El atributo de evento onmouseout funciona cuando el puntero del mouse se mueve fuera del elemento especificado.
Sintaxis:
<element onmouseout = "script">
Valor de atributo: este atributo contiene un script de valor único que funciona cuando el mouse se mueve fuera del elemento.
Etiquetas compatibles: este atributo es compatible con todos los elementos HTML excepto <base>, <bdo>, <br>, <head>, <html>, <iframe>, <meta>, <param>, <script>, <style > y <título>.
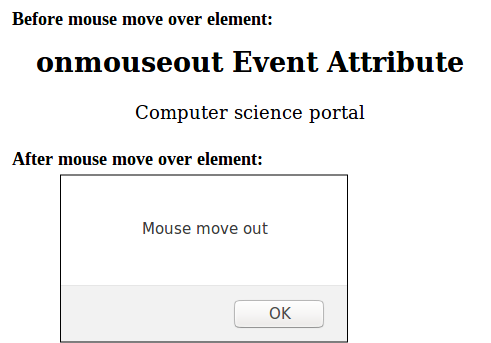
Ejemplo: este ejemplo usa el evento onmouseout para mostrar un mensaje de alerta cuando el mouse se mueve fuera del elemento de párrafo.
<!DOCTYPE html>
<html>
<head>
<title>
onmouseout Event Attribute
</title>
<script>
/* Script run when onmouseout
event call */
function geeks() {
alert("Mouse move out");
}
</script>
</head>
<body style = "text-align:center">
<h2>
onmouseout Event Attribute
</h2>
<!-- onmouseout event call here -->
<p onmouseout = "geeks()">
Computer science portal
</p>
</body>
</html>
Producción:
Navegador compatible: los navegadores compatibles con el atributo de evento onmouseout se enumeran a continuación:
- Google Chrome
- explorador de Internet
- Safari
- Firefox
- Ópera
Publicación traducida automáticamente
Artículo escrito por ankit15697 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA