React Suite es una biblioteca front-end de código abierto que viene con un conjunto de componentes React para facilitar a los desarrolladores el desarrollo de un sitio web escalable y receptivo. En este artículo, veremos React Suite Checkbox Group . El componente CheckboxGroup se usa para agrupar casillas de verificación similares para mejorar la experiencia del usuario.
Componentes del grupo de casillas de verificación de React Suite:
- Casilla de verificación: el componente Casilla de verificación se utiliza para mostrar una entrada de casilla de verificación al usuario.
- CheckboxGroup: este componente se utiliza para agrupar las casillas de verificación.
Atributos/accesorios del grupo de casillas de verificación de React Suite:
- en línea: este atributo se usa en el componente CheckboxGroup para hacer que los elementos secundarios se muestren en línea.
- disabled: este atributo se utiliza en el componente Checkbox para desactivar la casilla de verificación. Es un atributo booleano.
Creación de la aplicación React y módulo de instalación:
Paso 1: Cree la aplicación React usando el comando npx:
npx create-react-app foldername
Paso 2: después de crear la carpeta del proyecto, acceda a ella con el comando cd:
cd foldername
Paso 3: después de crear la aplicación ReactJS, instale el módulo rsuite para que podamos usar el componente de casilla de verificación usando el siguiente comando:
npm install rsuite
Después de seguir los pasos anteriores, la estructura del proyecto se verá así:

Estructura del proyecto
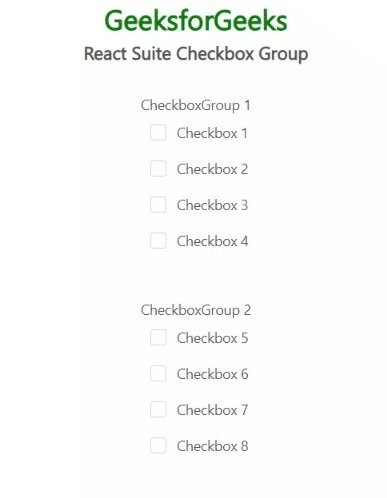
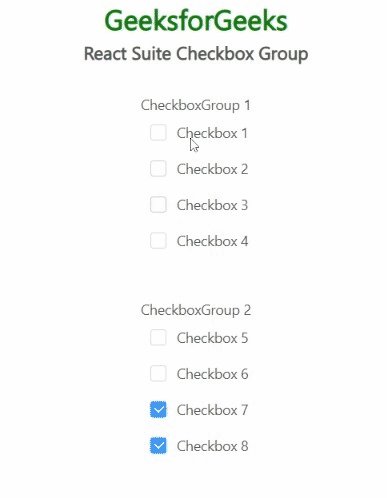
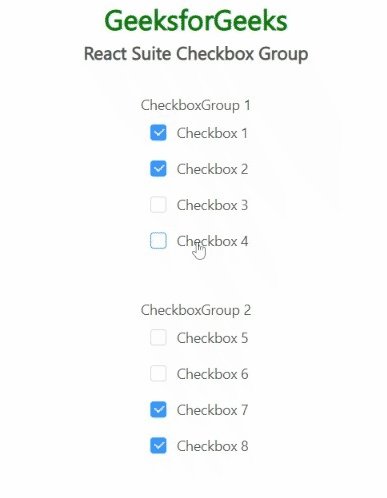
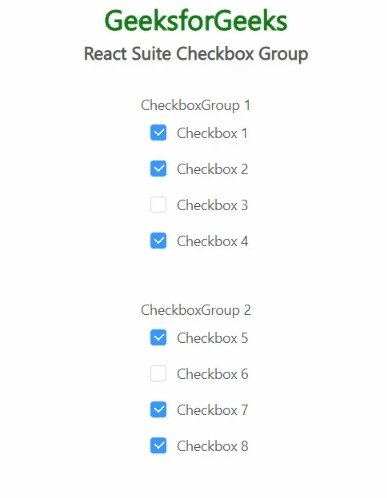
Ejemplo 1: ahora reemplace el código en el archivo App.js con el código a continuación. En este ejemplo, usamos el componente CheckboxGroup para crear dos grupos de casillas de verificación, cada uno con cuatro elementos.
src/App.js
import "rsuite/dist/rsuite.min.css";
import { Checkbox, CheckboxGroup } from "rsuite";
import React from "react";
function App() {
return (
<div className="App" style={{
display: "flex", alignItems: "center",
flexDirection: "column"
}}>
<header style={{
textAlign: "center", display: "block",
marginBottom: "30px"
}}>
<h3 style={{ color: "green" }}>GeeksforGeeks</h3>
<h5>React Suite Checkbox Group</h5>
</header>
<CheckboxGroup name="checkboxGroup1">
{/* Checkbox Group 1 */}
<p>CheckboxGroup 1</p>
<Checkbox value={1}>Checkbox 1</Checkbox>
<Checkbox value={2}>Checkbox 2</Checkbox>
<Checkbox value={3}>Checkbox 3</Checkbox>
<Checkbox value={4}>Checkbox 4</Checkbox>
</CheckboxGroup>
<hr />
<CheckboxGroup name="checkboxGroup2">
{/* Checkbox Group 2 */}
<p>CheckboxGroup 2</p>
<Checkbox value={5}>Checkbox 5</Checkbox>
<Checkbox value={6}>Checkbox 6</Checkbox>
<Checkbox value={7}>Checkbox 7</Checkbox>
<Checkbox value={8}>Checkbox 8</Checkbox>
</CheckboxGroup>
</div>
);
}
export default App;
Ejecute la aplicación: ejecute su aplicación usando el siguiente comando desde el directorio raíz del proyecto.
npm start
Salida: Vaya a http://localhost:3000/ en su navegador para ver la salida.

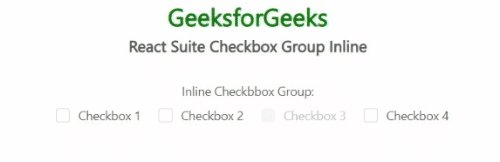
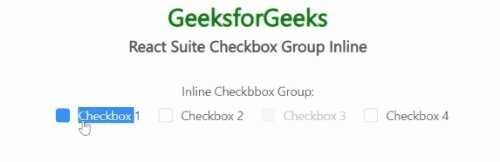
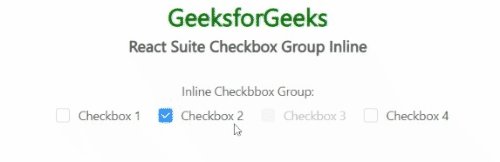
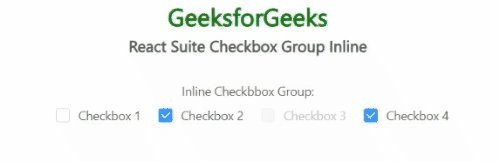
Ejemplo 2: En este ejemplo, usamos el atributo en línea del componente CheckboxGroup para hacer que los elementos secundarios se muestren en línea.
src/App.js
import "rsuite/dist/rsuite.min.css";
import { Checkbox, CheckboxGroup } from "rsuite";
import React from "react";
function App() {
return (
<div className="App" style={{
display: "flex", alignItems: "center",
flexDirection: "column"
}}>
<header style={{
textAlign: "center", display: "block",
marginBottom: "30px"
}}>
<h3 style={{ color: "green" }}>GeeksforGeeks</h3>
<h5>React Suite Checkbox Group Inline</h5>
</header>
{/* Inline Checkbox Group */}
<p>Inline Checkbbox Group: </p>
<CheckboxGroup inline name="checkboxGroup1">
<Checkbox value={1}>Checkbox 1</Checkbox>
<Checkbox value={2}>Checkbox 2</Checkbox>
<Checkbox disabled value={3}>Checkbox 3</Checkbox>
<Checkbox value={4}>Checkbox 4</Checkbox>
</CheckboxGroup>
</div>
);
}
export default App;
Producción:

Referencia: https://rsuitejs.com/components/checkbox/#checkbox-group