El atributo abierto HTML <detalles> se utiliza para indicar si los detalles se mostrarán al cargar la página. Es un atributo booleano. Si este atributo está presente, el detalle será visible.
Sintaxis:
<details open> Contents... </details>
Ejemplo: Este ejemplo ilustra el uso del atributo abierto en el elemento <detalles>.
html
<!-- HTML program to illustrate details open Attribute --> <!DOCTYPE html> <html> <head> <title>HTML details open Attribute</title> </head> <body> <h1 style="text-align:center;"> GeeksForGeeks </h1> <h2 style = "color: green; text-align: center;"> HTML <Details>open Attribute </h2> <!-- Below details tag has "open" attribute --> <details open> <summary>Geeks classes</summary> <p> An extensive classroom programme to build and enhance Data Structures and Algorithm concepts. </p> </details> </body> </html>
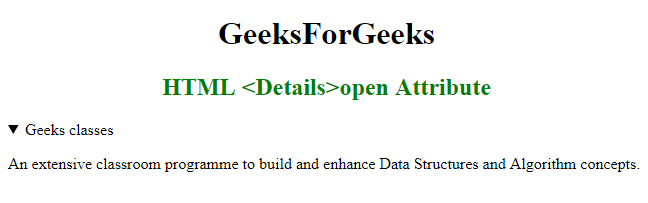
Producción:

Navegadores compatibles: los navegadores compatibles con el atributo abierto HTML <detalles> se enumeran a continuación:
- Google Chrome 12.0
- Borde 79.0
- Firefox 49.0
- Safari 6.0
- Ópera 15.0
Publicación traducida automáticamente
Artículo escrito por ManasChhabra2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA