Los bots de Github son básicamente bots que aumentan el proceso de desarrollo de software en Github y se conocen formalmente como Github Apps. Estas aplicaciones son actores de primera clase, lo que significa que pueden hacer casi cualquier cosa en Github (se puede decir que están a la par con un usuario).
El código se puede encontrar aquí .
Por lo general, las aplicaciones de GitHub se crean con Node o Python debido al apoyo de la comunidad, la disponibilidad de herramientas y otros factores. En este artículo, utilizaremos un marco para crear bots de Github llamado Probot , que utiliza Node.js.
Aplicaciones:
- Hecho con Probot:
- Obsoleto: una aplicación de github para cerrar problemas obsoletos y relaciones públicas.
- Bienvenido : una aplicación de github para dar la bienvenida a nuevos colaboradores
- Recordatorios : establezca recordatorios sobre problemas y relaciones públicas
- Mercado Github:
Configuración de la aplicación básica
- Paso 1: Ve a la consola.
- Paso 2: Cree una nueva carpeta y asígnele el nombre que desee.
- Paso 3: Ve a la carpeta recién creada.
- Paso 4: escriba ‘npx create-probot-app app_name’ en la consola para comenzar a configurar la aplicación básica.
- Paso 5: ahora responda las indicaciones que aparecen durante la configuración. Esta configuración es bastante simple.
Examen del directorio de proyectos
La configuración básica nos brinda un directorio de proyectos que contiene todas las cosas relevantes necesarias para comenzar a desarrollar la aplicación.

- node_modules: esta carpeta almacena todas las dependencias del proyecto.
- prueba: esta carpeta contiene una carpeta llamada ‘fixtures’ y un archivo con el formato ‘index.text.js’. El archivo ‘index.test.js’ ayuda a probar el código en ‘index.js’. La convención de nomenclatura de archivos de prueba es consumida por nuestro módulo de prueba ‘broma’ que relaciona ‘nameoffile.test.js’ con ‘nameoffile.js’. La carpeta fixtures contiene el objeto json que se consume con fines de prueba. Puede consultar aquí para obtener más información sobre cómo probar la aplicación simulando el mismo evento varias veces.
- .env: este archivo almacena las variables de entorno necesarias para ejecutar el proyecto. Tiene :
- WEBHOOK_PROXY_URL
- APP_ID
- LLAVE PRIVADA
- WEBHOOK_SECRETO
. Nota: nunca debe hacer público este archivo.
- .env.example: contiene la estructura de archivos .env para ayudar a construir el archivo .env principal.
- .gitignore: contiene los nombres de los archivos que git no debe rastrear.
- app.yml: este es un archivo de manifiesto de aplicación de GitHub. Inicialmente, hay dos subsecciones, ‘permisos_predeterminados’ y ‘eventos_predeterminados’.
- index.js: Este es el punto de entrada de la aplicación. Este nombre se establece durante la inicialización de la aplicación a través de la línea de comandos.
- package.json: este es el archivo de manifiesto del proyecto Node.
Hacer la aplicación GitHub (Bot)
Arquitectura

Trabajo de Bot
Como se puede ver en la imagen de arriba, los eventos en GitHub están conectados a webhooks. El servidor de aplicaciones puede escuchar estos webhooks. El marco probot proporciona una forma de conectarse a estos webhooks y activar controladores de eventos cada vez que se activa el webhook. Usando probot, el desarrollador puede capturar información importante llamada ‘ contexto ‘ sobre el evento (que sucedió en GitHub) y luego hacer que la aplicación GitHub (o bot) haga algo en respuesta a ese evento.
¿Qué va a hacer nuestro bot?
- Salude a la persona que abrió el problema con un mensaje de «gracias por abrir este problema».
- Salude a los nuevos colaboradores en su primer número.
- Aprecie el abridor de solicitud de extracción.
- Agradezca a los abridores de ‘primeras relaciones públicas’.
- Agregue etiquetas para emitir usando el evento ‘issue_comment’.
Dar a la aplicación los permisos correctos
- Para que la aplicación o el bot funcionen correctamente, es decir, para responder a los eventos que sucedieron en GitHub, la aplicación debe tener los permisos adecuados otorgados por el propietario del repositorio.
- Para otorgar permisos a la aplicación, vaya a https://github.com/settings/apps//permissions, configure los permisos y luego guárdelos. Cada vez que se actualizan los permisos, el propietario del repositorio debe revisar estos permisos porque el propietario debe estar al tanto de estos cambios de permisos.
- Para revisar los permisos actualizados, debe visitar https://github.com///settings/installations y revisarlos. Tenga en cuenta que debe reemplazarse en caso de que la aplicación esté instalada en el repositorio de un usuario y no en un repositorio de una organización.
- Después de cada actualización de permisos, se recomienda reiniciar el entorno de desarrollo local mediante el
npm run devcomando.
Nota: A veces, puede recibir un error que esencialmente significa que la aplicación GitHub no está configurada para operar en ciertos eventos de webhook de GitHub. Ejemplo: 
en este escenario, se deben verificar los permisos. Para hacer eso, simplemente siga los pasos 1 a 4 anteriores.
Sugerencia: si solo está creando una aplicación para aprender y explorar el alcance de lo que puede hacer una aplicación de GitHub, puede otorgar el nivel más alto de permisos a la aplicación.
Código detrás del bot
Antes de mirar el código, continúe y ‘configure la aplicación básica’ siguiendo los pasos en la sección mencionada.
Configuración inicial del código: Inicie su aplicación usando ‘npm run dev’ en la terminal. Debería tener una base de código básica que escuche el evento ‘issues.opened’ debido a la configuración inicial de la aplicación probot. El bot responde con un comentario en el hilo del problema a través de ese código.
Nota: si la aplicación se detiene (una de las razones podría ser la ausencia de una declaración de devolución en una función), puede reiniciar la aplicación, gracias al nodemonmódulo que viene empaquetado como devDependency.
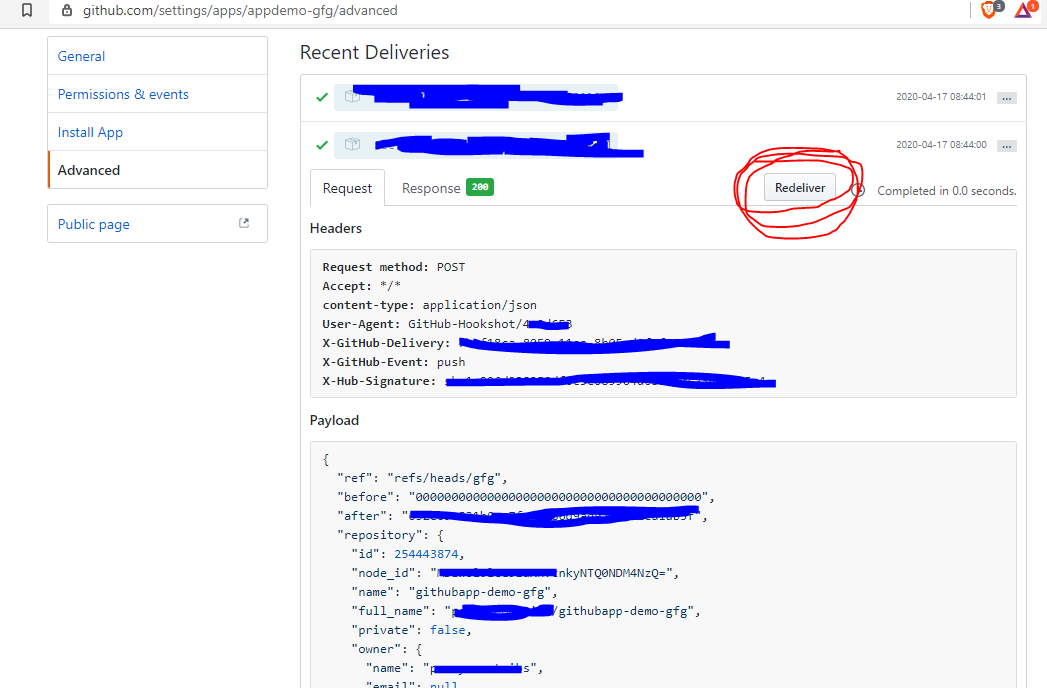
Sugerencia: para verificar los eventos recientes en Github que se han disparado, puede ir a la configuración ‘Avanzada’ de su aplicación. Un enlace de muestra a la configuración avanzada de la aplicación es: https://github.com/settings/apps//advanced.
Simular la recepción de WebHooks de GitHub
Durante el desarrollo de la aplicación, es posible que desee simular el mismo evento para depurar el código, por lo que también puede » volver a enviar » el mismo evento (lo que esencialmente significa que GitHub está realizando el evento y luego puede recibirlo y depurar su aplicación) .
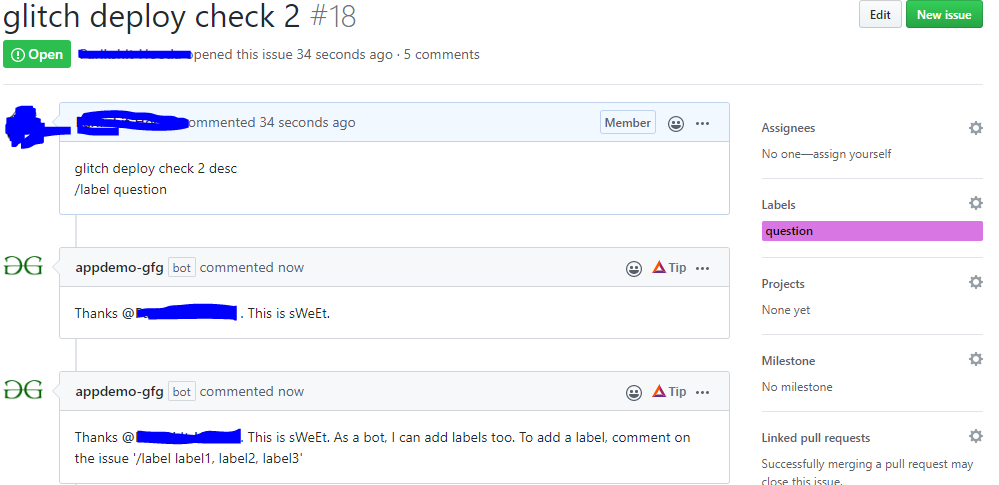
Bienvenido Comentario sobre los nuevos problemas
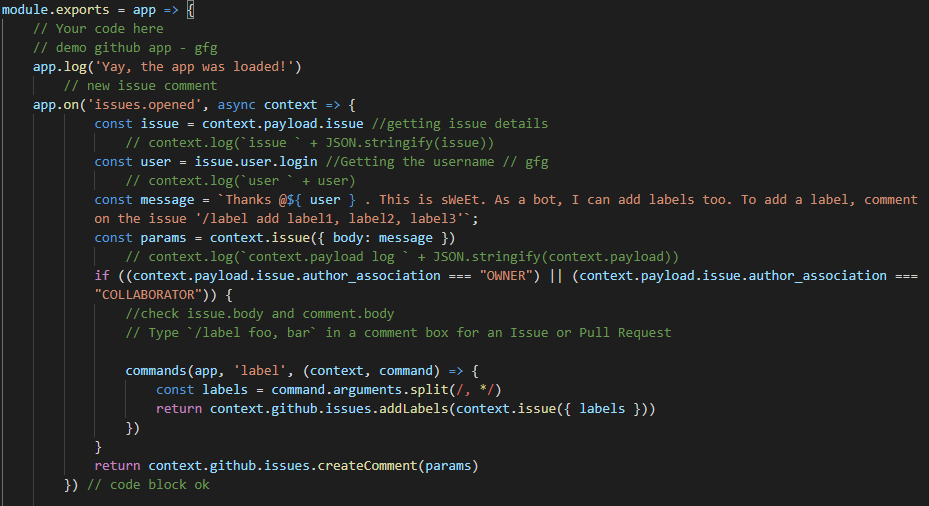
Veamos el código para implementar un ‘comentario de mensaje de bienvenida sobre el nuevo problema’ y agregar etiquetas a los problemas en función del comentario del problema usando un ‘ comando de barra diagonal ‘.

Explicación:
- Tome los detalles del problema del evento activado en
const issue.(el evento activado es un ‘nuevo problema abierto’) - Tomando el nombre de usuario del abridor de problemas en
const user - Generando el ‘comentario de bienvenida al tema’ (
>const message). - Generando el
const paramsque se utilizará para crear el comentario (en la últimareturndeclaración). - Si la persona que abrió el problema es un ‘COLABORADOR’ o un ‘PROPIETARIO’, lea la descripción del problema en una línea ‘/etiqueta etiqueta1, etiqueta2, etiqueta3’ para asignar etiquetas a los problemas. Si la incidencia no se crea para el repositorio, se crea una nueva etiqueta y se asigna a la incidencia.

Mensaje de bienvenida al primer número del nuevo colaborador

Explicación:
- Reúna todos los problemas para el nombre de usuario del abridor de problemas en un archivo
const res. const number_Issuesrecogerá el número de números.
Nota: La razón para aplicar el filtro ‘!data.pull_request’ es que las pull_requests se tratan solo como ‘problemas’. Entonces, !data.pull_request nos da solo el número de ‘ problemas ‘, y no los ‘ problemas + pull_requests ‘.- Si
number_Issues === 1, envíe la ‘bienvenida a la creación de su primer problema en el repositorio, colaborador’

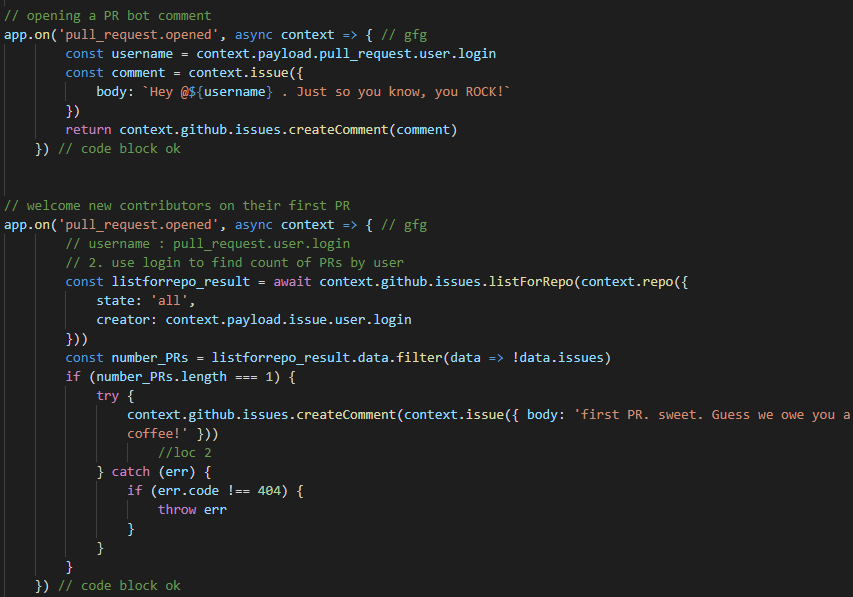
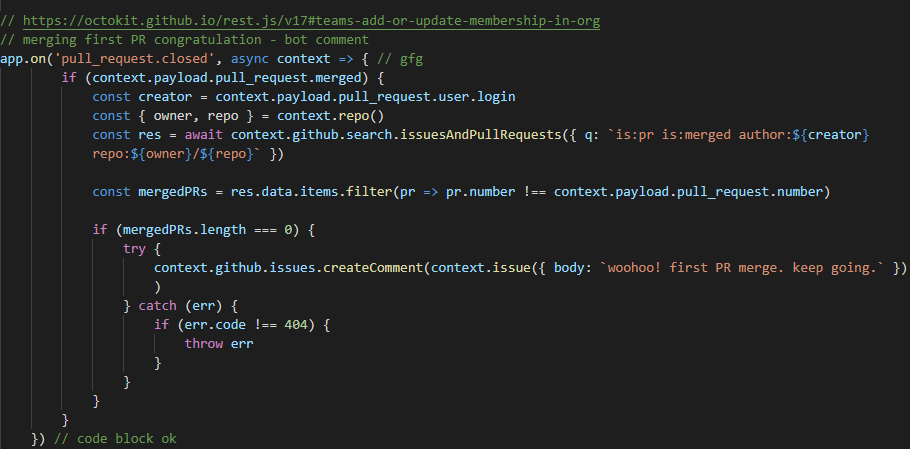
Comentario del bot sobre una nueva solicitud de extracción

El bloque de código anterior envía un comentario en el hilo PR cada vez que se abre un nuevo PR. También da la bienvenida a los nuevos colaboradores al abrir su primer PR. Estos 2 bloques de código son bastante similares a los bloques de código anteriores de comentarios en el hilo del problema.
Solicitud de extracción cerrada: primer comentario cerrado de relaciones públicas


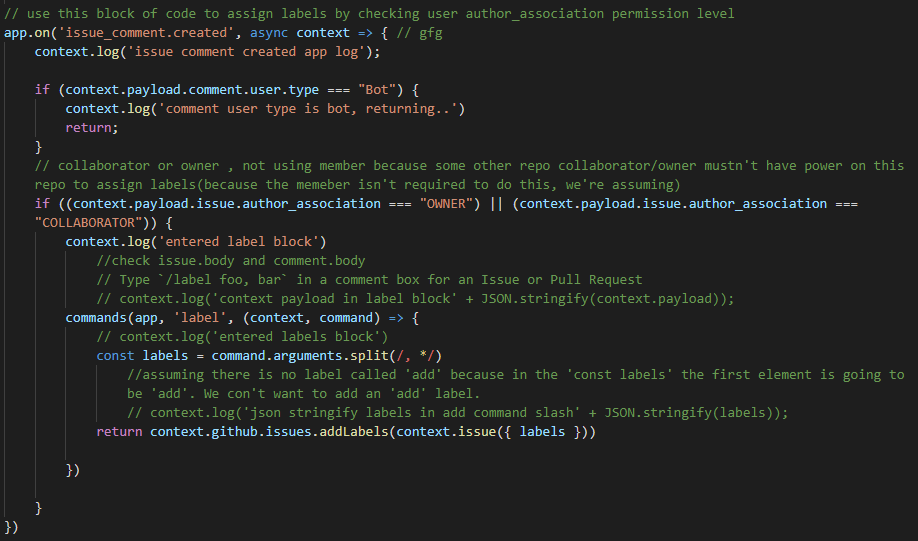
Problema_comentario creado. Si sale el comando /label, asigne etiquetas. Si el comentario lo hace un bot, ignore el comentario /label


Nota: Mientras desarrolla la aplicación GitHub, siempre asegúrese de que el autor del evento tenga acceso apropiado al repositorio/organización. Si ve aquí , si usted (o el bot) intenta crear un evento pero GitHub no lo aprueba para realizar dicho evento, no activará su funcionalidad. Por ejemplo, si su asociación de autor es ‘colaborador’ pero intenta etiquetar un problema usando los comentarios, no sucederá.
Implementación de la aplicación
Hasta ahora, hemos estado desarrollando la aplicación en la terminal local. Actualmente, durante el desarrollo local, las cargas útiles de webhook (en GitHub) están conectadas a un ‘ canal smee ‘ y este canal luego envía la carga útil a la máquina local.
Para implementar la aplicación en un servicio remoto de ejecución continua, es un proceso de dos pasos. En primer lugar, se deben establecer las variables de entorno. En segundo lugar, la aplicación debe implementarse. Veamos estos pasos uno por uno en un orden lógico.
Configuración de variables de entorno
Para obtener documentación oficial, visite aquí
. Para configurar las variables env para esta aplicación, se realizaron los siguientes pasos/acciones:
- Paso 1: Cree un archivo ‘.env’, si aún no existe.
- Paso 2: en el archivo .env, configure APP_ID a lo que obtiene de esta página: https://github.com/settings/apps/

- Paso 3: WEBHOOK_PROXY_URL es un enlace de ‘canal smee’ que recibirá la carga útil de github
- Paso 4: WEBHOOK_SECRET es lo que la aplicación github necesita para verificar el remitente (github). Las cargas útiles recibidas se validan al compararlas con el valor WEBHOOK_SECRET.
- Paso 5: se requiere PRIVATE_KEY para verificar la aplicación.
- Paso 6: Opcionalmente, también se puede configurar LOG_LEVEL. Es bueno configurarlo en ‘json’ para obtener el registro estructurado. Para obtener más información sobre esto, puede visitar la página de registro de probot .
Implementación de la aplicación en Glitch
Implementaremos la aplicación en Glitch. Para explorar más formas, uno puede ir a los documentos de implementación de probot
- Paso 1: implemente una aplicación probot lista para usar en Glitch .
- Paso 2: después de activar la aplicación preparada, vaya al botón de «herramientas» en la esquina inferior izquierda de la interfaz de Glitch. Haga clic en ‘importar y exportar’ y luego en ‘importar desde github’. Asegúrese de que la importación sea adecuada.

- Paso 3: Rellene el archivo .env con los valores adecuados.

- Paso 4: verifique la implementación correcta de la aplicación haciendo que el bot responda en github.

Publicación traducida automáticamente
Artículo escrito por Parikshit Hooda y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA