Es extremadamente común en aplicaciones como pago, mapas y comercio electrónico para acceder a la ubicación de los usuarios. El acceso a la ubicación también se usa mucho en el seguimiento de artículos. En este artículo, veremos lo siguiente:
- obtener el permiso
- Acceder a la última ubicación del dispositivo
- Acceder a la ubicación actual
- Accede a actualizaciones continuas de ubicación
Este artículo se centra en la ubicación del usuario solo desde Android.
Agregar la dependencia
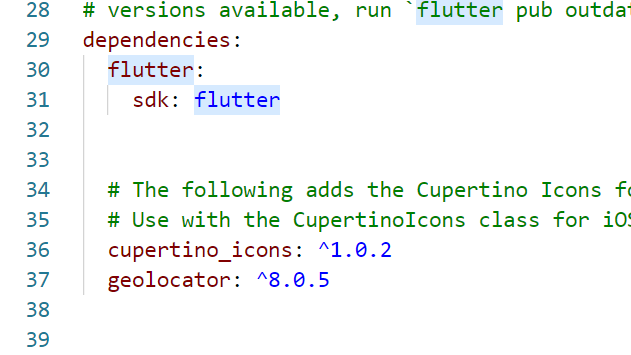
Para usar el geolocalizador, primero lo instalaremos como una dependencia en el archivo pubspec.yaml . Para hacerlo, mencione geolocator en la sección de dependencias.

Importar la dependencia
Dart
import 'package:geolocator/geolocator.dart';
Configuración
Antes de pasar a la parte de codificación, tenemos que hacer algunos ajustes.
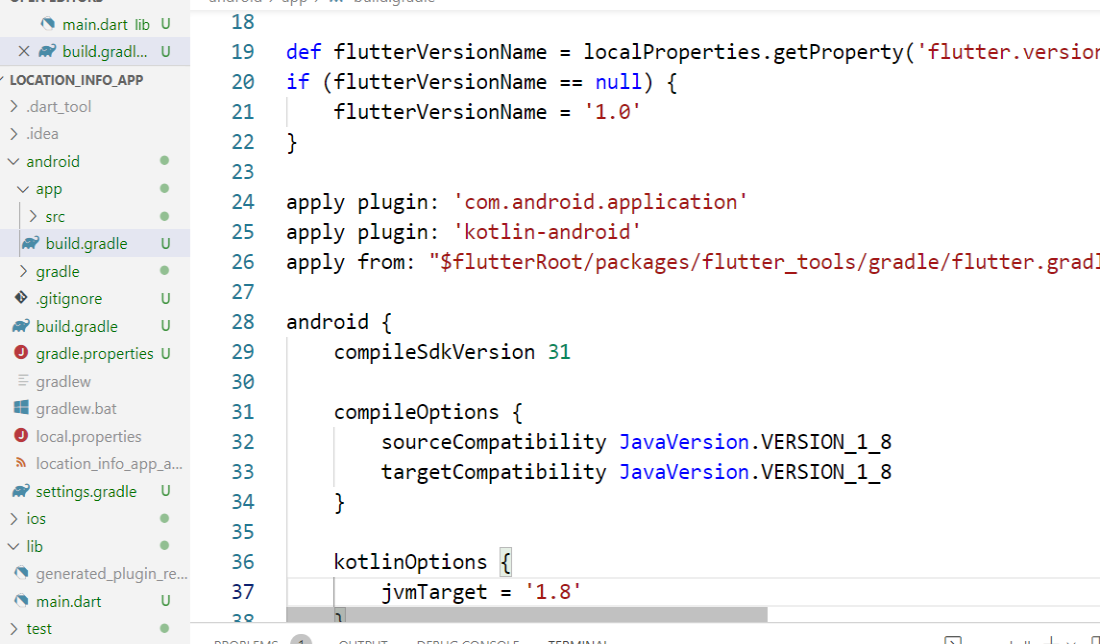
1. En android/app/build.gradle configure compileSDKVersion en 31

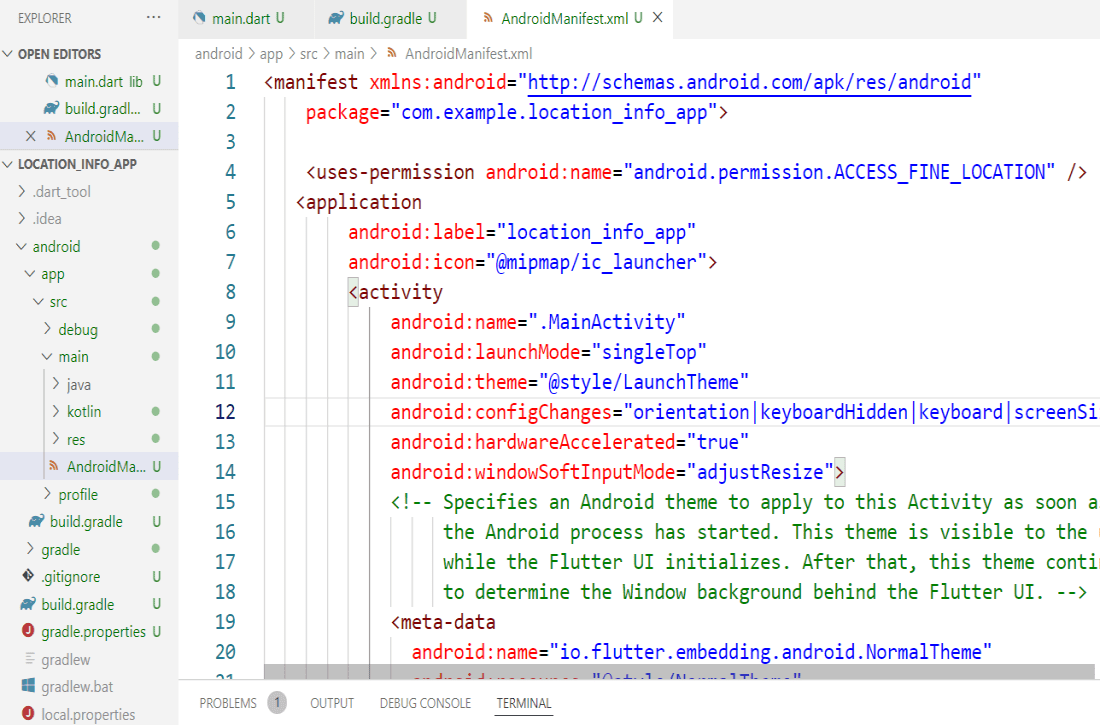
2. Otorgue permiso al usuario para acceder a la ubicación del dispositivo en el archivo android/app/src/main/AndroidManifest.xml .

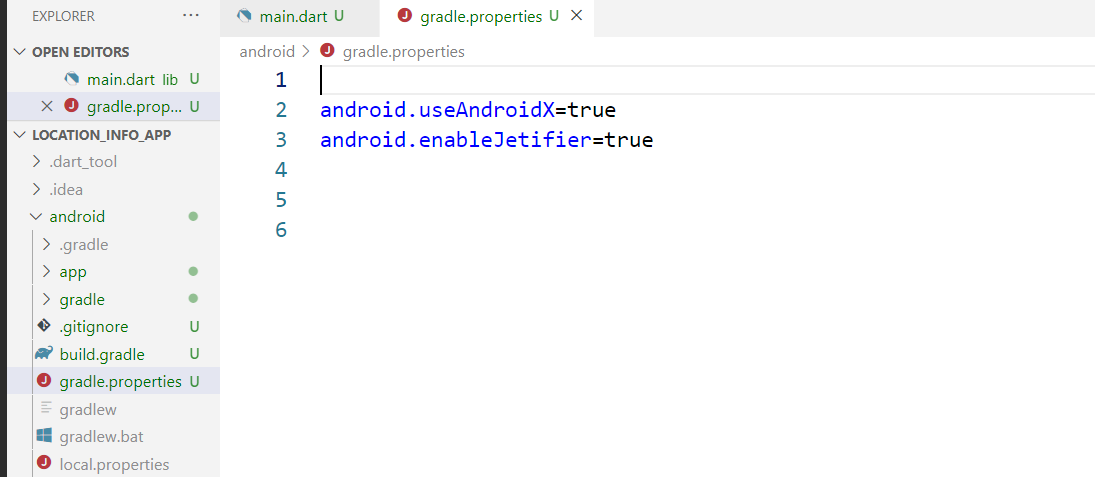
3. En android/gradle.properties establezca las siguientes propiedades:

Implementación
Definamos la Posición en la clase de la que hablaremos a lo largo del artículo. La posición es una variable no anulable.
Dart
Position? position;
Solicitar permiso
Si la aplicación requiere permiso del usuario para acceder a la ubicación, usamos el método requestPermission() en Geolocator para que pueda realizar operaciones de ubicación.
Dart
LocationPermission permission = await Geolocator.requestPermission();
Verificar permiso
Para saber si los servicios de ubicación están habilitados o no, podemos invocar checkPermission() en Geolocator.
Dart
LocationPermission permission = await Geolocator.checkPermission();
Obtener ubicación actual
Vamos a crear una función getCurrentPosition() que llame al método getCurrentPosition() en Geolocator y devuelva la posición del dispositivo.
Dart
getCurrentPosition() async {
position = await Geolocator.getCurrentPosition(
desiredAccuracy: LocationAccuracy.high);
return position;
}
Producción:

Cuando presionamos el botón GET, invoca getCurrentPosition() y devuelve la posición que proporciona la latitud y la longitud que mostramos en la pantalla.
Obtener última ubicación
Para obtener la última ubicación, usamos el método getLastKnownPosition(). Estamos definiendo el método getLastPosition() para obtener la última posición conocida dentro de él y luego devolverlo. La posición devuelta también indicará la longitud y latitud del dispositivo.
Dart
getLastPosition() async {
position = await Geolocator.getLastKnownPosition();
return position;
}
Producción:

Acceda a actualizaciones continuas de ubicación
Para obtener actualizaciones continuas de ubicación, debemos suscribirnos al servicio Stream as:
Dart
StreamSubscription<ServiceStatus> serviceStatusStream =
Geolocator.getServiceStatusStream().listen((ServiceStatus status) {
print(status);
});
Podemos establecer la configuración de ubicación como la precisión que queremos y el filtro distante, dará la ubicación cada vez que el dispositivo mueva la distancia del filtro distante horizontalmente.
Dart
final LocationSettings locationSettings = LocationSettings(accuracy: LocationAccuracy.best, distanceFilter: 0);
Luego, definimos una función getLocationUpdates() para invocar cuando queremos obtener las actualizaciones de ubicación.
Dart
getLocationUpdates() {
final LocationSettings locationSettings =
LocationSettings(accuracy: LocationAccuracy.best, distanceFilter: 0);
StreamSubscription<ServiceStatus> serviceStatusStream =
Geolocator.getServiceStatusStream().listen((ServiceStatus status) {
print(status);
});
}
Producción:
La ubicación que estamos obteniendo es constante porque el dispositivo no se mueve.