El atributo de evento onmouseover funciona cuando el puntero del mouse se mueve sobre el elemento especificado.
Sintaxis:
<element onmouseover = "script">
Valor de atributo: este atributo contiene un script de valor único que funciona cuando el mouse se mueve sobre el elemento.
Etiquetas compatibles: este atributo es compatible con casi todos los elementos HTML excepto <base>, <bdo>, <br>, <head>, <html>, <iframe>, <meta>, <param>, <script>, < estilo> y <título>.
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<title>onmouseover Event Attribute</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
<script type="text/javascript" >
function geeks() {
alert("Mouse move over");
}
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>onmouseover Event Attribute</h2>
<p onmouseover ="geeks()">Computer science portal</p>
</body>
</html>
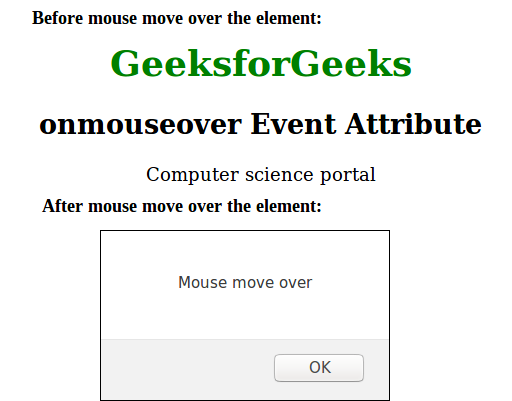
Producción:
Navegador compatible: los navegadores compatibles con el atributo de evento onmouseover se enumeran a continuación:
- Google Chrome
- explorador de Internet
- Safari
- Firefox
- Ópera
Publicación traducida automáticamente
Artículo escrito por sheyakhare1999 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA