Blaze UI es un kit de herramientas de interfaz de usuario de código abierto sin marco. Proporciona una gran base para construir sitios web escalables más rápido. Blaze UI viene con una gran cantidad de componentes prediseñados y muchas utilidades para que los desarrolladores no tengan que crear todo desde cero.
En este artículo conoceremos los Grupos de entrada, hay mucha variedad en los grupos de entrada. Que un grupo de entrada define eso, habrá múltiples campos de entrada en un grupo. Todos los tipos de grupos de entrada se mencionan y describen a continuación:
Grupos de entrada de la interfaz de usuario de Blaze:
- En línea: Esto se usa para convertir el grupo de entrada en una sola línea
- Ancho fijo : se utiliza para establecer el ancho de un campo de entrada específico del grupo de entrada.
- Apilado : Esto se usa para hacer que el campo de entrada del grupo de campos de entrada se apilen uno sobre otro.
- Botones : esto se usa para adjuntar un botón en el campo de entrada, puede haber varios botones según los requisitos.
- Redondeado : se utiliza para redondear el borde del grupo de entrada
Sintaxis:
<div class="c-input-group
input-group-types-class">
...
</div>
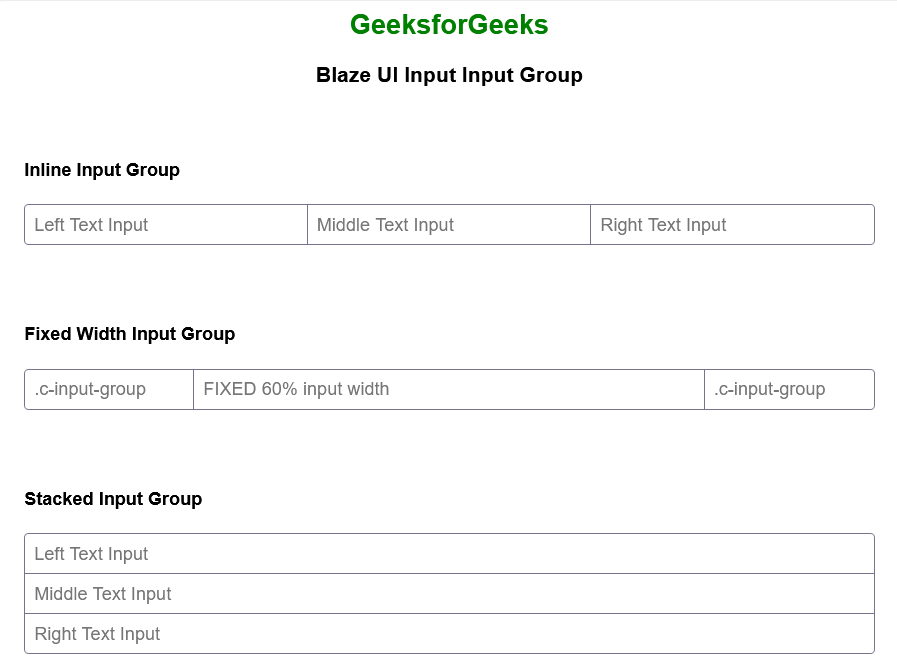
Ejemplo 1: el siguiente ejemplo ilustra el grupo de entrada de la interfaz de usuario de Blaze mediante grupos de entrada en línea, de ancho fijo y apilados.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Blaze UI Input Input-Groups</title>
<link rel="stylesheet" href=
"https://unpkg.com/@blaze/css@10.0.4/dist/blaze/blaze.css">
<style>
html{
font-family: sans-serif;
}
</style>
</head>
<body>
<div class="u-centered">
<h2 style="color: green;">GeeksforGeeks</h2>
<h3>Blaze UI Input Input Group</h3>
</div>
<div class="u-window-box-large">
<h4>Inline Input Group</h4>
<div class="c-input-group">
<div class="o-field">
<input class="c-field" name="lInput"
placeholder="Left Text Input">
</div>
<div class="o-field">
<input class="c-field" name="mInput"
placeholder="Middle Text Input">
</div>
<div class="o-field">
<input class="c-field" name="mInput"
placeholder="Right Text Input">
</div>
</div>
</div>
<div class="u-window-box-large">
<h4>Fixed Width Input Group</h4>
<div class="c-input-group">
<div class="o-field">
<input class="c-field"
placeholder=".c-input-group">
</div>
<div class="o-field o-field--fixed"
style="width:60%">
<input class="c-field"
placeholder="FIXED 60% input width">
</div>
<div class="o-field">
<input class="c-field"
placeholder=".c-input-group">
</div>
</div>
</div>
<div class="u-window-box-large">
<h4>Stacked Input Group</h4>
<div class="c-input-group c-input-group--stacked">
<div class="o-field">
<input class="c-field" name="lInput"
placeholder="Left Text Input">
</div>
<div class="o-field">
<input class="c-field" name="mInput"
placeholder="Middle Text Input">
</div>
<div class="o-field">
<input class="c-field" name="mInput"
placeholder="Right Text Input">
</div>
</div>
</div>
</body>
</html>
Producción:

Grupos de entrada de la interfaz de usuario de Blaze
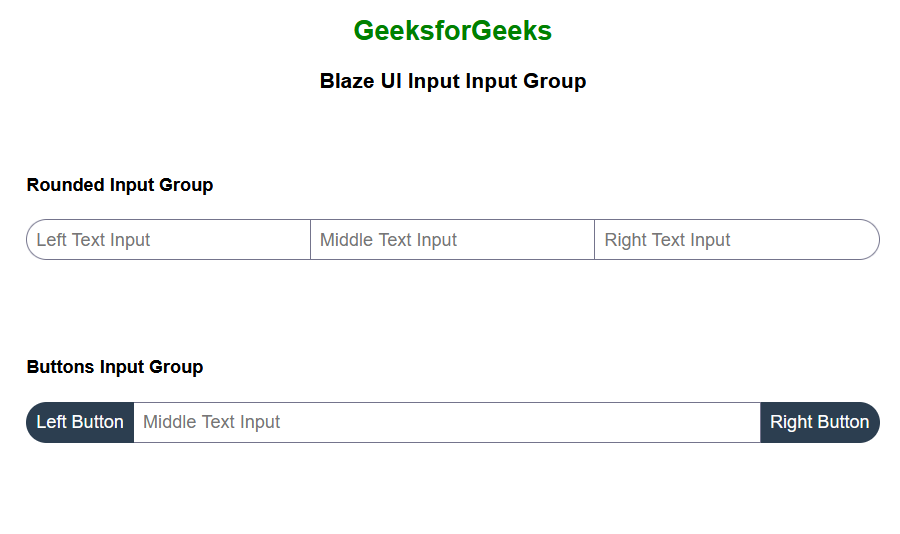
Ejemplo 2: El siguiente ejemplo ilustra el grupo de entrada de la interfaz de usuario de Blaze usando grupos de entrada redondeados y de botones.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Blaze UI Input Input-Groups</title>
<link rel="stylesheet" href=
"https://unpkg.com/@blaze/css@10.0.4/dist/blaze/blaze.css">
<style>
html{
font-family: sans-serif;
}
</style>
</head>
<body>
<div class="u-centered">
<h2 style="color: green;">GeeksforGeeks</h2>
<h3>Blaze UI Input Input Group</h3>
</div>
<div class="u-window-box-xlarge">
<h4>Rounded Input Group</h4>
<div class="c-input-group c-input-group--rounded">
<div class="o-field">
<input class="c-field" name="lInput"
placeholder="Left Text Input">
</div>
<div class="o-field">
<input class="c-field" name="mInput"
placeholder="Middle Text Input">
</div>
<div class="o-field">
<input class="c-field" name="mInput"
placeholder="Right Text Input">
</div>
</div>
</div>
<div class="u-window-box-xlarge">
<h4>Buttons Input Group</h4>
<div class="c-input-group">
<button class="c-button c-button--brand">
Left Button
</button>
<div class="o-field">
<input class="c-field" name="mInput"
placeholder="Middle Text Input">
</div>
<button class="c-button c-button--brand">
Right Button
</button>
</div>
</div>
</body>
</html>
Producción:

Grupos de entrada de la interfaz de usuario de Blaze
Referencia: https://www.blazeui.com/components/inputs/
Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA