React Suite es una biblioteca front-end que consta de un conjunto de componentes de React que facilita a los desarrolladores la creación de sitios web hermosos y receptivos más rápido. En este artículo, discutiremos el grupo de botones de React Suite. El componente ButtonGroup se utiliza para agrupar los botones en un grupo.
Componentes del grupo de botones de React Suite:
- Botón : este es el componente de botón más básico.
- ButtonGroup : este componente se utiliza para agrupar los botones.
Accesorios de grupos de botones de React Suite:
- tamaño: esta propiedad del componente ButtonGroup se utiliza para cambiar el tamaño de todos los botones del grupo. Acepta cuatro valores: xs, sm, md y lg .
Sintaxis:
<ButtonGroup>
<Button>...</Button>
<Button>...</Button>
</ButtonGroup>
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: muévase a la carpeta del proyecto recién creada usando el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale los módulos requeridos ( rsuite en este caso) usando el siguiente comando:
npm install rsuite
Estructura del proyecto: después de completar los pasos anteriores, la estructura del proyecto tendrá el siguiente aspecto:

Estructura del proyecto
Ejemplo 1: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado. En este ejemplo, creamos dos grupos de botones utilizando el componente ButtonGroup proporcionado por la biblioteca rsuite.
Javascript
import React from "react";
import { ButtonGroup, Button } from "rsuite";
// Default CSS
import "rsuite/dist/rsuite.min.css";
function App() {
return (
<div className="App" style={{ textAlign: "center" }}>
<header style={{ display: "block",
marginBottom: "20px" }}>
<h3 style={{ color: "green" }}>
GeeksforGeeks</h3>
<h5>React Suite Button Group</h5>
</header>
{/* Button Group 1 */}
<ButtonGroup>
<Button>Button 1</Button>
<Button>Button 2</Button>
<Button>Button 3</Button>
</ButtonGroup>
<br />
{/* Button Group 2 */}
<ButtonGroup style={{ marginTop: "20px" }}>
<Button appearance="primary">
Button 1</Button>
<Button appearance="primary">
Button 2</Button>
<Button appearance="primary">
Button 3</Button>
<Button appearance="primary">
Button 4</Button>
<Button appearance="primary">
Button 5</Button>
</ButtonGroup>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
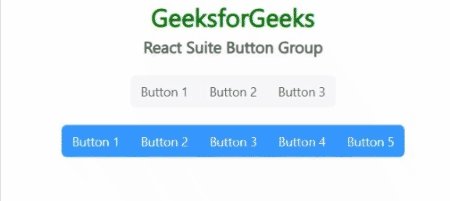
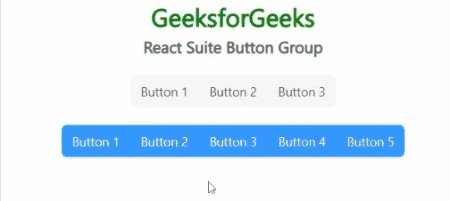
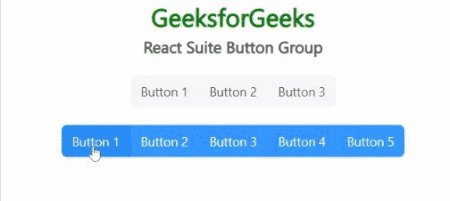
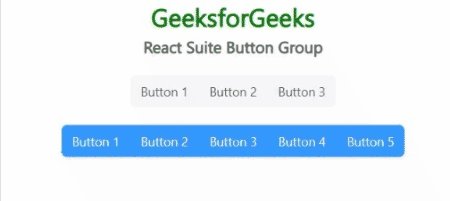
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

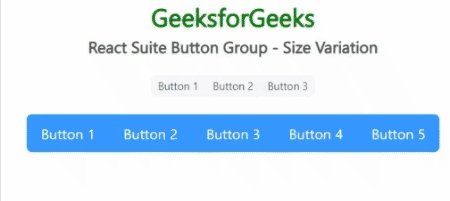
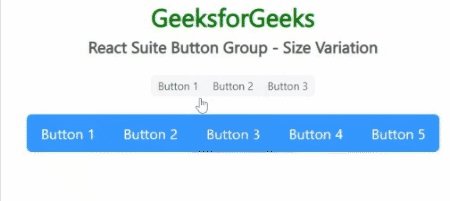
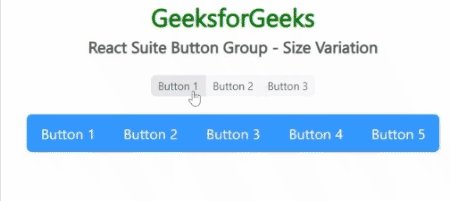
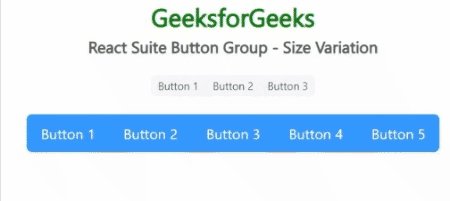
Ejemplo 2: En este ejemplo, usamos la propiedad de tamaño del componente ButtonGroup para cambiar el tamaño de todos los botones del grupo.
Javascript
import React from "react";
import { ButtonGroup, Button } from "rsuite";
// Default CSS
import "rsuite/dist/rsuite.min.css";
function App() {
return (
<div className="App" style={{ textAlign: "center" }}>
<header style={{ display: "block",
marginBottom: "20px" }}>
<h3 style={{ color: "green" }}>
GeeksforGeeks</h3>
<h5>React Suite Button Group - Size Variation</h5>
</header>
{/* Button Group 1 - Small in Size */}
<ButtonGroup size="sm">
<Button>Button 1</Button>
<Button>Button 2</Button>
<Button>Button 3</Button>
</ButtonGroup>
<br />
{/* Button Group 2 - Large in Size*/}
<ButtonGroup size="lg" style={{ marginTop: "20px" }} >
<Button appearance="primary">
Button 1</Button>
<Button appearance="primary">
Button 2</Button>
<Button appearance="primary">
Button 3</Button>
<Button appearance="primary">
Button 4</Button>
<Button appearance="primary">
Button 5</Button>
</ButtonGroup>
</div>
);
}
export default App;
Producción:

Referencia: https://rsuitejs.com/components/button/#button-group
Publicación traducida automáticamente
Artículo escrito por prakhara306 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA