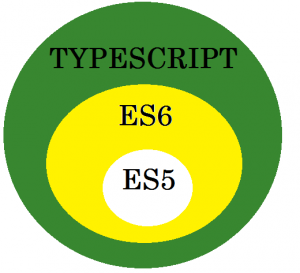
TypeScript es un lenguaje de programación de código abierto. Es desarrollado y mantenido por Microsoft. TypeScript sigue javascript sintácticamente pero le agrega más funciones. Es un superconjunto de javascript.
El siguiente diagrama muestra la relación:

Typescript está puramente orientado a objetos con características como clases, objetos e interfaces como Java. Anteriormente, para las variables y objetos de JavaScript, no necesitamos mencionar sus tipos de datos, lo que hace que la lógica general sea difícil de entender porque no sabíamos con qué tipo de datos estamos tratando. Typescript soluciona este problema y proporciona a los desarrolladores una forma de indicar los tipos de datos para variables y objetos.
Algunos de los tipos incorporados que proporciona TypeScript son:
- número : números de doble precisión de 64 bits para enteros y fracciones.
- string: una secuencia de caracteres o datos de tipo string.
- void : usado para funciones que no devuelven nada.
- nulo: representa ningún valor o valor nulo
- booleano: representa un valor booleano ya sea verdadero o falso
Sintaxis para definir variables:
var variable_name : type;
Ejemplo :
javascript
// declares a string type variable called name. var name: string; // declares a number type variable called amount. var amount: number; // declares a boolean type variable called check; var checked: boolean; // declares a string type variable called first_name and // initializes with some value. var first_name: string = "geeksforgeeks"; // declares an array of numbers called digits. var digits: number[];
Sintaxis para definir clases, objetos y funciones:
class Class_Name{
// instance variables
// constructor
// Typescript allows only one constructor per class
constructor(parameters){
}
// methods
}
var object_name:class_name;
function_name(): returntype{
// function_body
}
Ejemplos:
javascript
class Name {
first_name: string;
last_name: string;
constructor(fname: string, lname: string)
{
first_name = fname;
last_name = lname;
}
getName(): string
{
var fullname: string = first_name + last_name;
return fullname;
}
}
var author_name: Name;
Ejecutando un código Typescript
Los navegadores de forma nativa no entienden TypeScript, pero entienden javascript. Entonces, para ejecutar códigos TypeScripts, primero se transpila a javascript.
tsc: es un compilador de TypeScript (transpiler) que convierte el código de TypeScript en javascript.
Puede instalar tsc ejecutando el siguiente comando:
npm install -g typescript
Creando un código TypeScript básico que imprimirá «Saludos de Geeks For Geeks»:
javascript
var greet: string = "Greetings"; var geeks: string = "Geeks For Geeks"; console.log(greet + " from " + geeks); // save the file as hello.ts
- Para compilar código TypeScript podemos ejecutar el siguiente comando en la línea de comandos.
tsc hello.ts
Este comando generará un archivo javascript con el nombre hello.js
- Ejecute el archivo javascript usando el siguiente comando en la línea de comando:
node hello.js
Debería ver una salida como la siguiente en su línea de comando:
Greetings from Geeks For Geeks
Aplicaciones del lenguaje TypeScript:
- Las versiones Angular 2+ están escritas en TypeScript y usan TypeScript, lo que demuestra su eficiencia en usos industriales.
- Typescript facilita el diagnóstico de errores de tiempo de compilación.
- Typescript es escalable y admite aplicaciones grandes.
Referencias
1. http://www.typescriptlang.org/
2. http://www.typescriptlang.org/docs/index.html
Publicación traducida automáticamente
Artículo escrito por neerajnegi174 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA