El evento de activación se activa cuando el usuario abre o cierra el elemento <detalles>. El elemento <detalles> se utiliza para proporcionar información/detalles adicionales que el usuario puede ver u ocultar detalles según los requisitos.
Etiquetas admitidas:
- <detalles>
Sintaxis:
<details ontoggle = "script">
Valor de atributo: este atributo contiene un script de valor único que funciona cuando se activa una llamada de evento.
Nota: este atributo funciona con la etiqueta de detalles.
Ejemplo:
html
<!DOCTYPE html >
<html>
<head>
<title>ontoggle event attribute</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>ontoggle event attribute</h2>
<p>Click below to open the details.</p>
<details ontoggle="Geeks()">
<summary style="color:blue";>What is the full
form of HTML</summary>
<p>Hyper Text Markup Language</p>
</details>
<script>
function Geeks() {
alert("The ontoggle event triggered");
}
</script>
</body>
</html>
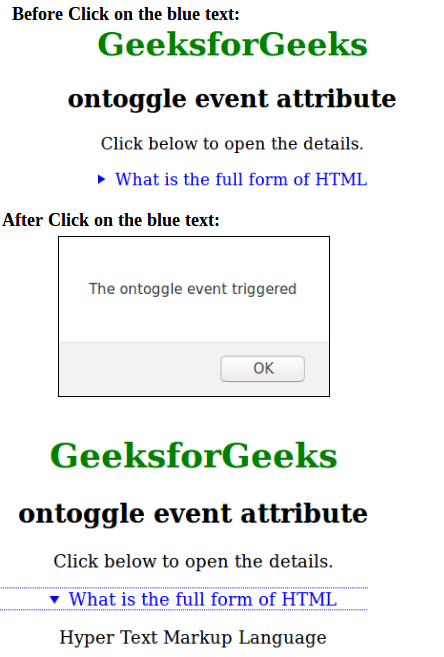
Producción:

Navegador compatible: el navegador compatible con el atributo de evento ontoggle se enumera a continuación:
- Google Chrome 12.0
- Ópera 15.0
- Firefox 48.0
- Safari 6.0