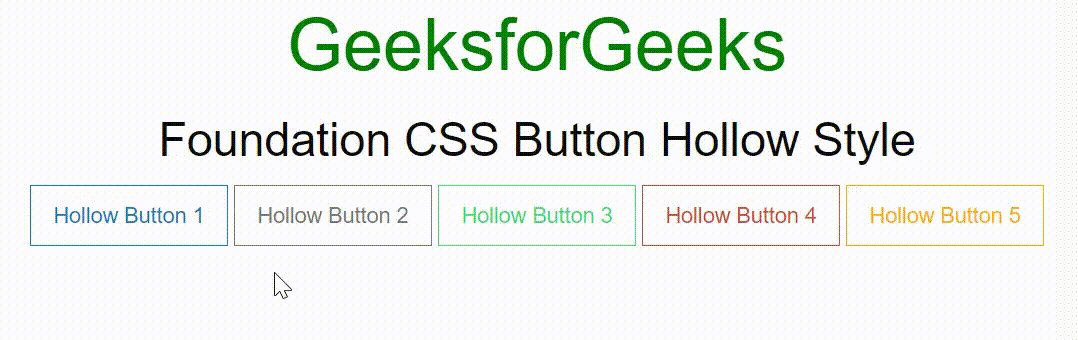
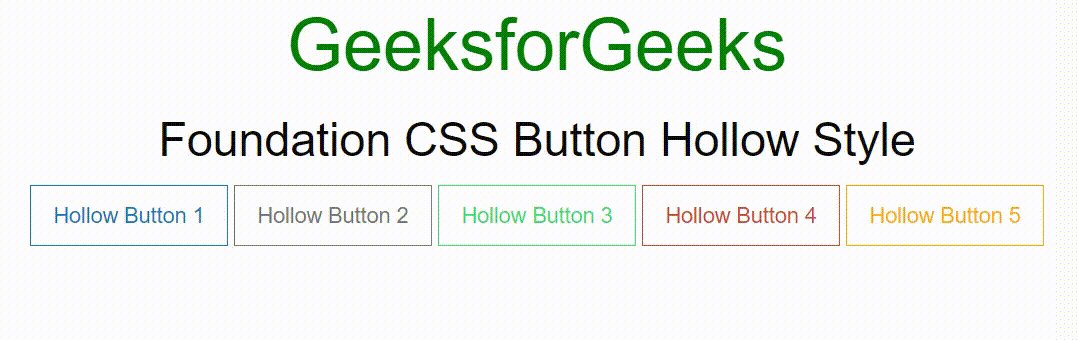
Ejemplo 2: En este ejemplo, usaremos la etiqueta <button> y la clase .button para crear un botón y usaremos la clase .hollow para hacer un botón hueco.
HTML
<!DOCTYPE html> <html lang="en"> <head> <title>Foundation CSS Button Hollow Style</title> <!-- Compressed CSS --> <link rel="stylesheet" href= "https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/css/foundation.min.css" crossorigin="anonymous"> <!-- Compressed JavaScript --> <script src= "https://cdn.jsdelivr.net/npm/foundation-sites@6.7.4/dist/js/foundation.min.js" crossorigin="anonymous"></script> </head> <body> <center> <h1 style="color: green;"> GeeksforGeeks </h1> <h3>Foundation CSS Button Hollow Style</h3> <button type="button" class="button hollow primary"> Hollow Button 1 </button> <button type="button" class="button hollow secondary"> Hollow Button 2 </button> <button type="button" class="button hollow success"> Hollow Button 3 </button> <button type="button" class="button hollow alert"> Hollow Button 4 </button> <button type="button" class="button hollow warning"> Hollow Button 5 </button> </center> </body> </html>
Producción:

Referencia: https://get.foundation/sites/docs/button.html#hollow-style