WordPress es un sistema de gestión de contenido de código abierto que se basa totalmente en PHP y MySql, que se utiliza para crear un sitio web dinámico. Matt Mullenweg desarrolló WordPress y está escrito en lenguaje PHP. WordPress es una de las interfaces más populares que permite a los usuarios personalizar y administrar el sitio web desde su sistema de administración de contenido de back-end. Se utiliza para organizar todo el proceso de creación, almacenamiento y exhibición de contenido web de manera óptima. WordPress se desarrolló inicialmente como una herramienta de mejora que mejora la tipografía habitual de la escritura del día a día.
En este artículo, vamos a discutir cómo podemos hacer la gestión de temas en WordPress.
Gestión de Temas en WordPress: En esta sección aprenderemos a incluir archivos de imágenes, plantillas, hojas de estilo CSS, etc. Esto nos ayudará a que nuestro sitio web luzca bien.
Veamos los pasos para recorrer la Gestión de Temas en WordPress Fácil y Rápidamente:
Paso 1: Vaya al panel de inicio de sesión de WordPress y proporcione el nombre de usuario y la contraseña para iniciar sesión en el panel de control de WordPress. Puede acceder al panel de inicio de sesión agregando /wp-login.php al final de la URL de su sitio web.

Panel de inicio de sesión de WordPress
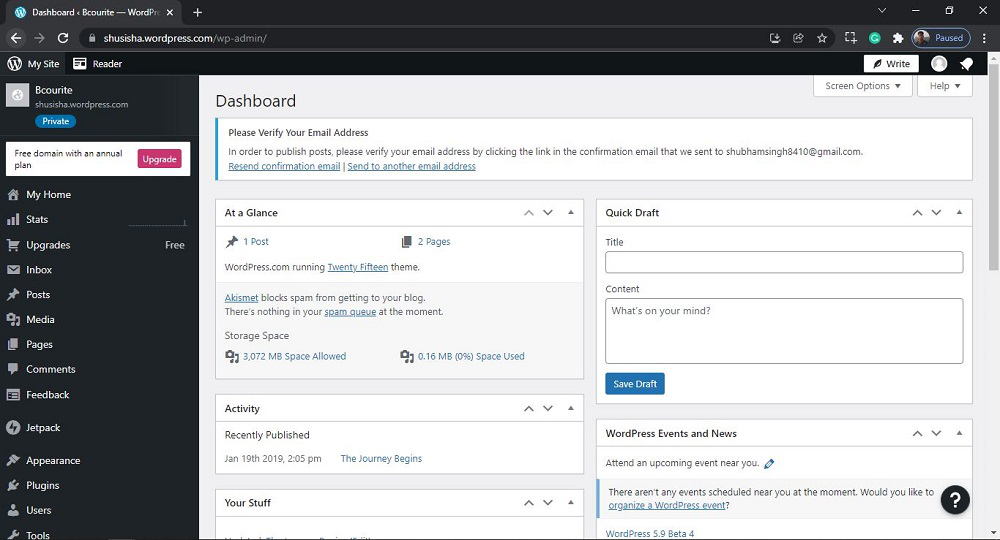
Después de iniciar sesión en WordPress, podrá ver un tablero como este:

Tablero de WordPress
Paso 2: Tenemos que buscar y abrir los Temas. Para eso:
Desde la opción de menú en el lado izquierdo, hay muchas opciones. Vaya a Apariencia >> Temas.

Apertura de la sección de temas
Después de hacer clic en Tema, verá una página similar a esta:

Sección temática
Paso 3: ahora solo necesita pasar el cursor sobre cualquier tema y hacer clic en el botón ‘Información’.
Después de hacer clic, verá una ventana similar a esta. Esta página se compone de detalles del tema. Detalles como Resumen, descripción, soporte, etc.
Paso 4: Para agregar este nuevo tema a su página de WordPress, haga clic en el botón ‘Activar este diseño’. Y para obtener una vista previa del tema, puede hacer clic en el botón ‘Abrir demostración en vivo’ como se muestra en la captura de pantalla anterior.
Después de hacer clic en el botón ‘Activar este diseño’, aparecerá una ventana emergente con ‘¿Cómo le gustaría usar @ThemeName’?.
Después de seleccionar las opciones, haga clic en el botón ‘Activar @ThemeName’. Aparecerá el mensaje emergente ‘Gracias por elegir @ThemeName’.
Paso 5: Haga clic en el botón ‘Personalizar sitio’ para personalizar su tema. Después de hacer clic, verá una página similar a esta:
El menú del tema está presente en el lado izquierdo de la página. Puede utilizar estas opciones de menú para personalizar su tema. Se mostrará una página personalizada en el lado derecho de la página. Aprenderemos más sobre el tema personalizado de WordPress en un nuevo artículo.
Eso es todo, ahora ha aprendido con éxito cómo pasar por la Gestión de temas en WordPress en su sitio web de WordPress.
Publicación traducida automáticamente
Artículo escrito por SHUBHAMSINGH10 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA




