El atributo HTML coords se usa para especificar la coordenada de un área en un mapa de imagen . Se utiliza con el atributo de forma para especificar el tamaño, la forma y la ubicación de un área. (0, 0) es la coordenada de la esquina superior izquierda.
Sintaxis:
<element coords="value">
Etiquetas admitidas:
Valores de atributos:
- x1, y1, x2, y2: Especifica la coordenada de la esquina superior izquierda (x1, y1) e inferior derecha (x2, y2) del rectángulo.
- x, y, radio: Especifica las coordenadas del centro (x, y) y el radio (radius) del círculo.
- x1, y1, x2, y2, .., xn, yn: Especifica las coordenadas del polígono. Si el primer y el último par de coordenadas no son iguales, el navegador agregará el último par de coordenadas para cerrar el polígono.
Ejemplo:
html
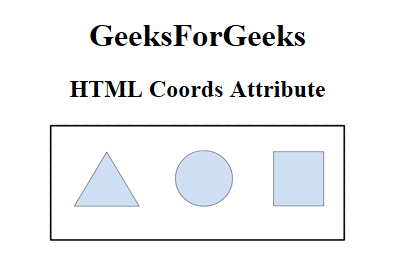
<!DOCTYPE html> <html> <head> <title> HTML coords Attribute </title> </head> <body style="text-align:center;"> <h1>GeeksForGeeks</h1> <h2>HTML Coords Attribute</h2> <img src= "https://media.geeksforgeeks.org/wp-content/uploads/20190227165729/area11.png" alt="alt_attribute" width="300" height="119" class="aligncenter" usemap="#shapemap" /> <map name="shapemap"> <!-- area tag contained image. --> <area shape="poly" coords="59, 31, 28, 83, 91, 83" href= "https://media.geeksforgeeks.org/wp-content/uploads/20190227165802/area2.png" alt="Triangle"> <area shape="circle" coords="155, 56, 26" href= "https://media.geeksforgeeks.org/wp-content/uploads/20190227165934/area3.png" alt="Circle"> <area shape="rect" coords="224, 30, 276, 82" href= "https://media.geeksforgeeks.org/wp-content/uploads/20190227170021/area4.png" alt="Square"> </map> </body> </html>
Salida:
Antes:

Después:

Navegadores compatibles: los navegadores compatibles con el atributo de coordenadas HTML se enumeran a continuación:
- Google Chrome
- Borde 12 y superior
- explorador de Internet
- Firefox 1 y superior
- safari de manzana
- Ópera
Publicación traducida automáticamente
Artículo escrito por ManasChhabra2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA