En este artículo, veremos cómo podemos hacer una aplicación simple con Pygame.
Pygame es una biblioteca para python que nos ayuda a construir aplicaciones multimedia (Apps) y juegos. Esta biblioteca funciona como contenedor para Simple DirectMedia Layer (SDL).
Acercarse
- Crear la clase de aplicación
- Añadir clase de texto.
- Agregar clase de pantalla
- Establecer diferentes ventanas.
¿Qué son las clases?
Una clase es una entidad similar a una plantilla para crear objetos. Estos objetos de clase consisten en un comportamiento variado asociado con ellos. En Pygame, tenemos diferentes tipos de clases disponibles: clase de aplicación, clase de texto y clase de escena. Estos en general tienen su propio comportamiento y propiedades y pueden ser utilizados para diversos fines.
clase de aplicación
La clase de aplicación es la base para una plantilla de juego o cualquier aplicación que estemos creando. Esta clase también se puede llamar la base o la formación de una aplicación o juego. Permite varias funcionalidades como el modo de tamaño variable, pantalla completa y sin marco en Pygame, por lo que se convierte en la clase necesaria al declarar o crear cualquier aplicación o juego a través de Pygame en python.
Pasos necesarios para formar una clase de aplicación base:
- Importación del módulo Pygame.
- Ahora, inicializamos la clase App.
- Declare la clase principal y ejecute la clase de aplicación.
Python3
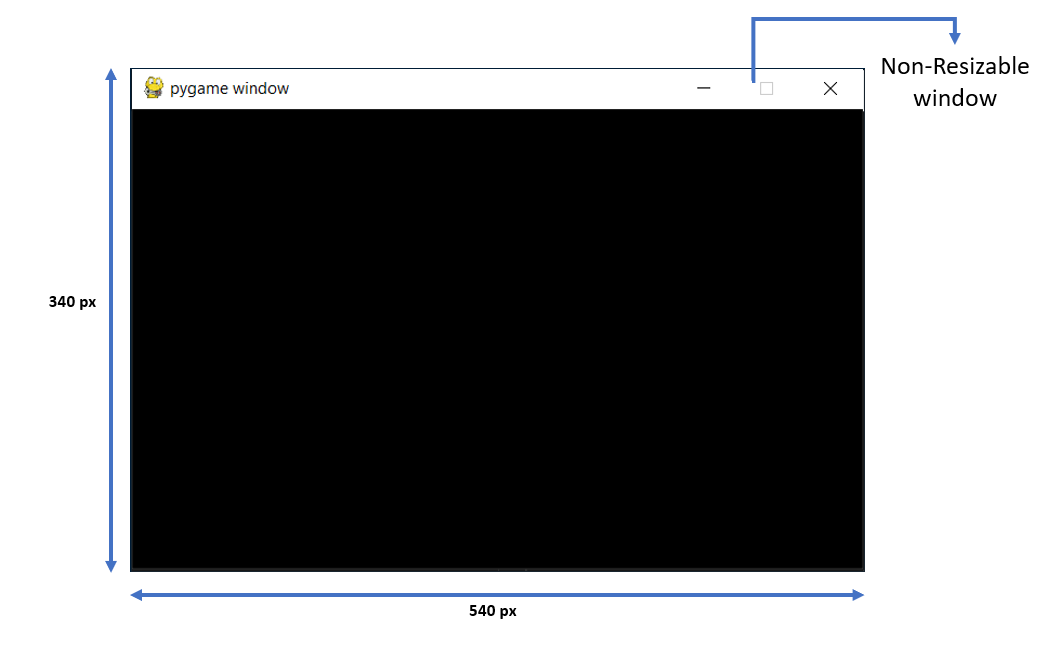
# importing pygame and we can call it by using py import pygame as py # importing all the libraries of pygame.local from pygame.locals import * # this is a simple App class in pygame class App_Class: def __init__(self): # initializing the function for app # class to declare the changeable content py.init() App_Class.screen = py.display.set_mode( # size of window will be 540x340 (540, 340)) App_Class.running = True def play(self): # this will run until the window is visible while App_Class.running: for event in py.event.get(): # check whether the cancel # button is pressed or not if event.type == QUIT: App_Class.running = False py.quit() if __name__ == '__main__': App_Class().play()
Producción:

Clase de aplicación en pygame
clase de texto
Mientras creamos nuestra aplicación, a veces queremos mostrar algunos mensajes para eso, requerimos la clase Text. Es la plantilla en la que podemos construir diferentes tipos de formatos de texto en nuestra ventana. Esta clase principalmente instancia objetos de texto de nuestra ventana. Entonces podemos decir que si queremos jugar con nuestro texto, vayamos a la clase Texto.
Pasos necesarios para formar una clase de Texto:
- Importe el módulo Pygame y todas las bibliotecas de Pygame.
- Ahora declare la clase de texto y sus funciones como font_set, representación y clase de aplicación utilizada anteriormente (ya que la clase de aplicación es la clase base para todas las demás clases multimedia).
- Finalmente, declare la clase principal para llamar a la función de ejecución de la clase de aplicación que ejecutará la función de clase de prueba en ella.
Python3
import pygame as py
from pygame.locals import *
class Text:
def __init__(self, text, pos, **options):
self.text = text
self.fontname = None
self.pos = pos
self.fontcolor = Color('Green')
# here 50 is the font size
self.font = py.font.Font(self.fontname, 50)
# rendering the text in the window
self.placing = self.font.render(self.text, True,
self.fontcolor)
self.rect = self.placing.get_rect()
# this fix the position of the text
self.rect.bottomleft = self.pos
def building(self):
# put the text on the window
app.screen.blit(self.placing, self.rect)
class app:
def __init__(self):
# Initialize all the parameters to build
# its base a blank window will appear
py.init()
app.screen = py.display.set_mode((540, 340))
app.t = Text('Text Class in pygame', pos=(100, 150))
app.running = True
def run(self):
# run function
while app.running:
for event in py.event.get():
if event.type == QUIT:
app.running = False
app.screen.fill(Color('blue'))
app.t.building()
py.display.update()
py.quit()
# program runs form here
if __name__ == '__main__':
# calling function from the base class (app)
app().run()
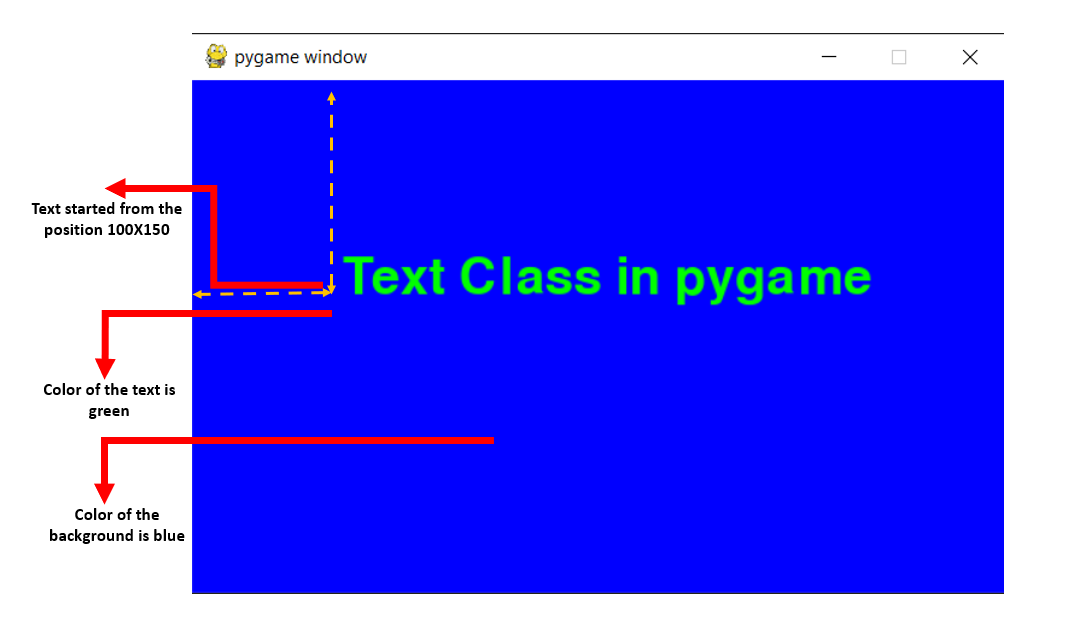
Producción:

Clase de escena
En los juegos tenemos diferentes pantallas, pueden ser la escena Intro, la escena Game over o la escena Level. En todos estos, vemos diferentes fondos o escenas. Todo esto se puede hacer con la ayuda de la clase Escena.
Pasos necesarios para formar una clase de escena:
- El primer paso es declarar la clase de escena. Al hacer esto, en realidad estamos creando un contenedor en el que podemos almacenar todas las características necesarias para nuestro juego.
- Ahora tenemos que agregar varias escenas a la lista de escenas de aplicaciones en un contenedor.
- Después de agregar, agregaremos la identificación de la escena y el color para las múltiples escenas. Agregaremos una identificación de escena para que podamos llamar fácilmente a cada escena de acuerdo con la identificación de escena.
- Ahora volteará cada Node y finalmente mostrará la pantalla.
- La representación de la escena es seguida por su identificación única dada arriba.
Python3
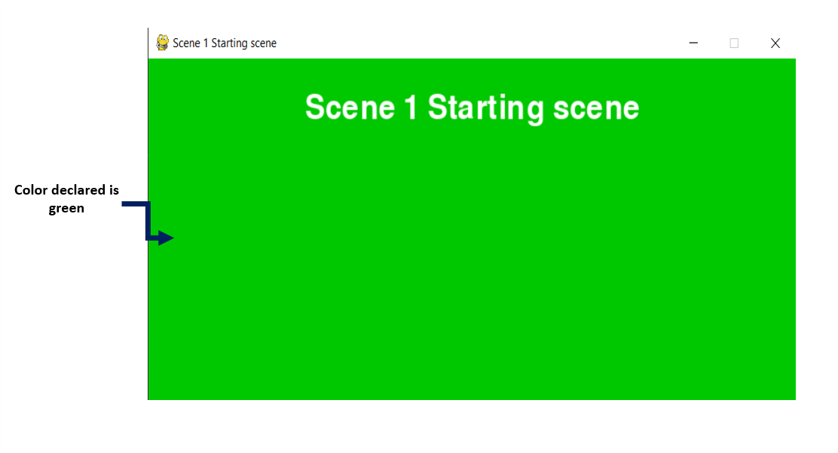
import pygame as py
title_py = "Scene 1 Starting scene"
frame = 50
# color setting for background and foreground
green = (0, 200, 0)
white = (255, 255, 255)
# this will set the font of the screen
font_size = None
# building the windows and initialising it
py.init()
clock = py.time.Clock()
screen = py.display.set_mode([740, 340])
py.display.set_caption(title_py)
# calling and building the fonts
screen_font = py.font.Font(font_size, 50)
# scene class in pygame
class Scene():
def __init__(self):
self.next_scene = self
def process_input(self, events, press):
raise NotImplementedError
def update(self):
raise NotImplementedError
def rendering(self):
raise NotImplementedError
def terminate(self):
self.next_scene = None
# this will be the first scene class as
# the prime and opening scene of our app
class starting_scene(Scene):
def __init__(self):
super().__init__()
def process_input(self, events, press):
for event in events:
if event.type == py.KEYDOWN:
if event.key == py.K_SPACE:
self.next_scene = EndScene()
def rendering(self):
screen.fill(green)
text = screen_font.render(title_py, 1, white)
rect = text.get_rect()
rect.centerx = 740 // 2
rect.centery = 50
screen.blit(text, rect)
def update(self):
pass
class EndScene(Scene):
def __init__(self):
super().__init__()
def process_input(self, events, press):
for event in events:
if event.type == py.KEYDOWN:
if event.key == py.K_SPACE:
self.next_scene = starting_scene()
def update(self):
pass
# rendering the scene function
def rendering(self):
screen.fill(green)
# font color will be white
text = screen_font.render("Scene 2 Game Ending ", 1, white)
rect = text.get_rect()
rect.centerx = 370 # location from x-axis
rect.centery = 50 # location from y-axis
screen.blit(text, rect)
class app_class():
def __init__(self):
self.running_scene = starting_scene()
def control(self, event, press):
x_out = event.type == py.QUIT
quit = press[py.K_q]
# if anyone click on the cross
# button or press the 'q' button
# it will quit the window
return x_out or (quit)
def run(self):
while self.running_scene != None:
eve = []
press = py.key.get_pressed()
for event in py.event.get():
if self.control(event, press):
self.running_scene.terminate()
else:
eve.append(event)
# Manage scene
self.running_scene.process_input(eve, press)
self.running_scene.update()
# dont move it as first we need to update then render
self.running_scene.rendering()
# moving the scene one by one
self.running_scene = self.running_scene.next_scene
# means it will allow user to change the scene
py.display.flip()
# Update and tick
clock.tick(frame)
# main (our code will run from here)
if __name__ == "__main__":
let_check = app_class()
let_check.run()
py.quit()
Producción:
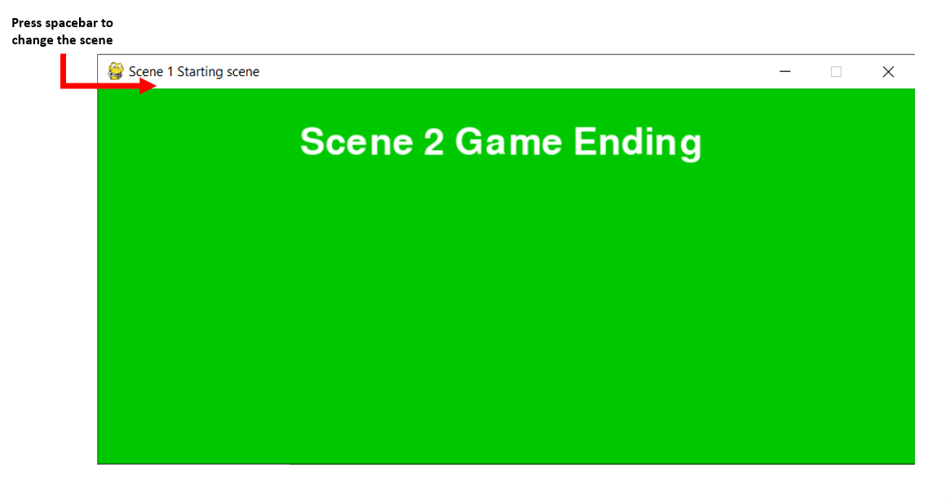
Presiona la barra espaciadora para cambiar de escena


escena2
Diferentes modos de Windows
Hay tres modos diferentes de ventana en Pygame en los que se puede mostrar una ventana activa:
- Modo de pantalla completa (como su nombre lo indica, es una ventana con su capacidad de cambio de tamaño completo)
- Modo redimensionable (se permite cambiar el tamaño en este tipo de modo)
- Modo sin marco (En este tipo de modo no hay barra de título presente en la ventana)
Pasos necesarios para configurar estos modos:
- Primero, declaramos el tamaño de la pantalla y las banderas del modo de visualización dentro del método de clase de aplicación inicializado.
- Ahora crearemos una superficie de pantalla para ello.
pygame_screen.init()
- Crear objeto de superficie
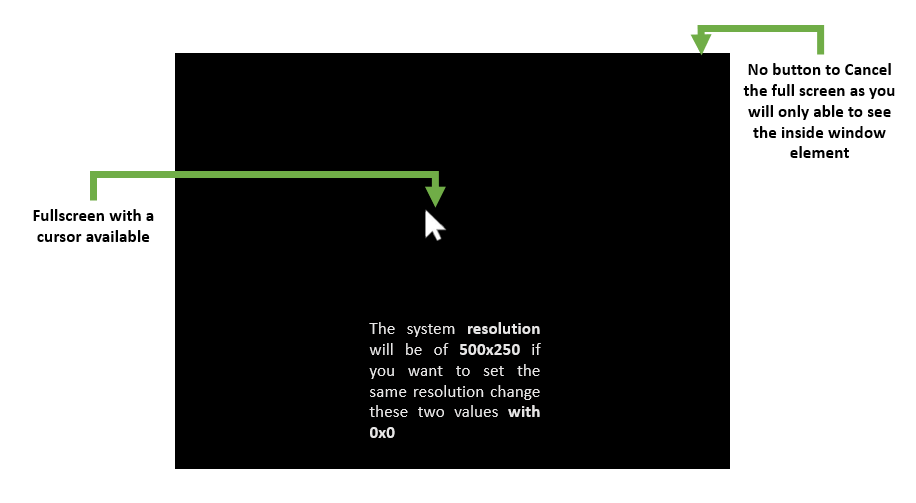
# for FULLSCREEN mode display_surface = pygame_screen.display.set_mode((500,250), FULLSCREEN)

Modo PANTALLA COMPLETA en pygame
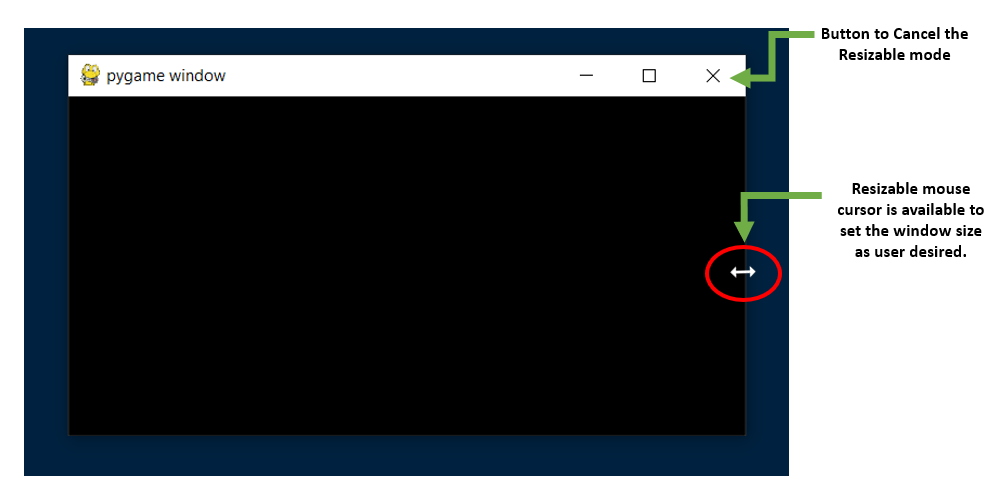
# for RESIZABLE mode display_surface = pygame_screen.set_mode((500, 250), RESIZABLE)

El modo REDIMENSIONABLE en pygame
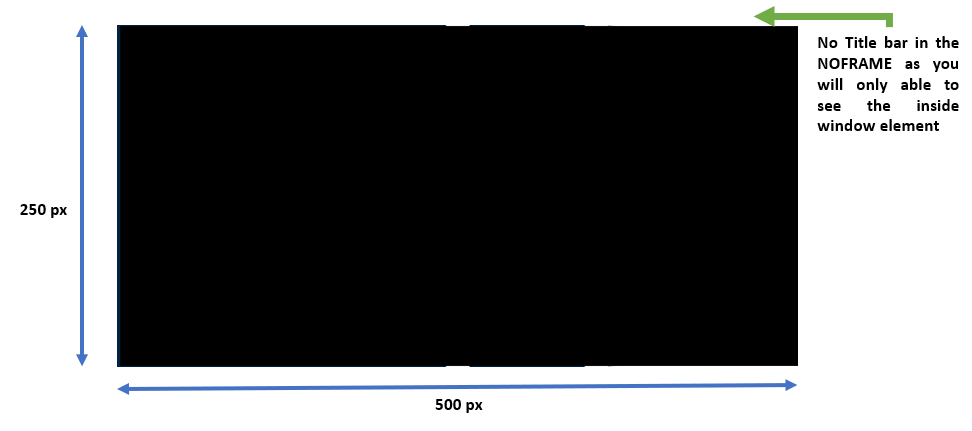
# for NOFRAME mode display_surface = pygame_screen.display.set_mode((500, 250), NOFRAME)

Modo NOFRAME en pygame
- Ahora ejecute el ciclo principal para ejecutar el comando SALIR y Actualizar para la pantalla
Código para los modos anteriores:
Python3
import pygame as py from pygame.locals import * # Create a displace surface object py.init() # Un-comment one of the following # three line of code for varied mode of pygame # display_surface = py.display.set_mode((500, 250), NOFRAME) # display_surface = py.display.set_mode((500, 250), FULLSCREEN) display_surface = py.display.set_mode((500, 250), RESIZABLE) working = True while working: # run until it become false for event in py.event.get(): if event.type == py.QUIT: working = False py.display.update() py.quit() # quit the window
Producción:

Colocación de Nodes:
El Node actúa como contenedor de elementos y objetos de la interfaz gráfica de usuario. La colocación de Nodes en Pygame requiere cuatro parámetros que son:
- tamaño: esto ayuda a encontrar el tamaño actual del Node en la pantalla
- pos: esto ayuda a encontrar la posición actual del Node
- dir: dir es un nombre corto para dirección. En sí consta de 3 parámetros que son vertical, horizontal y diagonal.
- brecha: Esto se refiere al espacio dado entre dos Nodes en un Pygame.
Publicación traducida automáticamente
Artículo escrito por abhilashgaurav003 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA