React useDebugValue Hook se presenta para las versiones de ReactJs anteriores a la 18. React useDebugValue Hook ayuda a los desarrolladores a depurar hooks personalizados.
Requisito previo:
- Introducción e instalación de ReactJS
- Herramientas de desarrollo de reacción
- Ganchos de reacción
- Reaccionar ganchos personalizados
Sintaxis:
useDebugValue(value)
Creando la aplicación React:
Paso 1: cree una carpeta de proyecto de reacción, para eso abra la terminal y escriba el comando npm create-react-app folder name. Suponga que ya ha instalado create-react-app globalmente. Si no lo ha hecho, instale create-react-app globalmente usando el comando npm -g create-react-app o instálelo localmente con npm i create-react-app .
npm create-react-app project
Paso 2: después de crear la carpeta de su proyecto (es decir, proyecto), muévase a ella usando el siguiente comando.
cd project
Estructura del proyecto: Se verá así:

Ejemplo: En este ejemplo, creamos un conteo de estados usando el gancho React useState con un valor inicial de 0 dentro de un gancho personalizado llamado useCount. Dentro de este gancho, estamos usando la función setInterval que incrementa el valor de count en 1 dentro de un intervalo de 4 segundos.
Ahora, dentro del enlace useDebugValue, estamos sacando el conteo, es decir, cada vez que el conteo cambia, el nuevo número aparecerá en la ventana de la herramienta de desarrollo de reacción .
Dentro de la aplicación del componente funcional, estamos almacenando el valor devuelto por el gancho personalizado dentro de una variable llamada conteo y mostramos el valor de conteo dentro de las etiquetas de los botones.
App.js
import { useDebugValue, useState } from "react";
function useCount() {
const [count, setCount] = useState(0);
setInterval(() => {
setCount(count + 1);
}, 4000);
useDebugValue(count);
return count;
}
function App() {
const count = useCount();
return (
<div className="App">
<button>{count}</button>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: Ejecute la aplicación usando el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

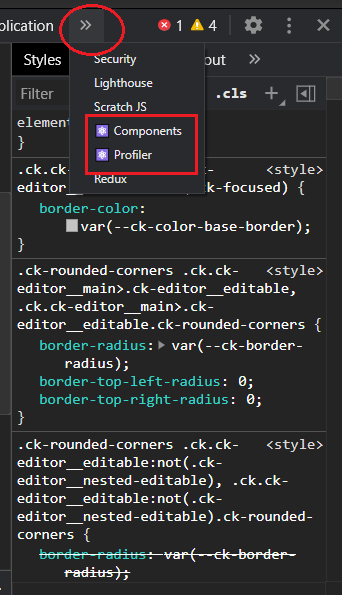
Para usar la herramienta React Developer: en la aplicación, haga clic con el botón derecho, desde el menú desplegable, vaya a Inspeccionar o escriba Ctrl+Shift+I . Abre Chrome DevTools, ahora en la barra superior, haga clic en las flechas dobles y se abrirá un menú desplegable como este.

Ahora haga clic en Componentes y verifique los Hooks .
Referencia: https://reactjs.org/docs/hooks-reference.html#usedebugvalue