El HTML | El atributo alto se usa para especificar el rango en el que el valor del indicador se considera de alto valor .
El valor del atributo alto sería menor que el atributo máximo pero mayor que los valores de atributo mínimo y bajo. Se puede utilizar con el elemento <meter> .
Aplicable:
Sintaxis:
<meter high="number">
Valores de atributo: contiene el número de punto flotante que se considera un valor alto.
Ejemplo: Este ejemplo ilustra el uso del atributo alto en el elemento medidor.
html
<!DOCTYPE html> <html> <head> <title> HTML | high attribute </title> </head> <body style="text-align:center;"> <h1>GeeksforGeeks</h1> <h2> HTML | high Attribute: </h2> Sachin's score: <meter value="5" min="0" max="10" high="6"> 5 out of 10 </meter> <br>Laxma sxore: <meter value="0.5" max="1.0" min="0" high="0.6"> 50% from 100% </meter> </body> </html>
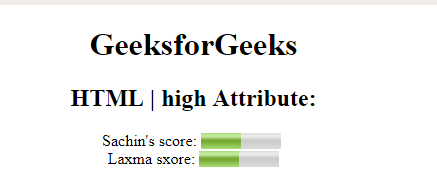
Producción:

Navegadores compatibles: los navegadores compatibles con HTML de alto atributo se enumeran a continuación:
- Google Chrome
- explorador de Internet
- Firefox
- Ópera
- Safari
Publicación traducida automáticamente
Artículo escrito por ManasChhabra2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA