La localización es un proceso para proporcionar información en diferentes idiomas. El idioma predeterminado es el inglés en Google Maps. Toda la información proporcionada en inglés como; ciudad, nombres de opciones, carretera, etc.
Para personalizar o localizar los mapas, mencione el idioma al cargar la API de Google Maps.
Sintaxis:
<script src=
"https://maps.googleapis.com/maps/api/js?language=ja">
</script>
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<title>
Google Maps | Localization
</title>
<!-- Loading map API -->
<script src=
"https://maps.googleapis.com/maps/api/js?language=ja">
</script>
<script>
function GFG() {
var CustomOp = {
center:new google.maps.LatLng(
28.502212, 77.405603),
zoom:17,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
// Map object
var map = new google.maps.Map(
document.getElementById("DivID"),
CustomOp
);
}
</script>
</head>
<!-- Load map -->
<body onload = "GFG()">
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>Google Maps</h3>
<!-- Basic Container -->
<div id = "DivID" style=
"width:400px; height:300px;">
</div>
</center>
</body>
</html>
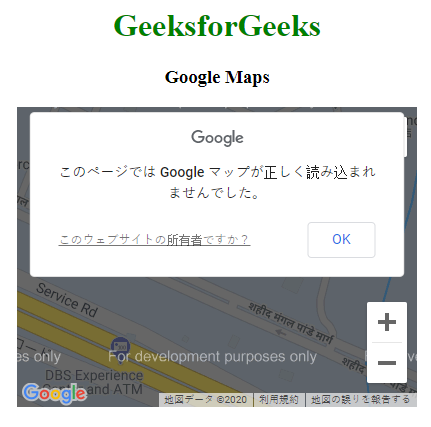
Producción:
Publicación traducida automáticamente
Artículo escrito por Vijay Sirra y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA