Usaremos la API de GraphQL para la demostración. GraphQL es un lenguaje de consulta y manipulación de datos de código abierto para API y un tiempo de ejecución para completar consultas con datos existentes. No es ni un patrón arquitectónico ni un servicio web. GraphQL fue desarrollado internamente por Facebook en 2012 antes de ser lanzado públicamente en 2015.
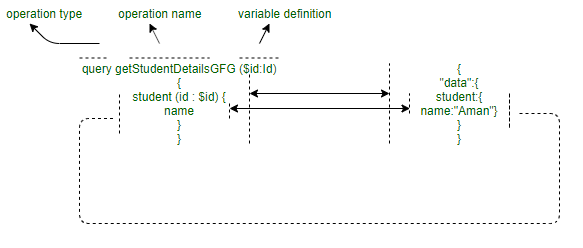
Términos: Comencemos por definir los términos básicos. Como referencia, considere la siguiente operación de muestra.
Operaciones de GraphQL: como definición básica, todo lo que llega al servidor se denomina «consulta». Pero formalmente, hay tres tipos de Operaciones , y Query es solo una de ellas y las otras dos son Mutaciones , Suscripciones . Una string está escrita en el lenguaje GraphQL que define una o más operaciones y fragmentos. Usaremos el ejemplo listo para usar del esquema de Pokémon en este artículo, también puede crear su propio esquema.
Consulta GraphQL: una consulta GraphQL se utiliza para leer o recuperar valores. Se entrega al servidor GraphQL para su ejecución y se devuelve un resultado.
- Campos: una unidad de datos que se devolverá como parte de una respuesta de consulta se conoce como campos, incluso si están anidados. La estructura de la consulta y el resultado de la estructura de esa consulta serán los mismos que puede ver en el siguiente diagrama.
Consulta:{ pokemon(name:"pikachu") { name id types } }Producción:

- Argumentos: los argumentos ayudan a resolver una consulta en el lado del servidor de una manera específica. Es un par clave:valor suministrado con un campo. También puede ser un literal o una variable en el ejemplo de campos que ya usamos argumentos en pokemon al proporcionar un nombre específico.
Consulta:{ pokemon(id:"UG9rZW1vbjowMDE") { name types } }Producción:

- Alias: En caso de que se vayan a realizar dos consultas individuales sobre los mismos campos, podemos utilizar ‘alias’ para distinguir ambas consultas. Estos alias se agregan como prefijos a la consulta. Por ejemplo, si queremos recuperar dos Pokémon y nombrarlos como ‘primer Pokémon’ y ‘segundo Pokémon’ .
Consulta:
query retrievePokemon{ firstPokemon: pokemon(name:"Pikachu") { id types } secondPokemon: pokemon(name:"Charizard") { id types } }Producción:

- Fragmentos: GraphQL proporciona el poder de crear un subtipo de campos de consulta que se pueden usar una y otra vez usando un identificador adjunto. Se conoce como fragmento y se proporciona como …fragmentName . Obtener múltiples objetos, cada uno con campos posiblemente diferentes
Sintaxis:fragment basicInfoOfPokemon on Pokemon { name id } query retrievePokemon { firstPokemon: pokemon(name: "pikachu") { ...basicInfoOfPokemon types weight{ minimum maximum } classification } }Producción:

- Nombre de la operación: hasta ahora estamos usando una sintaxis abreviada, también podemos omitir la palabra clave y el nombre de la consulta. En este ejemplo, agregamos una palabra clave de consulta como tipo de operación y Electrictype como nombre de operación.
Sintaxis:query Electrictype { pokemon(name: "pikachu") { name weight { minimum maximum } } }Producción:

- Directrices: Las ‘directrices’ influyen en los resultados que se obtienen. El común es ‘saltar’ e ‘incluir’ combinados con un ‘si’.
@skip: si desea ‘omitir’ un campo en particular en una condición ‘si’ en particular, puede usar.
Sintaxis:fieldName @skip (if: booleanCondition) { name } # The @skip acts like a default inclusion of # The field, unless the 'if' is valid.Producción:


@include Si desea ‘incluir’ un campo en particular en una condición ‘si’ en particular, puede usar.
Sintaxis:fieldName @include (if: booleanCondition) { name } # The @include acts like a default exclusion of # The field, unless the 'if' is valid.Producción:


Publicación traducida automáticamente
Artículo escrito por Parikshit Hooda y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA