La propiedad Audio defaultMuted se utiliza para establecer o devolver si el audio debe silenciarse de forma predeterminada o no . La propiedad audio defaultMuted no puede cambiar el estado de silencio actual, solo afecta el estado de silencio predeterminado.
Sintaxis:
- Devuelve la propiedad deafaultMuted:
audioObject.defaultMuted
- Establezca la propiedad predeterminada silenciada:
audioObject.defaultMuted = true|false
Valores de propiedad:
- verdadero|falso: se utiliza para especificar si un audio debe comenzar a reproducirse automáticamente tan pronto como se cargue o no. De forma predeterminada, se establece en falso.
El siguiente programa ilustra la propiedad silenciada por defecto de audio:
Ejemplo: configurar el audio para que se silencie de forma predeterminada.
html
<!DOCTYPE html>
<html>
<head>
<title>
Audio defaultMuted Property
</title>
</head>
<body style="text-align: center">
<h1 style="color: green">
GeeksforGeeks
</h1>
<h2 style="font-family: Impact">
Audio defaultMuted Property
</h2>
<br>
<audio id="Test_Audio" controls>
<source src="sample1.ogg" type="audio/ogg">
<source src="sample1.mp3" type="audio/mpeg">
</audio>
<p>To set the defaultMuted property,
double click the "Set Mute By Default" button.</p>
<br>
<button ondblclick="My_Audio()">
Set Mute By Default
</button>
<p id="test"></p>
<script>
var a = document.getElementById("Test_Audio");
function My_Audio() {
a.defaultMuted = true;
a.load()
alert(a.defaultMuted);
}
</script>
</body>
</html>
Producción:
- Antes de hacer clic en el botón:

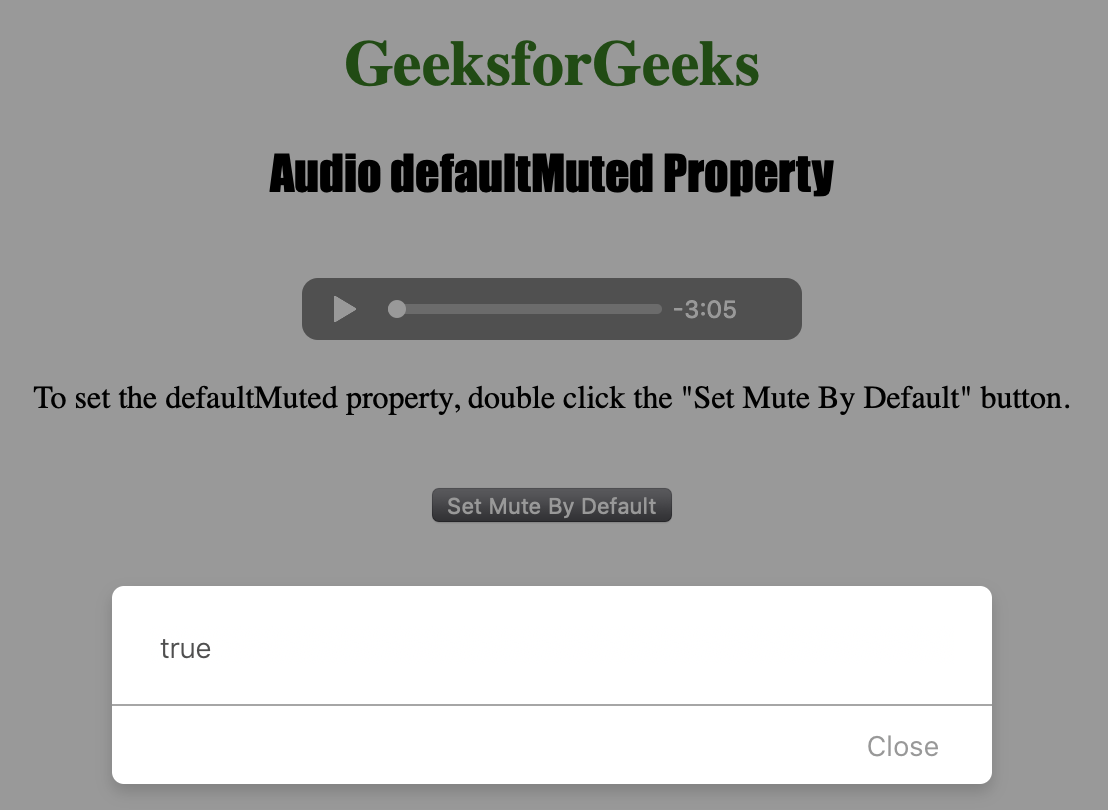
- Después de hacer clic en el botón:

Navegadores compatibles: El navegador compatible con HTML | Las propiedades silenciadas predeterminadas de DOM Audio se enumeran a continuación:
- Google Chrome 15 y superior
- Borde 12 y superior
- Firefox 11 y superior
- Ópera 12.1 y superior
- Apple Safari 6 y superior
- Internet Explorer no es compatible
Publicación traducida automáticamente
Artículo escrito por Shubrodeep Banerjee y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA