El HTML | El atributo low se utiliza para especificar el rango en el que el valor de calibre se considera bajo . El valor del atributo bajo debe ser mayor que el «mínimo» , menor que el atributo «máximo» y «alto» .
Uso: este atributo solo se usa con la etiqueta <meter>.
Sintaxis:
<meter low="number">
Valores de atributo: contiene un valor de coma flotante y se utiliza para especificar el valor bajo de un indicador.
Ejemplo: Este ejemplo ilustra el uso del atributo bajo en el elemento medidor.
html
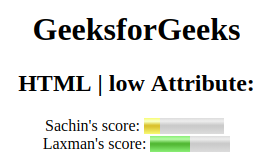
<!DOCTYPE html> <html> <head> <title> HTML | low attribute </title> </head> <body style="text-align:center;"> <h1>GeeksforGeeks</h1> <h2>HTML | low Attribute:</h2> Sachin's score: <meter value="2" low="3" min="0" max="10" high="6"> 5 out of 10 </meter> <br> Laxman's score: <meter value="0.5" low="0.3" max="1.0" low=" " min="0" high="0.6"> 50% from 100% </meter> </body> </html>
Producción:

Navegadores compatibles: los navegadores compatibles con HTML Low Attribute se enumeran a continuación:
- Google Chrome 8.0
- Firefox 6.0
- Ópera 11.0
- Safari 6.0
Publicación traducida automáticamente
Artículo escrito por ManasChhabra2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA