Kivy es una plataforma independiente, ya que se puede ejecutar en Android, IOS, Linux y Windows, etc. Kivy le brinda la funcionalidad de escribir el código una vez y ejecutarlo en diferentes plataformas. Básicamente se usa para desarrollar la aplicación de Android, pero no significa que no se pueda usar en aplicaciones de escritorio.
Use este comando para instalar kivy :
pip install kivy
Gridlayout es la función que crea los elementos secundarios y los organiza en un formato de array. Toma el espacio disponible (cuadrado) y divide ese espacio en filas y columnas, luego agrega los widgets de acuerdo con las celdas o cuadrículas resultantes.
No podemos colocar explícitamente los widgets en una columna/fila en particular. A cada niño se le asigna una posición particular determinada automáticamente por la configuración del diseño y el índice de niños en la lista de niños. Un diseño de cuadrícula debe contener al menos restricciones de entrada, es decir, columnas y filas. Si no le especificamos las columnas o filas, el diseño le da una excepción.
Columna y Fila –
Ahora las Columnas representan el ancho y las filas representan la altura al igual que la array.
- El tamaño inicial viene dado por las propiedades col_default_width y row_default_height. Podemos forzar el tamaño predeterminado configurando la propiedad col_force_default o row_force_default. Esto obligará al diseño a ignorar las propiedades width y size_hint de los niños y usar el tamaño predeterminado.
- Para personalizar el tamaño de una sola columna o fila, use cols_minimum o rows_minimum.
- No es necesario dar tanto filas como columnas, depende del requerimiento. Podemos proporcionar ambos o cualquiera en consecuencia.
En el siguiente ejemplo, todos los widgets tendrán el mismo tamaño o el mismo tamaño. De forma predeterminada, el tamaño es (1, 1), por lo que el hijo tomará el tamaño completo del padre.
Python3
# main.py # import the kivy module import kivy # It’s required that the base Class # of your App inherits from the App class. from kivy.app import App from kivy.uix.gridlayout import GridLayout # This class stores the info of .kv file # when it is called goes to my.kv file class MainWidget(GridLayout): pass # we are defining the Base Class of our Kivy App class myApp(App): def build(self): # return a MainWidget() as a root widget return MainWidget() if __name__ == '__main__': # Here the class MyApp is initialized # and its run() method called. myApp().run()
Nota: Para comprender cómo usar los archivos .kv, simplemente visite este .
Código #1:
Python3
# my.kv file code here <MainWidget>: cols: 2 rows: 2 Button: text: 'Hello 1' Button: text: 'World 1' Button: text: 'Hello 2' Button: text: 'World 2'
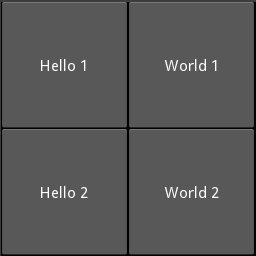
Producción:

Nota: Para ejecutar este código, debe crear el archivo python main.py para el código python anterior y otro archivo my.kv.
Código n.º 2:
ahora fijemos el tamaño de los botones en 100 px en lugar del valor predeterminado size_hint_x = 1 .
Python3
# just do change in the above my.kv # (code #1) file else all are same. <MainWidget>: cols: 2 rows: 2 Button: text: 'Hello 1' size_hint_x: None width: 100 Button: text: 'World 1' Button: text: 'Hello 2' size_hint_x: None width: 100 Button: text: 'World 2'
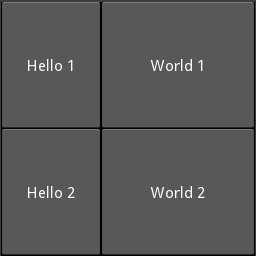
Producción :

Código #3:
También podemos fijar la altura de la fila a un tamaño específico.
Python3
# just do change in the above my.kv # (code #1)file else all are same. <MainWidget>: cols: 2 rows: 2 row_force_default: True row_default_height: 40 Button: text: 'Hello 1' size_hint_x: None width: 100 Button: text: 'World 1' Button: text: 'Hello 2' size_hint_x: None width: 100 Button: text: 'World 2'
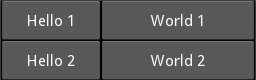
Producción:

Publicación traducida automáticamente
Artículo escrito por YashKhandelwal8 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA